sass与scss的区别
sass严格按缩进式,不带打括号和分号,scss与css类似
编译
命令编译
单个文件编译
sass <要编译的sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
多文件编译
Sass sass/:css/
动态编译
Sass –watch <要变异的sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
GUI页面工具编译
koala/docegit
自动化编译
grunt/gulp
常见编译错误
在Sass的编译的过程中,是不支持“GBK”编码的。在项目中文件命名或者文件目录命名不要使用中文字符
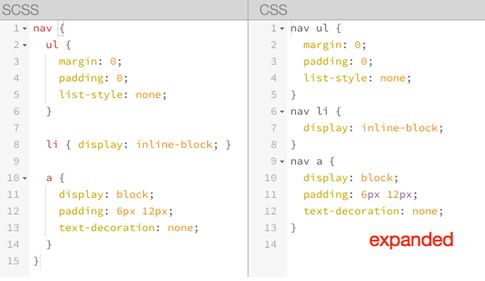
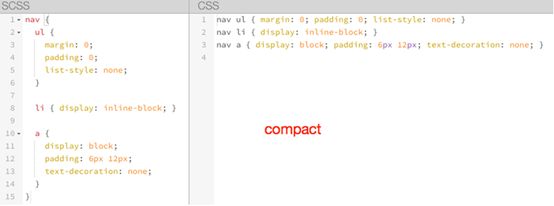
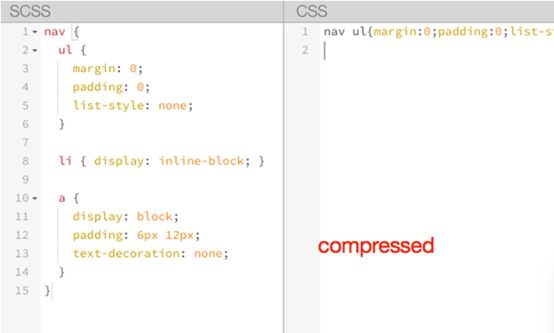
不同样式风格的输出方法
嵌套Nested 展开expanded 紧凑compact 压缩 compressed
变量
/*局部变量和全局变量*/
/*选择器嵌套*/
nav {
a {
color: red;
header & {
color: green;
}
}
}
nav a {
color: red;
}
header nav a {
color: green;
}
/*属性嵌套*/
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
.box{
border-top: 1px solid red;
border-bottom: 1px solid green;
}
/*伪类嵌套*/
.clearfix {
&:before,
&:after {
content:"";
display: table;
}
}
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
混合宏
/*定义*/
/*单个参数*/
@mixin border-radius($radius:3px) {
-webkit-border-radius:$radius;
border-radius: $radius;
}
button {
/*调用*/
@include border-radius(3px);
}
/*多个参数*/
@mixin box-shadow($shadows...){
@if length(shadows)>=1 {
-webkit-box-shadow:$shadows;
box-shadow: $shadows;
}@else{
$shadows:0 0 2px rgba(#000,.25);
-webkit-box-shadow:$shadow;
box-shadow: $shadow;
}
}
.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}
.box{
-webkit-box-shadow:0 0 1px rgba(0,0,0,0.5),0 0 2px rgba(0,0,0,0.2);
box-shadow: 0 0 1px rgba(0,0,0,0.5),0 0 2px rgba(0,0,0,0.2)
}
继承
.btn {
border: 1px solid #ccc;
}
.btn-primary {
@extend .btn
}
占位符
%placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码
%mt5 {
margin-top: 5px;
}
.block{
@extend %mt5;
}
插值
$properties:(margin,padding);
@mixin set-value ($side,$value){
@each $prop in $properties {
#{$prop}-#{$side}:$value;
}
}
.login-box {
@include set-value(top,14px);
}
字符串
注意引号
@mixin firefox-message($selector){
body.firefox #{$selector}:brfore{
content:"hi";
}
}
@include firefox-message(".header");
运算
(不同单位相加在编译时还会报错)(注意运算符号前后加空格)
p:before {
content: "Foo" + Bar;
font-family: sans- + "serif";
}
p:before {
content: "Foo bar";
font-family: sans-serif;
}
/乘法(两个值单位相同时,只需要为一个数值提供单位即可)/
/除法!/
/*
"/"符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。*/