上节课主要讲解的是JavaScript代码的规范和格式。
这节课来具体讲解关于变量、数据类型和运算符的基础知识,然后利用这些知识在网页上显示一个九九乘法口诀表。
变量
变量是用来存储一个数据的容器。
JavaScript变量的定义规范是这样的:
var x=1;
var y;
var name="Michael";
在变量名前面用关键字var来进行定义。
定义变量名的同时可以对变量用赋值=进行设置初始值。
变量必须以字母开头;
变量能以$和_符号开头;
变量名称对大小写敏感(例如 x 和 X 是不同的变量)。
一个好的编程习惯,是在程序开始之处对需要用到的变量统一定义。
来做一个加法计算器,定义2个变量,然后将2个变量相加,结果赋值给一个新的变量,然后输出到控制台。
修改testjs.js文件如下:
var a=3;
var b=5;
var c=a+b;
console.log(a,"+",b,"=",c);
将新增的函数addValue替换到click按钮的onclick事件上。
修改testjs.html文件如下:
刷新网页,点击click按钮,然后打开网页调试工具,在console窗口可以看到输出结果。
这里的console.log的作用就是可以向浏览器调试工具输出log信息,这个方法对于调试JavaScript非常有用。
输出的结果不会显示到网页内容中,只会出现在浏览器的调试工具的console窗口中。
数据类型:数字、字符串、布尔和数组
变量可以存储不同的数据类型的值。
常见的数据类型有数字、字符串、布尔和数组。
JavaScript只有一种数字类型,可以带小数点也可以不带。
例如:
var a=35.00;
var a=35;
字符串是用来存储字符的变量类型。
例如:
var name="michael";
var name='jack';
可以使用单引号或者双引号,注意的是前后如果用单引号,则当中的内容里面不要有单引号。
布尔类型只有2个值:true和false。
例如:
var isnum=true;
var notme=false;
布尔类型用于条件判断语句中。
数组可以存储一组变量,并可以通过下标序号访问数组的元素。
例如:
var names=new Array();
names[0]="michael";
names[1]="jack";
names[2]="tom";
或者 var names=new Array("michael","jack","tom");
或者var names=["michael","jack","tom"];
数组的第一个元素的下标序号是从0开始的。
运算符
前面用到的+就是一个运算符,是一个算术运算符。
常用的运算符有3大类:算术运算符,赋值运算符,逻辑运算符,比较运算符。
