【曾以为CSS牛逼了,然而并没有系列】
flex-flow:
officially,"设置或检索弹性盒模型对象的子元素排列方式。"
flex-flow是flex相关的第二个shorthand属性,包含两个子属性:
- flex-direction,"定义弹性盒子元素的排列方向。"
flex-direction: row | row-reverse | column | column-reverse;
row: 从左向右排列 (LTR环境下)
row-reverse: 从右向左
column: 从上向下
column-reverse: 从下向上
无敌大法之上图:
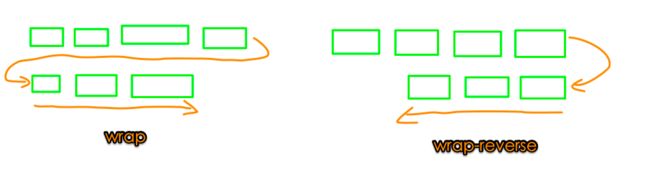
- flex-wrap,"控制flex容器是单行或者多行"
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap的时候死活都不换行的,这个不用讲了。
wrap: 换行,原来是什么方向,就是什么方向排列。
wrap-reverse:换行,按照原来相反的方向排列。
无敌大法之上图:
justify-content
officially, ”设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。“
justify-content:flex-start | flex-end | center | space-between | space-around
(连着那个align-content,宝宝是总也记不住总也记不住总也记不住!!!)
**justify-content: flex-start: **全都挤在最前面
justify-content: center: 全都挤在中间
justify-content: flex-end: 全都挤在最后面
justify-content: space-between: 空间都在第一个孩子和最后一个孩子中间
**justify-content: space-around: **空间围绕着所有孩子(第一个孩子左边空隙和最后孩子右边空隙,是其余孩子中间空间空隙的一半)
align-content
officially,"当伸缩容器的侧轴还有多余空间时,本属性可以用来调准「伸缩行」在伸缩容器里的对齐方式,这与调准伸缩项目在主轴上对齐方式的 <' justify-content '> 属性类似。请注意本属性在只有一行的伸缩容器上没有效果。"
align-content:flex-start | flex-end | center | space-between | space-around | stretch
好尴尬,乱七八糟什么鬼。
但是要注意这句“在只有一行的伸缩容器上没有效果”,什么意思呢,意思就是如果孩子们只能排列成一行,那么不好意思,该属性没啥用。排列成两行以上意味着parent要设置flex-wrap: wrap了(微笑)。
.parent{
display: flex;
/*flex-wrap: wrap;*/
width: 400px;
height: 200px;
background-color: #eee;
margin: 100px auto;
}
.child{ margin: 10px; padding: 10px; }
.child:nth-child(1){ background-color: salmon; }
.child:nth-child(2){ background-color: skyblue; }
.child:nth-child(3){ background-color: bisque; }
.child:nth-child(4){ background-color: salmon; }
.child:nth-child(5){ background-color: skyblue; }
.child:nth-child(6){ background-color: bisque; }
.child:nth-child(7){ background-color: salmon; }
.child:nth-child(8){ background-color: skyblue; }
.child:nth-child(9){ background-color: bisque; }
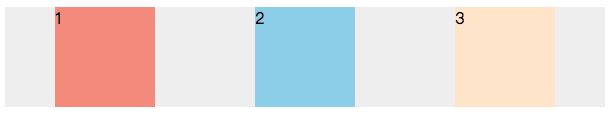
如果没设置flex-wrap: wrap;的话,效果是酱紫的(好丑):
