- STL--set(集合)
不是吧啊喂
C++c++开发语言
目录前言set:multiset:一、set对象创建1、默认构造2、初始化列表3、迭代器4、拷贝构造二、set赋值操作1、=set对象2、=初始化列表三、set大小操作1、判空2、大小四、set数据插入1、单值插入2、多值插入五、set数据查找六、set数据删除1、s.erase(x);删除x2、s.erase(迭代器);删除迭代器所在位置的值3、s.erase(迭代器1,迭代器2);七、set数
- ReactNative
青岑lw
JS库react-native
接触ReactNative也已经一段时间了,把自己遇到的一些问题总结出来希望能帮助到正在踩坑的人。ListViewListView是RN中的使用频率非常高的组件,问题却也层出不穷,FlatList等列表组件类似。首先是row中的视图不能随着state或Mobx而实时更新,如果把样式绑定到state中使用this.setState()方法更改数据后会发现,更改数据后视图无法更改,只有新渲染的row才
- hadoop常用命令汇总
m0_67402026
javajava后端
1、查看目录下的文件列表:hadoopfs–ls[文件目录]hadoopfs-ls-h/lance2、将本机文件夹存储至hadoop上:hadoopfs–put[本机目录][hadoop目录]hadoopfs-putlance/3、在hadoop指定目录内创建新目录:hadoopfs–mkdir[目录]hadoopfs-mkdir/lance4、在hadoop指定目录下新建一个文件,使用touch
- 5.modelHandler处理model
uncleqiao
slf4jslf4jlogback
文章目录一、前言二、常用modelHandler解析modelconfiguration标签解析property标签解析conversionRule标签解析appender标签解析root标签解析logger标签解析三、总结一、前言前面的文章主要介绍了logback将logback.xml中的节点路径解析成一个个的model,最后在DefaultProcessor中使用modelHandler对m
- 【Python】Python中对复杂对象列表根据对象属性进行排序
花无凋零之时
Pythonpython开发语言数据结构
对于Python中对象列表进行排序时,我们往往需要根据对象中的属性进行特定的排序。首先我们假设一个类为:classStudent:def__init__(self,name,score,age):self.name=nameself.score=scoreself.age=agedef__str__(self):returnself.name+""+str
- 浅拷贝和深拷贝的逻辑剖析
彭彭不吃虫子
python
1.请问下面代码执行之后,变量e的内容是?FVPKR&.dZi4l|='6antuk+ezo>>>d={"小甲鱼":"千年王八,万年龟。"}>>>e=d.copy()>>>d["小甲鱼"]="666"答:Poweredby+9|BeC#(~820TEvSKq.[g!FZz>>>e{'小甲鱼':'千年王八,万年龟。'}解析:其实这跟列表的道理是一样的,浅拷贝第一层的修改是不会相互影响的,但是对于嵌套
- el-table指定列合并
qq_43383282
javascriptvue.jsecmascript
最近有需求关于实现表格指定列相同数据合并,实现效果如下:非原创,实验出两种方法,总结记录如下:table标签使用:span-method="objectSpanMethod"方法一return{tableColumnList:[{"field":"businessDeptName","fieldName":"业务部门",},{"field":"type","fieldName":"资源类型code
- 【python | pip list】pip list导入与导出
苹榆枫
#深度学习框架pippythonlinux
1.导出#查看当前安装的包piplist#导出当前安装的包记录pipfreeze>./requirements.txt2.导入#用anaconda创建一个虚拟环境condacreate-npy37python=3.7#激活当前py37环境MAC/Linux:sourceactivatepy37WIndows:activatepy37#导入安装之前的包列表pipinstall-r./requirem
- IDEA+Java+JSP+Mysql+Tomcat实现Web图书管理系统-添加管理员增删改查功能
omofun5541
javaintellij-ideamysql
图书名称:图书价格:图书作者:出版公司:添加重置admin_delete.jsp删除图书欢迎您:安全退出admin_detail.jsp图书详情欢迎您:安全退出图书详情返回上一级图书编号图书名称图书价格图书作者图书封皮图书出版社图书列表admin_do_addbook.jsp处理新增图书欢迎您:安全退出admin_do_info.jsp书籍信息”);System.out.println(bookC
