参考
Android ToolBar 使用完全解析
Android开发:最详细的 Toolbar 开发实践总结
Android Material Design之Toolbar与Palette实践
ToolBar是Android 5.0推出的一个新的导航控件用于取代之前的ActionBar,由于其高度的可定制性、灵活性、具有Material Design风格等优点,越来越多的应用也用上了ToolBar,比如常用的知乎软件其顶部导航栏正是使用ToolBar。官方考虑到仍有一部分用户的手机版本号低于5.0,所以,ToolBar也放进了support v7包内,使得低版本的系统也能使用上ToolBar。本文将使用support v7支持包的ToolBar来进行讲解,包括其基本用法、样式定制等知识点。
一、基本用法
1.引入support v7支持包
在你项目的build.gradle内输入如下代码,即能引入支持包,该支持包内有能向下兼容的ToolBar:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.1.1'
}
2.更改主题
为了能够正常使用ToolBar,我们需要隐藏原来的ActionBar,这个可以在主题中修改,在values/styles.xml中做出如下修改:
继承了Theme.Appcompat.Light.NoActionBar主题,这里提一下,这个Theme.AppCompat是支持包内的主题,对应着5.0版本的Theme.Material主题。然后在manifest文件中引用这个主题。
3.创建控件
activity_main.xml文件中,代码如下所示:
创建了android.support.v7.widget.Toolbar,同时我们在内部放了一个TextView,这是与ActionBar最大的不同,因为ToolBar实际上是一个ViewGroup,支持在其内部放入子View。
二、Toolbar完善
1.改变ToolBar的颜色
要想改变toolbar的颜色很简单,直接在布局文件中添加一个backgroud属性指定颜色就可以了,但是为了全局考虑,我们可以这样:在values/styles.xml文件中做出如下修改:
然后在布局文件中,添加如下属性:
android:background="?attr/colorPrimary"
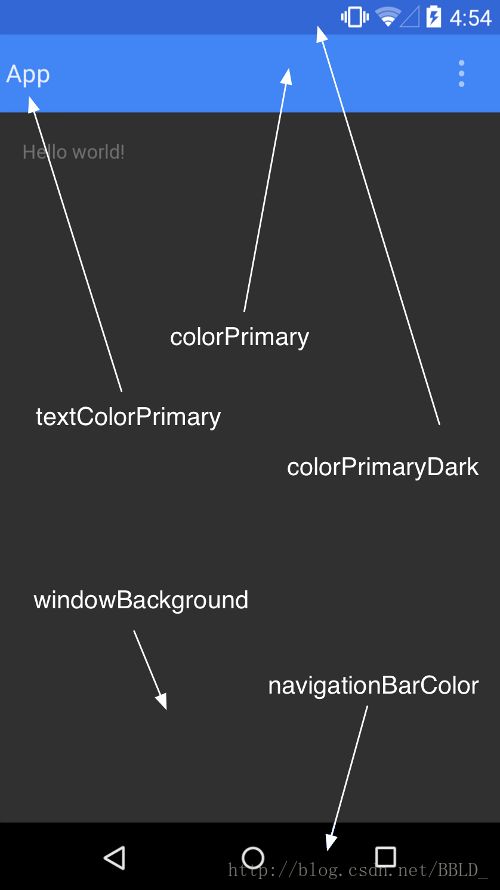
这样,就能方便对每一个toolbar引用同样的颜色了,我们先看看现在的效果是怎样的:
可以看到,颜色已经改变,同时我们注意到,顶部状态栏的颜色也变成了深蓝色,这是因为添加了”colorPrimaryDark”的属性,使得顶部状态栏随之改变,利用这一特性,我们可以轻松实现“状态栏沉浸”的效果了。当然,这只适用于Android 5.0以上,如果在低版本则这个属性无效。
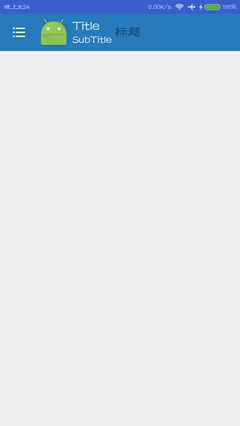
2.添加title、subtitle、logo、导航栏图标
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Title");
toolbar.setSubtitle("SubTitle");
toolbar.setLogo(R.mipmap.ic_launcher);
//设置导航图标要在setSupportActionBar方法之后
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);
}
}
如果你想修改标题和子标题的字体大小、颜色等,可以调用
setTitleTextColor 、 setTitleTextAppearance 、
setSubtitleTextColor 、setSubtitleTextAppearance
当然,这些设置都是支持在xml布局中直接添加的,但是用的不是android:命名空间,而是自定义命名空间,如下所示:
3.添加菜单选项
一般导航条,在其右侧都会有菜单选项,当然ToolBar也是支持自定义菜单的,首先我们在菜单文件中,修改如下:res/menu/menu_main.xml:
