1. 什么是 FrameAnimation?
通过一定顺序展示一系列的图像而形成的动画叫帧动画。
Creates an animation by showing a sequence of images in order with an AnimationDrawable
其实我们平时看的电影、电视剧都是由一帧一帧的画面组成的:
战斗天使阿丽塔
所以从某种意义上说,电影和电视剧也是帧动画,只不过电影、电视剧较长而且有声音。
2. FrameAnimation 的作用是什么?
从上面的定义可知,帧动画的主要作用是按照一定的顺序展示一系列图片。
3. 如何使用 FrameAnimation?
FrameAnimation 创建方式有两种:
- XML
- CODE
3.1 通过 XML 创建 FrameAnimation
3.1.1 语法
3.1.1.2. 属性详解
| 属性 | 含义 | 取值范围 |
|---|---|---|
| xmlns:android | 声明 XML 布局文件属性命名空间 | http://schemas.android.com/apk/res/android |
| android:oneshot | 是否只播放一次 | true 仅播放一次,false 一直循环播放(默认 false) |
| android:drawable | FrameAnimation 中每一帧的图片 | Drawable 资源 |
| android:duration | FrameAnimation 中每一帧图片持续时间 | 必须大于等于 0,否则程序将报错 |
3.1.1.3. 示例
最终效果如下:
3.2 通过 CODE 创建 FrameAnimation
3.2.1 语法
AnimationDrawable drawable = new AnimationDrawable();
drawable.setOneShot(boolean oneShot);
drawable.addFrame(Drawable frame, int duration);
...
ImageView.setBackground(drawable);
drawable.start();
drawable.stop();
3.2.2 示例
AnimationDrawable mAnimationDrawable = new AnimationDrawable();
mAnimationDrawable.setOneShot(false);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_001),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_002),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_003),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_004),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_005),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_006),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_007),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_008),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_009),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_010),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_011),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_012),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_013),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_014),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_015),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_016),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_017),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_018),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_019),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_020),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_021),