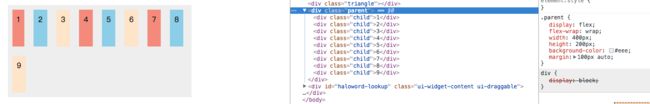
设置了
flex-wrap: wrap;的话,效果是酱紫的(好看多了),但是变成了这样的效果,也说明了一个问题
align-content默认值是stretch
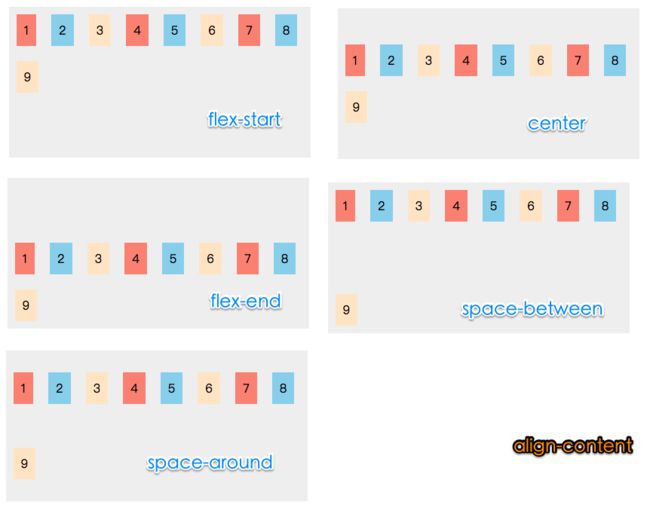
除此之外,设置成
flex-start | flex-end | center | space-between | space-around的效果分别是酱紫酱紫。。。酱紫的:
align-items
officially,"定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。"
align-items:flex-start | flex-end | center | baseline | stretch
也就是说,跟justify:content是相对应的,justify-content管的是主轴,align-items管的是侧轴。默认是stretch
.parent{
display: flex;
flex-wrap: wrap;
width: 400px;
height: 180px;
background-color: #eee;
margin: 100px auto;
}
.child{ margin: 10px; padding: 10px; }
.child:nth-child(3n){ background-color: salmon; line-height: 4; }
.child:nth-child(3n+1){ background-color: skyblue; }
.child:nth-child(3n+2){ background-color: bisque; }
1
2
3
4
5
6
7
8
在只有一行的情况下align-items的值为flex-start | flex-end | center | baseline | stretch效果分别是酱紫酱紫。。。酱紫的。
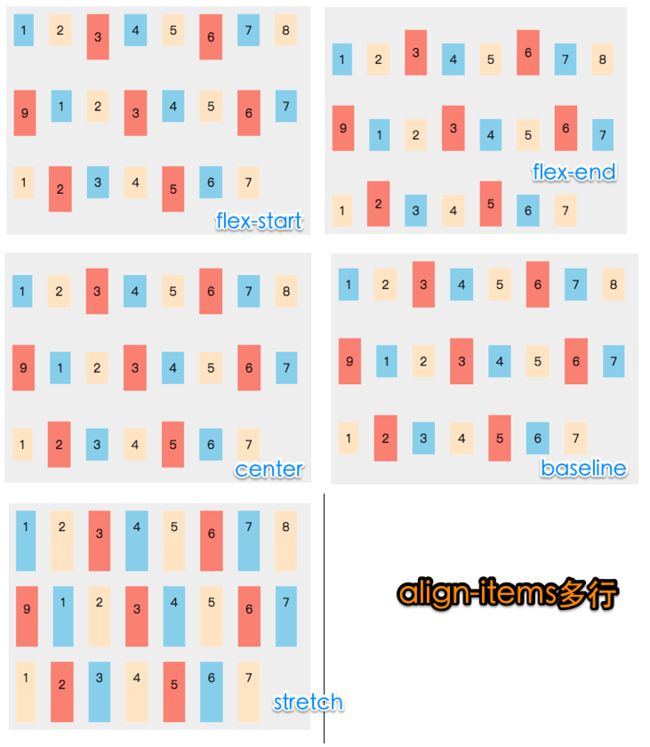
多行的情况下效果分别是:
注意baseline和center的区别:同一行内,baseline是把最高的孩子顶在最上面,其余孩子以最高孩子的baseline为基准;而center是吧所有孩子都垂直居中
之前宝宝一直没弄懂align-items和align-content之间的关系,现在宝宝明白了,其实没什么关系:align-items是控制一行内元素排列的效果,而align-content是控制多行的行与行相对于父元素的效果。在上面代码基础上,加高父元素,再加一行align-content:center能够很明显比较出来:
align-items的值为flex-start | flex-end | center | baseline | stretch效果分别是酱紫酱紫。。。酱紫的。
这种情况下,baseline和center的效果是一样的
align-self
officially, "定义flex子项单独在侧轴(纵轴)方向上的对齐方式。"
计算值:如果值为「auto」,也就是默认值,则计算值为父元素的 <' align-items '> 值,否则为指定值。
align-self:auto | flex-start | flex-end | center | baseline | stretch
align-self比较好理解,如果没有对某一个子元素特殊设置这个属性,那好办,直接随爹;如果对这个子元素单独设置了,那也好办,设置什么就体现成什么,也就是说翅膀硬了,爹已经管不了了。
看下面这张图就知道了。
order
终于到了最后一条属性,宝宝激动得快哭了。。。
officially, "设置或检索弹性盒模型对象的子元素出現的順序。"
:用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0。
其实也很好理解,默认情况下孩子们是按照dom出现的顺序一次排列的,但如果flex下的某些孩子就想按照特殊的顺序进行排列,那么只要给这些搞特殊的子元素设置order属性就行:order越小越先排列,越大越在后面。
1
2
3
4
5
6
7
8
看图就知道了,其余元素都为0,第六个孩子order为负,最小,所以排在了最前面。
最后分享几个链接,flex学习利器:
done~ (完美状)