常用的算术运算符有:
- 加法运算符
- 减法运算符
- 乘法运算符
/ 除法运算符
% 求余数运算符
算术运算法可以将2个变量进行算术计算得到一个新的值。
例如:
var x=9;
var y=6;
var z=x-y;
z的值就等于3。
例如:
var name1="michael";
var name2=" hello";
var name=name1+name2;
name的值就是"michael hello"。
数字和数字相加等于数字,字符串和字符串相加等于字符串。如果是数字和字符串相加则等于字符串。
常用的赋值运算符:
= 赋值运算符
符值运算符可以将数据赋予给一个变量。
逻辑运算法:
NOT 逻辑非运算符,使用!来运算
AND 逻辑与运算符,使用&&来运算
OR 逻辑或运算符,使用||来运算
逻辑运算符只能对布尔变量进行运算。
逻辑非运算符可以将布尔变量进行反向符值。
例如,var a=true; var b=!a; 则b的值是false。
逻辑与运算符,按照如下规则计算:
true && true 的结果是true
true && false 的结果是false
false && true 的结果是false
false && false 的结果是false
规则是只有2个都为真结果才为真。
逻辑或运算符,按照如下规则计算:
true || true 的结果是true
true || false 的结果是true
false || true 的结果是true
false || false 的结果是false
规则是只要1个为真则结果为真。
比较运算符用于比较,返回的结果是一个布尔数据类型的值。
常见的有以下:
== 等于
大于
< 小于
= 大于等于
<= 小于等于
例如:
3==3 的值为 true
3==5 的值为 false
3>5 的值为false
5<9 的值为true
3>=3 的值为true
一般关系运算符用于条件判断语句中。
for循环
为了实现九九乘法口诀表,肯定要用到循环,否则一个一个去写的话要累死。
JavaScript里面的循环,同样有while循环和for循环,这里先来使用for循环。
for循环的语法是这样的:
for (语句1;语句2;语句3) {
循环执行代码
}
语句1会在循环开始前执行一次,一般用于设置初始条件。
语句2定义运行循环的条件,一般是一个比较运算的结果。
语句3在每次循环执行代码完成之后运行一次,一般用于改变循环条件的变量。
例如:
for (var i=0;i<3;i++) {
console.log(i);
}
它的运行次序是这样的:
首先定义变量i的值为0,然后进入循环体内部执行,在console输出0,然后运行i++,这样i的值变为1,然后判断是否i<6,发现1<3=true,满足条件,则再次进入循环体内部执行,在console输出1,然后运行i++,这样i的值变为2,然后判断是佛i<6,发现2<3=true,满足条件,则再次进入循环体内部执行,在console输出2,然后运行i++,这样i的值变为3,然后判断是佛i<6,发现3<3=true,不满足条件结束循环。
这样console就输出3次,输出结果从0到2。
console里输出乘法口诀表
假如要实现一个九九乘法口诀表,就需要第1排输出11=1,第2排输出12=2和2*2=4,这样统计下来,需要输出9行9列。
因此,可以先用2层for循环来实现在console里面输出乘法口诀表。
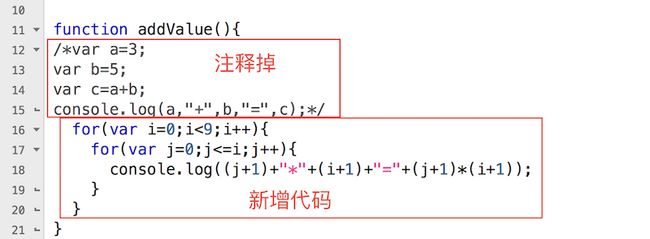
修改testjs.js代码如下:
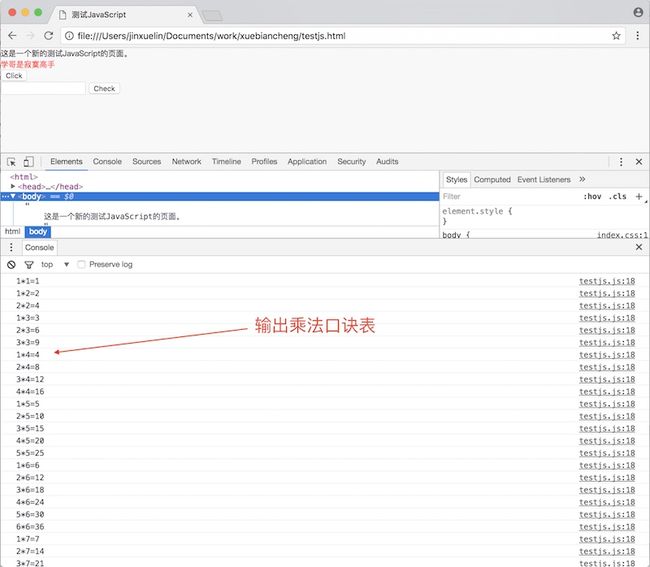
刷新页面,点击click按钮。
可以看到console里面输出了乘法口诀表。
网页中显示九九乘法口诀表
要让乘法口诀表显示在网页中,需要利用到document.write语句了。
document.write语句可以用于在网页中输出新的网页元素内容。
先来增加一个div的样式吧,在head部分增加CSS样式:
修改testjs.html代码如下:
这个样式定义了div为一个圆角的长方形,底色为浅灰色,边框为单实现深灰色,文字字体为紫色,字体为20px和其它样式。
然后来在document里面用JavaScript代码输出一个div元素。
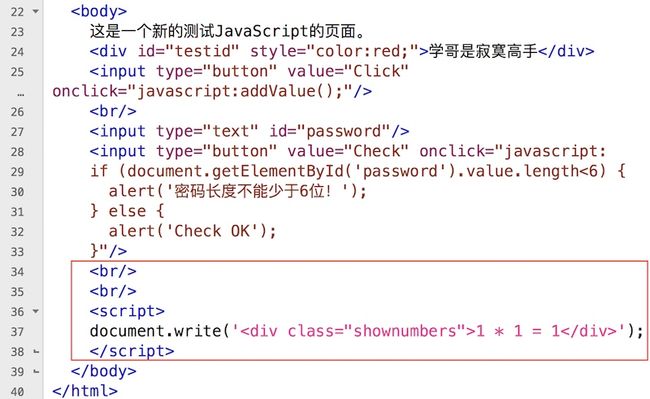
修改testjs.html代码如下:
刷新网页:
可以看到,网页中在document.write执行的地方出现了一个div元素了,它的样式是前面定义好的样式。
document.write方法可以向网页文档中输出指定的网页元素内容。
如果要显示多行的div,那么可以利用
来进行换行。
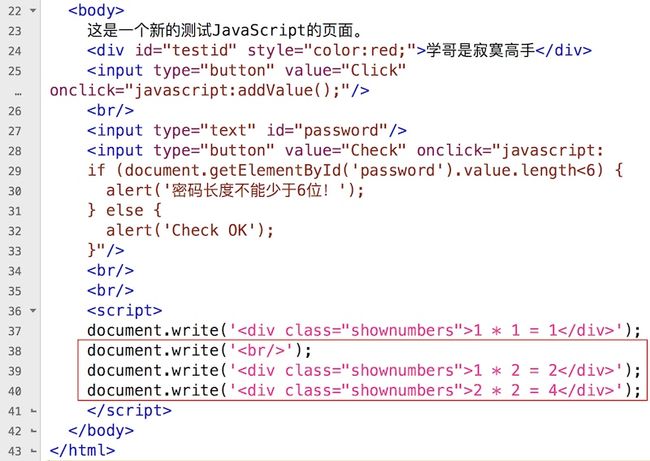
修改testjs.html代码如下:
可以看到第2行出现了,第2行显示了2个元素。
修改代码,利用2层for循环,输出九九乘法口诀表。
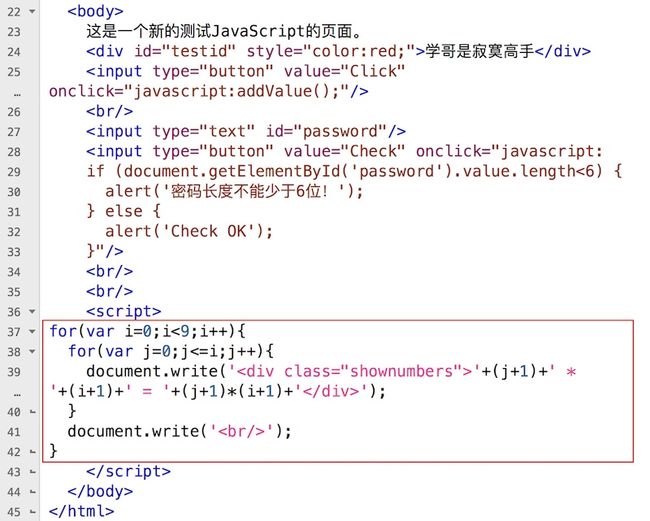
修改testjs.html代码如下:
刷新网页:
可以看到网页显示出了乘法口诀表。
学习方法不同了
可以感觉到,学哥现在对知识的讲法有所不同,由于有了前面2章的基础,尤其是学会了python语言的基础语法之后,再来学JavaScript,很多概念都是类似的,例如变量,数据类型,逻辑判断等等,所以学哥就会先把概念罗列出来,然后用更多的例子来进行练习,可以利用之前的基础,加快学习的速度。