- 6、ListView详解:构建可滚动的列表
piplab666
flutterui
在移动应用开发中,经常需要展示大量数据,如新闻列表、商品列表等。Flutter提供了丰富的滚动视图控件,其中最基础也是最常用的就是ListView。本篇博客将深入探讨ListView的各种属性、类型以及性能优化技巧,帮助您更好地利用这一重要工具。1.什么是ListView?ListView是Flutter中的滚动视图控件,用于展示一个可滚动的列表。它可以在垂直方向(默认)或水平方向滚动,内部包含一
- Flutter ListView进阶:如何实现根据索引值滚动到列表特定位置
md_1008
flutterjavascript前端
在Flutter开发中,ListView是一个非常常用的组件,它允许我们展示一系列的项目。然而,有时候我们需要根据特定的索引值滚动到ListView中的某个项目位置,以便提供更好的用户体验。本文将详细介绍如何在Flutter中实现这一功能。一、基础准备首先,我们需要确保我们的ListView是可滚动的。在Flutter中,常用的可滚动ListView包括ListView、ListView.buil
- mybatis xml sql
媤纹琴獣
mybatisxmlsql
1.mybatis根据某一个字段根据以及集合中的列表进行模糊匹配mapperListselectByLinkList(@Param("userId")StringuserId,@Param("messageName")StringmessageName,@Param("anJinGoodsNameList")ListanJinGoodsNameList,@Param("sjDate")Datesj
- Python 实战-优化排班表节省成本
奔向理想的星辰大海
技术研发pythoniosobjective-c
1.基础概念:理解排班表排班表,顾名思义,就是安排员工工作时间的表格。在餐馆中,它通常需要考虑员工的可用性、工作时间限制、用餐高峰时段等因素。2.使用列表存储员工信息首先,我们需要一个数据结构来存储员工信息。Python中的列表是一个不错的选择。#员工信息列表,包括姓名、可用时间段employees=[{"name":"张三","available":[(9,17),(20,23)]},{"nam
- Dufs开源Web文件服务器
爱辉弟啦
linux运维linux运维服务器Web文件服务器开源软件
介绍:Dufs是一个独特的实用文件服务器,支持静态服务,上传,搜索,访问控制,webdav…GitHub-sigoden/dufs:Afileserverthatsupportsstaticserving,uploading,searching,accessingcontrol,webdav…功能列表提供静态文件下载文件夹为zip文件上传文件和文件夹(拖放)创建/编辑/搜索文件可恢复的部分上传/下
- HTML<form>标签
新生派
html前端javascript
例子具有两个输入字段和一个提交按钮的HTML表单:Firstname:Lastname:下面有更多“自己尝试”的示例。定义和用法标签用于创建供用户输入的HTML表单。元素可以包含下列一个或多个表单元素:浏览器支持属性全局属性标签支持HTML中的全局属性。事件属性标签支持HTML中的事件属性。更多示例例子带有复选框的HTML表单:IhaveabikeIhaveacarIhaveaboat例子带有单选
- HTML<blockquote>标签
新生派
html前端
例子引用自其他来源的部分:For50years,WWFhasbeenprotectingthefutureofnature.Theworld'sleadingconservationorganization,WWFworksin100countriesandissupportedby1.2millionmembersintheUnitedStatesandcloseto5millionglobal
- HTML<!DOCTYPE>声明
新生派
html前端javascript
例子TitleofthedocumentThecontentofthedocument......定义和用法所有HTML文档都必须以声明开始。声明不是HTML标签。它是向浏览器提供的有关预期文档类型的“信息”。在HTML5中,声明很简单:浏览器支持较旧的HTML文档在较旧的文档(HTML4或XHTML)中,声明更为复杂,因为声明必须引用DTD(文档类型定义)。HTML4.01:XHTML1.1:提
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- HTML<img>标签
新生派
html前端
例子如何插入图片:下面有更多“自己尝试”的示例。定义和用法该标签用于在HTML页面中嵌入图像。从技术上讲,图像并非插入网页;图像链接到网页。标签为引用的图像创建了一个保存空间。该标签具有两个必需属性:src——指定图像的路径alt-如果图像由于某种原因无法显示,则指定图像的替代文本注意:另外,请务必指定图像的宽度和高度。如果未指定宽度和高度,则图像加载时页面可能会闪烁。提示:要将图像链接到另一个文
