数据交互:
1.http协议
2.form
3.ajax——官方、不能跨域 单向
4.jsonp——民间、跨域 不推荐
5.websocket——双向
------------------------------------------------------------------------------
http://www.ietf.org/rfc/rfc2616.txt
http协议——协议
1.无状态
2.请求过程:发送连接请求、响应接受、发送请求
3.消息分两块:头、身子
------------------------------------------------------------------------------
http缓存:
1.野路子——随机数
2.官方——3个头
------------------------------------------------------------------------------
htttp和https
------------------------------------------------------------------------------
http 1.0 短连接
http 1.1 主流 长连接——keep alive
http 2.0
------------------------------------------------------------------------------
WebSocket
------------------------------------------------------------------------------
form最重要
1.action——提交到哪儿
2.method——GET/POST/PUT/DELETE/HEAD
GET 把数据放在url里面传输 数据量很小、缓存、看得见 <=32K
POST 放在body里 数据量大、不会缓存、看不见 <=1G
GET——获取东西
POST、PUT——发送东西 大量发送
DELETE——删除
HEAD——让服务器只发送头回来就行(不需要内容)
3.name——名字
4.enctype
application/x-www-form-urlencoded 名字=值&名字=值&... 默认、小数据
multipart/form-data 分块 文件上传、大数据
------------------------------------------------------------------------------
ajax原理、jsonp原理
WebSocket
------------------------------------------------------------------------------
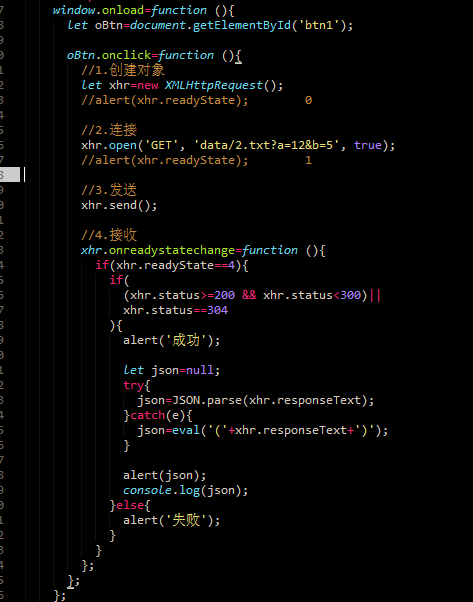
ajax原理——XMLHttpRequest
XMLHttpRequest——IE6
ajax好:用户体验、性能高
------------------------------------------------------------------------------
GET url 版本
------------------------------------------------------------------------------
异步——好
同步——简单
------------------------------------------------------------------------------
on ready state change 当通信状态改变
当 准备 状态 改变
readyState
0 初始状态 xhr对象刚创建完
1 连接 连接到服务器
2 发送请求 刚刚send完
3 接收完成 头接收完了
4 接收完成 体接收完了
------------------------------------------------------------------------------
status——http状态码
1xx 消息
2xx 成功
3xx 重定向
▪ 301 Moved Permanently 永久重定向——下回不会再找他了
▪ 302 Move temporarily 临时重定向——下回依然会请求服务器
▪ 304 Not Modified 缓存
4xx 请求错误
5xx 服务端错误
6xx+ 自定义
------------------------------------------------------------------------------