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_022),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_023),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_024),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_025),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_026),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_027),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_028),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_029),getResources().getInteger(R.integer.integer_twenty));
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.people_030),getResources().getInteger(R.integer.integer_twenty));
mTarget.setBackground(mAnimationDrawable);
mAnimationDrawable.start();
最终效果如下:
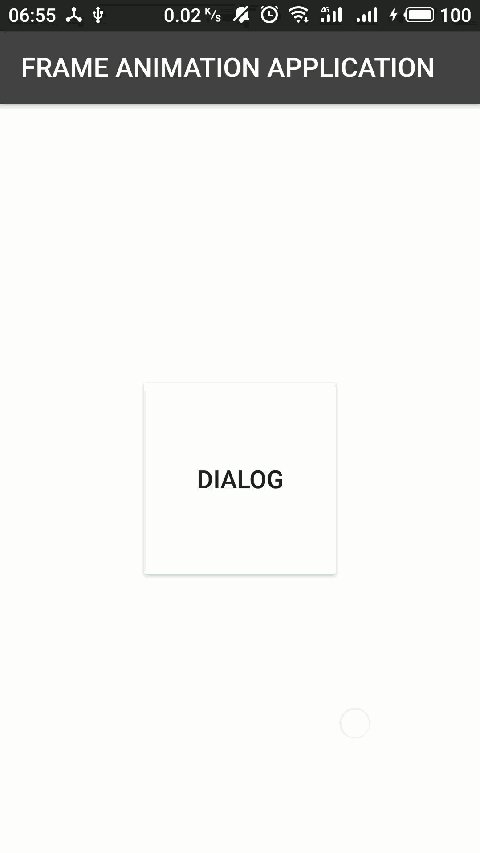
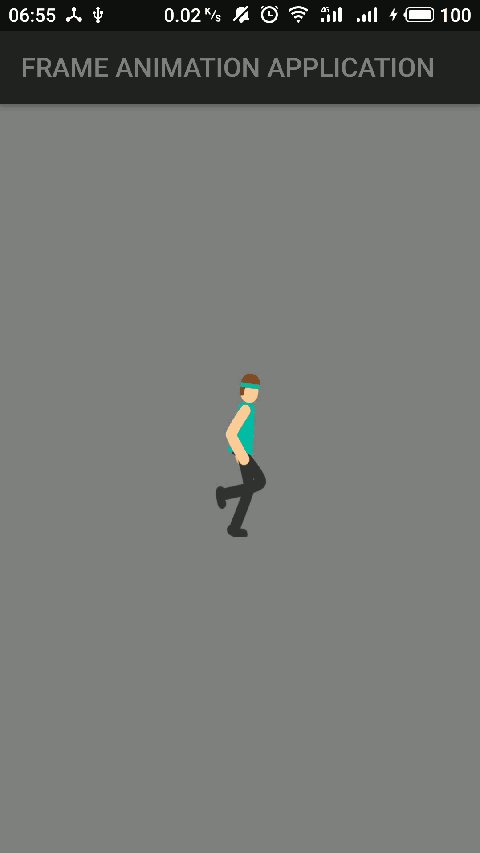
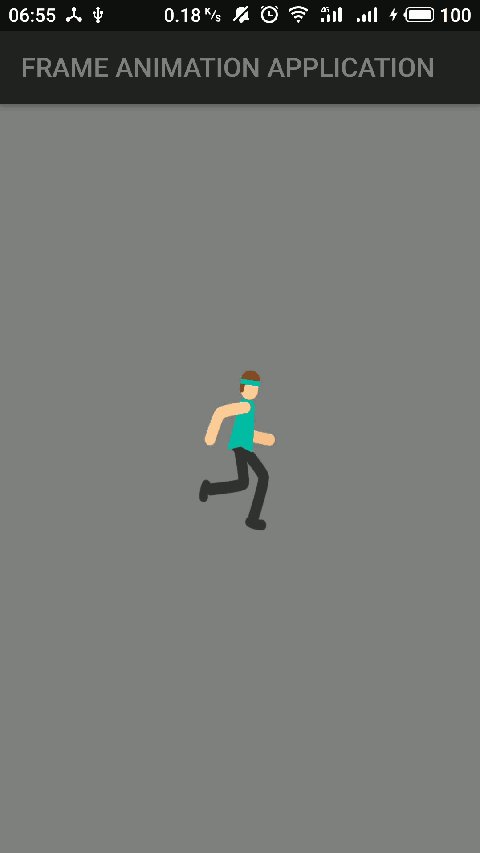
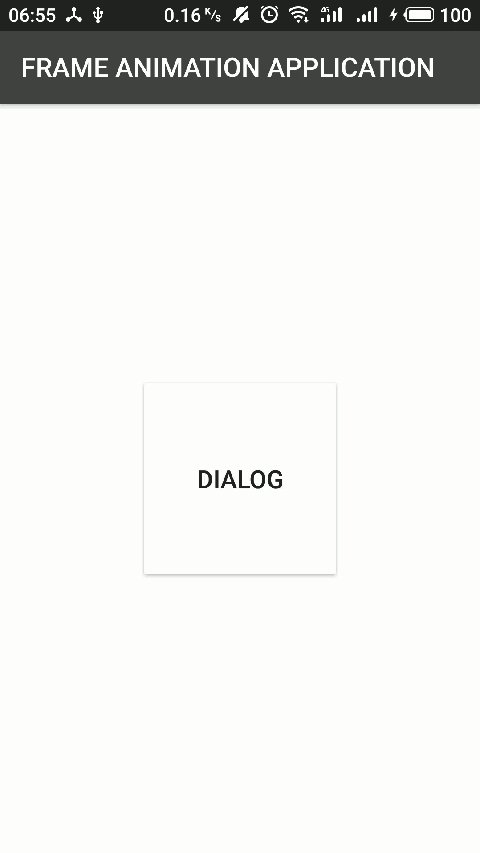
4. 应用实例
早些时候,很多软件的等待对话框都是通过 FrameAnimation + Dialog 实现的,最经典的例子当属大众点评,不过昨晚再去看的时候,发现大众点评早已“面目全非”,那我们自己动手写一个吧。
//1. 自定义 Dialog
//1.1 Dialog 布局文件
//2.2 Activity 类
public class FrameAnimationApplicationActivity extends AppCompatActivity implements View.OnClickListener, Dialog.OnShowListener, Dialog.OnDismissListener {
private Button mTarget;
private Dialog mDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_animation_application);
initView();
initData();
}
private void initView(){
mTarget = findViewById(R.id.frame_animation_target);
mTarget.setOnClickListener(this);
}
private void initData(){
}
@Override
public void onClick(View v) {
showDialog();
}
private void showDialog(){
mDialog = new CustomDialog(this);
mDialog.setOnShowListener(this);
mDialog.setOnDismissListener(this);
mDialog.show();
}
@Override
public void onDismiss(DialogInterface dialog) {
ImageView target = mDialog.findViewById(R.id.custom_dialog_target);
AnimationDrawable animationDrawable = (AnimationDrawable)target.getBackground();
animationDrawable.stop();
mTarget.setVisibility(View.VISIBLE);
}
@Override
public void onShow(DialogInterface dialog) {
ImageView target = mDialog.findViewById(R.id.custom_dialog_target);
AnimationDrawable animationDrawable = (AnimationDrawable)target.getBackground();
animationDrawable.start();
mTarget.setVisibility(View.GONE);
}
}
最终效果如下:
我在这里只是抛砖引玉,FrameAnimation 的更多有意思的用法还要靠小伙伴发挥自己的想象力去想。
5. 参考文献
- Animation resources
- AnimationDrawable