jQuery中的DOM操作
DOM操作的分类
DOM操作分为3个方面,即DOM Core(核心)、HTML-DOM和CSS-DOM。
JavaScript中的getElementById()、getElementByTagName()、getAttribute()和setAttribute()等方法,这些都是DOM Core的组成部分。
each()
为每个匹配元素规定运行的函数。返回 false 可用于及早停止循环。
$(selector).each(function(index,element))
参数描述:
index - 选择器的 index 位置
element - 当前的元素(也可使用 "this" 选择器)
html():设置或返回所选元素的内容(等同于js中的innerHTML)
text():设置或返回所选元素的文本内容(等同于js中的innerText)
val():设置或返回表单字段的值(等同于js中的value)
获取元素的属性
attr(name)
设置元素的属性
1 attr(key,value) 设置指定key属性的属性值为value
语法:$(selector).attr(attribute,value)
2 设置多个属性/值对
语法:$(selector).attr({attribute:value, attribute:value ...})
删除元素的属性
removeAttr(name) : 删除指定的属性
操作元素的样式
1、直接设置样式属性: css()方法
2、获取样式和设置样式
获取:$(“#nav”).attr(“class”)
设置:$(“#nav”).attr(“class”,”nav2”)
3、增加样式
addClass(class)
说明:参数class为样式名称,也可以同时增加多个样式,只需要用空格将其隔开即可。
addClass(class1 class2…)
4、移除样式
removeClass([class])
可选。规定要移除的 class 的名称。如需移除若干类,请使用空格来分隔类名。如果不设置该参数,则会移除所有类。
5、样式切换
toggleClass(class)
说明:参数class为样式名称。其功能是当元素中含有名称为class的样式时,删除该样式,否则,增加该样式。
6、判断是否含有某个样式
hasClass(class)
说明:参数class为样式名称。该方法用来判断元素中是否含有某个class,如果有,则返回true,
否则返回false。
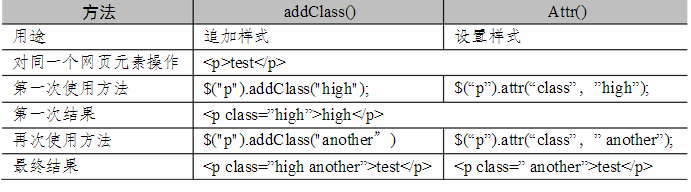
attr()和addClass()的区别
创建节点
语法:$(html字符串) 创建Dom节点,并返回一个jQuery对象 Eg: $(“搜狐”)
append()
向每个匹配的元素内部追加内容。(类似appendChild)
语法:$(selector).append(content)
content:必需。规定要插入的内容(可包含 HTML 标签)。
appendTo()
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。 (和append()方法颠倒)
语法:$(content).appendTo(selector)
content : 必需。规定要插入的内容(可包含 HTML 标签)。
prepend()
向每个匹配的元素内部前置内容。
语法: $(selector).prepend(content)
content:必需。规定要插入的内容(可包含 HTML 标签)。
prependTo()
把所有匹配的元素前置到另一个、指定的元素元素集合中。
语法: $(content).prependTo(selector)
after()
在每个匹配的元素之后插入内容。
insertAfter()
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。(颠倒了常规的$(A).after(B)的操作)
before()
在每个匹配的元素之前插入内容。
insertBefore()
把所有匹配的元素插入到另一个、指定的元素集合的前面。
clone()
生成被选元素的副本,包含子节点、文本和属性。
语法:$(selector).clone(includeEvents)
includeEvents 可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
empty()
删除匹配的元素集合中所有的子节点。将节点清空
remove()
删除选中的节点,并返回被删除的节点对象,可以继续使用被删除的对象。
replaceWith(content)
将选中的元素替换成content
wrap(html)
将所选的元素用指定的html包裹起来 $("strong").wrap("");//用元素把元素包裹起来
wrapInner(html)
将所选的元素的子内容用指定的html包裹起来
wrapAll()
语法: $(selector).wrapAll(wrapper)
该方法会将所有匹配的元素用一个元素来包裹。他不同于wrap()方法,wrap()方法是将所有的元素进行单独的包裹。
君乐雨兮启伞枝,
君乐昼兮林蔽日,
君乐风兮栏帐起,
君乐吾兮吾心噬。