app:showAsAction=”ifRoom”/”never”,app是自定义的命名空间,因为我们的activity继承的是AppCompatActivity,是support v7包的,并不是原生sdk内部的,因此不能使用android:showAsAction,否则会报错。然后ifRoom表示有空间则显示,never表示从不显示,而是会通过overflowwindow显示。 接着我们在Activity中,要重写onCreateOptionsMenu()方法,把这个菜单加载进去:
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
添加点击事件
//设置导航图标、添加菜单点击事件要在setSupportActionBar方法之后
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(MainActivity.this,
"Search !", Toast.LENGTH_SHORT).show();
break;
case R.id.action_notifications:
Toast.makeText(MainActivity.this,
"Notificationa !", Toast.LENGTH_SHORT).show();
break;
case R.id.action_settings:
Toast.makeText(MainActivity.this,
"Settings !", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
“android:textColorSecondary”属性对应的就是右上角三个圆点的颜色了。改变之后将会变成你要的颜色。
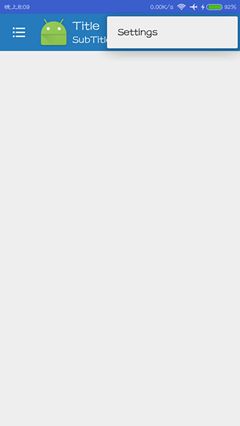
4.其它样式修改
可以看到右上角的popup menu是白底黑字,那么有没有什么办法改变它的背景颜色,使菜单显示为黑底白字呢呢?答案是有的,我们可以这样设置: 首先在styles.xml文件中,新建一个主题:
可以看到这个主题的parent是直接继承自ThemeOverlay.AppCompat.Dark,是支持包的一个主题,并且我们在内部声明了“android:colorBackground”这个属性,我们只要更改这个属性就能变更菜单的背景颜色了。接下来我们在布局文件中引入这个主题,这也很简单,为toolbar添加额外的属性如下:
toolbar:popupTheme="@style/ToolbarPopupTheme"
我们可以看到,popup menu的位置是过于偏上的,我们还可以修改它的位置,使它处于Toolbar之下,这样看起来可能更美观: 修改styles.xml文件如下:
二、AppCompatActivity AppCompatDialog
参考
深入剖析Android四大组件(九)——Activity之AppCompatActivity与toolbar的结合
Android Support Library更新到v22.1之AppCompat新特性
AppcompatActivity源码浅析
**1.AppCompatActivity **
构建一个可以跑在不同版本 Android 平台的软件,是非常复杂和耗时的。为了解决这个问题,Android 推出了 Android Support Library (安卓兼容包),让新的UI控件也可以跑在早期的 Android 版本。最近Android Support Library 更新到v22.1,这一版本主要AppCompat做了一些大的调整。
初期AppCompat只是让Actionbar兼容到API 7。在AppCompat 21版本中,加入主题色、Toolbar等功能。显然ActionBarActivity这个名字已经不在适用AppCompat。新版本中,推荐使用AppCompatActivity 代替ActionBarActivity。
2.AppCompatDialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Dialog");
builder.setMessage("少数派客户端");
builder.setPositiveButton("OK", null);
builder.setNegativeButton("Cancel", null);
builder.show();
好