转载请标明出处:http://www.jianshu.com/p/a47dc3b526d0
本文出自:Jlanglang
前言:
传送门:一个RecyclerView实现多级折叠列表(一)
要点:
1.可以通过后台控制列表样式.
2.TreeRecyclerAdapter,可以展开,折叠.多级展示
3.adapter可以使用装饰者模式进行扩展.支持EmptyAdapter.可以添加headview和footview
4.item的样式可以编写文档,type与Class进行对应,实现后台控置,相同Item复用.
思路:
1.adapter应该只关心List
2.把每个item看成独立的个体. 布局样式,每行所占比,onbindViewHolder由各个item自实现。
3.每一个item应该只关心自己的数据和自己的下一级的数据,不会去关心上上级,下下级
4.展开的实现,点击时item把子数据拿出来,然后添加到adapter的datas中,变成同级,因为只会展开自己的下级数据。
5.折叠的实现,拿到下级数据(可以理解因为一个文件夹下文件),然后从adapter的datas中删除这些数据。
6.后台控制可以通过初始化注册的方法,将Item的Class注册.保存到集合里
7.后台返回字段,获取对应class文件,通过Class.newInstance()方法构建实例.
8.将ViewHolder与Adapter写成通用的,不需要再写多个Adatper与ViewHolder,只需要写多个Baseitem.与BaseItamData(JavaBean).
目录介绍
+ 1.Adapter
* Wapper------扩展的wapper,
* EmptyWapper --------当无数据时显示页面.
* HeaderAndFootWapper --------添加头部view和尾部view
- BaseRecyclerAdapter --------封装的Adatper基类
- ItemManager --------接口,管理Adatper刷新,增删操作
- TreeRecyclerAdapter ----多级列表,树形结构的adapter
- TreeRecyclerViewType ----多级列表的显示样式,枚举
- ViewHolder----封装的通用viewHodler
* 2.base
BaseItem ------item的封装
BaseItemData-----item的数据要求.javabean需要继承该类.
* 3.factory
ItemConfig ----添加item的class,配置样式
Itemfactory----通过class生成BaseItem的工厂类
* 4.view
TreeItem ----树形列表的子item
TreeItemGroup ----树形列表的父item
TreeParent---TreeItemGroup 实现该接口
TreeSelectItemGroup---可以选中子item的TreeItemGroup. demo:见购物页面
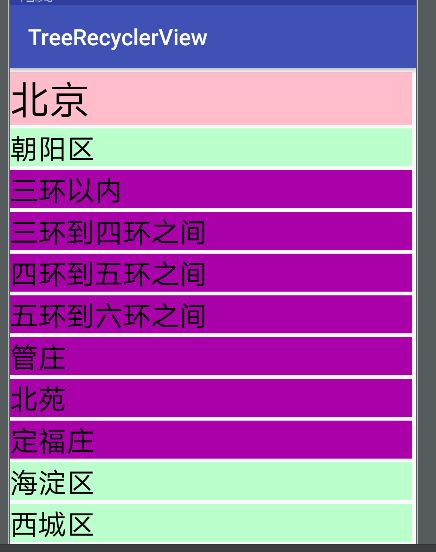
来张丑丑的图:
具体的使用实例效果:
1.购物页面:
Demo中的代码:
//拿到数据
List storeBean = initData();
//通过ItemFactory生成第一级Item,如果是通过后台控制,则不需要传Class
//List itemList = ItemFactory.createItemList(storeBean);
List itemList = ItemFactory.createItemList(storeBean, ShopTitileItem.class);
//创建TreeRecyclerAdapter
mAdapter = new TreeRecyclerAdapter<>();
//设置adapter的显示样式
mAdapter.setType(TreeRecyclerViewType.SHOW_ALL);
//将数据设置到Adapter中
mAdapter.setDatas(itemList);
//设置adapter
mRecyclerView.setAdapter(mAdapter);
/**
* item的代码
* Created by baozi on 2016/12/22.
*/
public class ShopTitileItem extends TreeSelectItemGroup {
@Override
protected List initChildsList(StoreBean data) {
return ItemFactory.createTreeItemList(data.getShopListBeen(), this);
}
@Override
protected int initLayoutId() {
return R.layout.item_shopcart_title;
}
@Override
public void onBindViewHolder(ViewHolder holder) {
holder.setChecked(R.id.cb_ischeck, isHaveCheck());
}
@Override
public void onClick() {
if (!isHaveCheck()) {
getSelectItems().clear();
getSelectItems().addAll(getChilds());
} else {
getSelectItems().clear();
}
int size = getChilds().size();
for (int i = 0; i < size; i++) {
ShopListBean data = (ShopListBean) getChilds().get(i).getData();
data.setCheck(isHaveCheck());
}
getItemManager().notifyDataSetChanged();
}
@Override
public SelectFlag selectFlag() {
return SelectFlag.MULTIPLE_CHOICE;
}
@Override
public boolean canExpandOrCollapse() {
return false;
}
2.多级列表
Demo中的代码:
//拿到数据
List cityBeen = initData();
//通过ItemFactory生成List
List itemList = ItemFactory.createItemList(cityBeen);
TreeRecyclerAdapter treeRecyclerAdapter = new TreeRecyclerAdapter();
//设置数据
treeRecyclerAdapter.setDatas(itemList);
recyclerView.setAdapter(treeRecyclerAdapter);
/**
*item的代码
* Created by baozi on 2016/12/8.
*/
public class OneTreeItemParent extends TreeItemGroup {
@Override
public List initChildsList(CityBean data) {
return ItemFactory.createTreeItemList(data.getCitys(), TwoTreeItemParent.class, this);
}
@Override
public int initLayoutId() {
return R.layout.itme_one;
}
@Override
public void onBindViewHolder(ViewHolder holder) {
holder.setText(R.id.tv_content, data.getProvinceName());
}
@Override
public boolean canExpandOrCollapse() {
return false;
}
}
3.多种type的列表
总结:
1.我觉得像购物车那种页面挺复杂的,既然写了多级列表,何不扩展一个出来
2.RecyclerView的点击事件,看了很多封装,发现很多都是每次onBindViewHolder去重新设置一遍,感觉挺不好的.
3.我喜欢把数据集合让Adatper去持有,然后通过Adapter进行增删改查操作.直接在Activity里持有数据集合进行操作,我不是习惯(- -)
4.用的习惯没bug的才是好东西,如果你觉得实用或者能学到姿势,就点个赞把,哈哈.
5.大部分的逻辑都在Item中,由于拆分开了,会发现每个item的代码也不会很多
6.多级列表我已经用在某个项目里了(- -),还没发现什么问题(多级列表的简单使用)
---------------------------------分割线---------------------------------------
下面附上github地址,里面有Demo.详细代码
持续更新优化 -_-
传送门:TreeRecyclerView欢迎点赞
交流群:493180098,这是个很少吹水,交流学习的群.
APP开发维护咨询群 : 492685472 承接APP迭代.开发维护.咨询业务,付费快速解决问题.