- [Prometheus最佳实践]指标和标签命名
prometheus
在使用Prometheus时,文档中提供的指标和标签约定并不是必需的,但可以作为样式指南和最佳实践的集合。不同的组织可以对某些实践方法(例如命名约定)采取不同的方式。指标名称指标名称应该符合以下特征:必须符合数据模型中有效字符的要求。应该使用与指标所属领域相关的(单词)应用程序前缀。前缀有时被客户端库称为命名空间。对于特定应用程序的指标,前缀通常是应用程序名称本身。然而,有时指标更通用,例如由客户
- win32汇编环境,窗口程序中复杂列表框的应用举例
一品人家
汇编
;运行效果;双击到根目录后;win32汇编环境,窗口程序中复杂列表框的应用举例;在窗口程序中生成复杂列表框,增加子项,删除某项,取得指定项内容,在列表框内展示某文件夹内的文件列表,选定某文件夹后双击打开,返回上层目录再打开等;直接抄进RadAsm可编译运行。重点部分加备注。;以下是ASM文件;>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- 图像检索简介
handsomestWei
AI图像处理人工智能
图像检索主要分为两类,一类是基于文本的图像检索(TextBasedImageRetrieval),另一类是基于内容的图像检索(ContentBasedImageRetrieval)基于文本通过对图像进行文本描述(对内容分析进行自动标注和人工标注),提炼关键词等标签信息。后续在进行检索时,可以通过检索关键词的方式查找对应的图片。基于内容以图搜图。涉及图像特征提取、相似度计算、特征数据库存储和搜索。图
- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- 在视频汇聚平台EasyNVR平台中使用RTSP拉流的具体步骤
算法人工智能视频
之前有用户反馈,在EasyNVR平台中添加Pull时使用海康设备的RTSP流地址无法播放。经过研发的优化及一系列严谨的验证流程,我们已确认优化后的EasyNVR平台,通过Pull方式添加海康设备的RTSP流已经能够正常播放。以下是具体的操作步骤:第一步:我们需要获取一个有效的海康设备的RTSP流地址。第二步:登录至EasyNVR平台。在平台界面中,依次点击【设备列表】和【添加】,然后选择【Pull
- deepin操作系统壁纸管理操作及命令行指南
deepin
摘要:壁纸作为操作系统可视化的重要组成部分,不仅美化了桌面环境,也体现了用户的个性化需求。deepin操作系统提供了丰富的壁纸管理功能,包括为每个显示器设置壁纸、自定义壁纸、管理壁纸库等。本文将详细介绍如何通过命令行对Deepin的壁纸进行管理,包括设置壁纸、获取壁纸列表、删除壁纸以及获取当前壁纸路径等操作。引言deepin操作系统允许用户通过多种方式管理壁纸,包括图形界面和命令行。命令行操作为用
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit的自定义功能有哪些创新点?
融云im即时通讯
私有云IMKit的自定义功能具有多个创新点,以下是一些主要的创新点:1.跨平台支持IMKit支持在多个主流平台上集成使用,包括Android、iOS、Web等。这意味着开发者可以使用一套代码,创建适用于多个平台的应用,提高开发效率和应用的可移植性。2.易用易集成IMKit默认提供了会话列表、会话界面、输入界面、消息显示等封装好的组件,并且支持位置、动态表情、小视频等插件。应用开发者可直接集成使用,
- Flume 简介01 作用 核心概念 事务机制 安装 配置入门实战
湖中屋
Flumeflume
Flume1.业务系统为什么会产生用户行为日志,怎么产生的用户行文日志:每一次访问的行为(访问、搜索)产生的日志记录用户行为日志的目的:1.商家会精准的给你呈现符合你的个人界面2.商家会给你个人添加用户标签,更加精准的分析埋点等2.flume用来做什么的(采集传输数据的,分布式的,可靠的)ApacheFlume是一个从可以收集例如日志,事件等数据资源,并将这些数量庞大的数据从各项数据资源中集中起来
- CSS 高效开发秘籍:日常总结与实战技巧-1
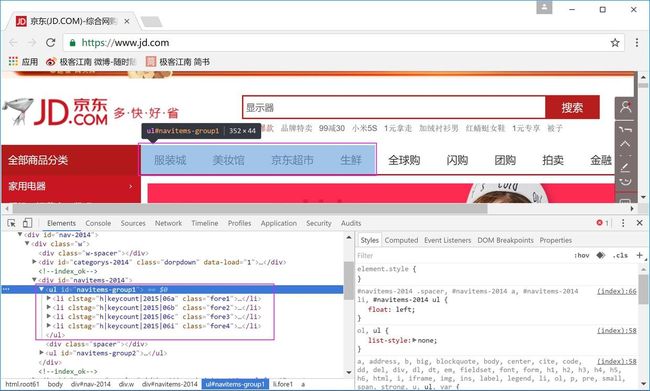
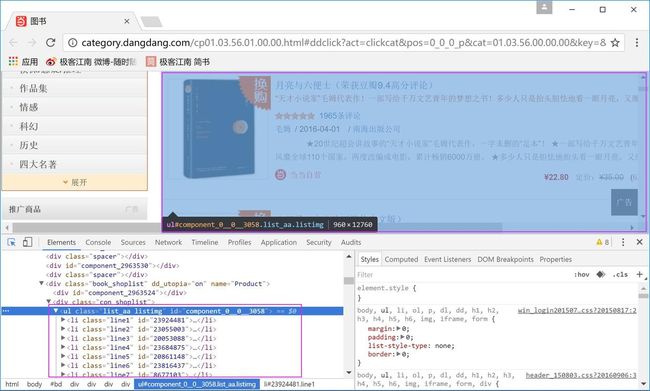
column-gap的影响column-gap属性用来设置元素列之间的间隔大小。在未触发的时候,弹窗是隐藏的,但是column-gap会将其计算在内,导致最后一个div也会产生gap间隙,解决方法就是将拿出来,在外面再套一层div另外,下面这种写法不会对column-gap造成影响,因为它始终保持3个dom根据标签属性判断css:css[]css[]可以匹配带有指定名称的标签div[role="g
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo