- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- 【GO】学习笔记
勤不了一点
GOgolang学习笔记go
目录学习链接开发环境开发工具GVM-GO多版本部署GOPATH与go.modgo常用命令环境初始化编译与运行GDB--GNU调试器基本语法与字符类型关键字与标识符格式化占位符基本语法初始值&零值&默认值变量声明与赋值_下划线的用法字符类型const常量字符串类型转换与判断指针值类型和引用类型复杂数据类型数组:一个由固定长度的特定类型元素组成的序列切片(Slice):动态序列链表(list):没有元
- HarmonyOS NEXT 原生应用/元服务调试概述
李洋-蛟龙腾飞公司
华为
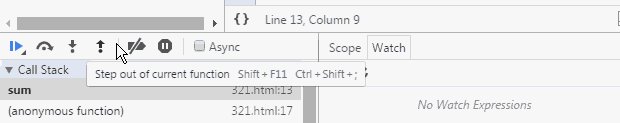
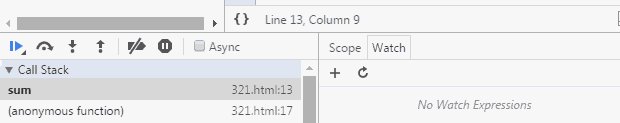
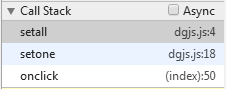
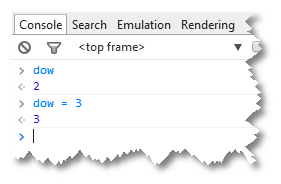
一、概述DevEcoStudio提供了丰富的HarmonyOS应用/元服务调试能力,支持JS、ArkTS、C/C单语言调试和ArkTS/JS+C/C跨语言调试能力,并且支持三方库源码调试,帮助开发者更方便、高效地调试应用/元服务。HarmonyOS应用/元服务调试支持使用真机设备、模拟器、预览器调试。接下来以使用真机设备为例进行说明,详细的调试流程如下图所示:1.配置签名信息:使用真机设备进行调试
- IntersectionObserver API 使用,判断某个元素是否进入了“视口“
T-shmily
API前端
一、APIIntersectionObserverAPI:可以自动"观察"元素是否可见,Chrome51+已经支持。其他支持Firefox:55+、Safari:12.1+、Edge:15+、Opera:44+由于可见(visible)的本质是,目标元素与视口产生一个交叉区,所以这个API叫做"交叉观察器"。用法:vario=newIntersectionObserver(callback,opt
- Python 异常:深度剖析与实战应用
秋夜Autumn
pythonwindows开发语言
目录一、引言二、异常的基本概念(一)定义与本质(二)常见异常类型详解三、异常处理机制(一)try-except语句(二)try-except-else语句(三)try-finally语句(四)嵌套异常处理四、主动抛出异常(一)raise语句的使用方法(二)自定义异常类五、断言(assert)(一)断言的语法与功能(二)断言在调试和测试中的应用六、异常处理的最佳实践(一)具体的异常处理策略(二)异常
- 【Linux基础】Linux下的C编程指南
Nebula嵌入式
#Linux基础linux嵌入式
目录一、前言二、Vim的使用2.1普通模式2.2插入模式2.3命令行模式2.4可视模式三、GCC编译器3.1预处理阶段3.2编译阶段3.3汇编阶段3.4链接阶段3.5静态库和动态库四、Gdb调试器五、总结一、前言在Linux环境下使用C语言进行编程是一项基础且重要的技能。本文将详细介绍在Linux下使用C语言编程的完整流程,包括代码编辑(使用vim)、编译(使用gcc)、调试(使用gdb)。对于大
- 《 C++ 点滴漫谈: 二十八 》看不见的战场:C++ 内存布局与性能优化终极秘籍!
Lenyiin
编程显微镜c++内存布局Lenyiin
摘要C++的内存布局是理解程序执行机制和优化性能的核心内容。本文深入探讨了C++程序的内存分布,包括栈区、堆区、全局/静态区和代码段的特点与作用,剖析了内存对齐规则与填充对性能的影响,并结合面向对象编程和现代C++特性的内存管理方法,全面解析了语言的内存操作模式。通过详细的调试技巧和案例分析,本文还探讨了常见内存问题及其解决方案,如内存泄漏和越界访问等。本博客旨在帮助开发者掌握C++内存布局的基础
- 【ARM】如何通过ARMDS的Map文件查看堆栈调用情况
亿道电子Emdoor
ARMarm开发单片机stm32
1、文档目标通过ARMDS生成的Map文件,查看工程的堆栈使用情况。2、问题场景在对于工程进行调试和测试的时候,工程师通常需要了解目前工程的堆栈使用情况,是否有函数或者变量占用了过多的堆栈空间。或者在对于一些错误进行排查的时候也需要查看堆栈的使用情况。除了可以查看callgraph文件外,也可以通过Map文件进行查看。3、软硬件环境1)、软件版本:ARMDS2023.02)、电脑环境:Window
- 谷歌浏览器chrome插件、扩展程序无法下载的解决方法
weixin_33878457
以下是下载离线插件包的方法:每个GoogleChrome扩展都有一个固定的ID,例如https://chrome.google.com/webstore/detail/bfbmjmiodbnnpllbbbfblcplfjjepjdn把这个扩展的ID复制下来,替换下面URL中的“~~~~”https://clients2.google.com/service/update2/crx?response
- AI加Python零代码输入实现微博文本数据实体挖掘(零基础)
智享食事
人工智能python开发语言
今天,我打算以一个对文本挖掘完全陌生的研究者为例,进行他行本篇文章的写作。关于文本实体挖掘,我大概规划如下:一是了解一下什么是文本数据实体挖掘,二是这个实体挖掘有哪些评价指标,三是python能否干这个事,有那些可视化的方法,需要哪些依赖库,四是让AI帮我生成代码,五是调试实现,六是总结方法。1.了解一下什么是文本数据实体挖掘**AI提供的概念:**文本数据实体挖掘(EntityExtractio
- Node.js使用教程
m0_74823408
面试学习路线阿里巴巴node.jsvim编辑器
Node.js使用教程Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它让JavaScript运行在服务器端。以下是一个简单的Node.js使用教程:一、Node.js开发环境和编译1.1安装Node.js访问Node.js官网下载并安装适合您操作系统的Node.js版本。1.2创建一个Node.js项目在您的工作目录中,创建一个新的文件夹作为项目目录,例如命名为my_
- FPGA三大串行通信接口之UART
ritian73
FPGAuartfpga开发
UART是一种通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输和接收。在嵌入式设计中,UART用于主机与辅助设备通信,如汽车音响与外接AP之间的通信,与PC机通信包括与监控调试器和其它器件,如EEPROM通信。UART通信在使用前需要做多项设置,最常见的设置包括数据位数、波特率大小、奇偶校验类型和停止位数。数据位(Databits):该参数定义单个UART数据传输在开始到停止期间
- VMware安装Kali(虚拟机压缩包)&设置Windbg调试符号
wave_sky
linux运维服务器
下载完成后会得到一个.7z的压缩包:kali-linux-2024.2-vmware-amd64.7z,需要对其进行解压自己找个地方创建一个文件夹(虚拟机目录),将kali-linux-2024.2-vmware-amd64.vmwarevm整个文件夹放进去打开VMware虚拟机:文件->打开,找到kali-linux-2024.2-vmware-amd64.vmwarevm文件夹,选择的文件是.
- Visual Studio 中的 /MD 与 /MT、动态库与静态库的深入解析
码事漫谈
c++visualstudio数据库
文章目录1./MD与/MT的区别1.3调试版本1.4注意事项2.动态库与静态库的联系与区别2.3联系与区别3.结合你的错误分析3.1错误原因3.2解决方案3.3经验教训4.总结在VisualStudio中进行C/C++项目开发时,开发者经常需要对运行时库选项(例如/MD和/MT)进行配置,并且要决定是使用静态库还是动态库。这些选择不仅仅会对编译和链接过程产生影响,还与程序的部署以及运行稳定性有着密
- selenium浏览器下载汇总
gallonyin
RPAselenium测试工具
chromedriver官网:https://googlechromelabs.github.io/chrome-for-testing/下载chromewin64位:https://storage.googleapis.com/chrome-for-testing-public/131.0.6778.85/win64/chrome-win64.zip下载chromedriverwin64位:ht
- chrome高版本浏览器不兼容driver.execute_script(“return window.performance.getEntries()“)的解决方法
lilaihao1030
疑难杂症集chromejavaseleniumperformanceexecute_scriptgetEntries
一、背景之前使用driver.execute_script("returnwindow.performance.getEntries()")的方法获取浏览器所有请求,很好用,可是后来一旦更新谷歌浏览器后,运行相关代码就会报错(如下)entries=self.driver.execute_script("returnwindow.performance.getEntries()")File"C:\U
- selenium 调用chrome driver 报错
feelxing
seleniumseleniumchromechromedriver
一、配置Systeminfo:host:'MEV-PC',ip:'192.168.1.2',os.name:'Windows7',os.arch:'amd64',os.version:'6.1',java.version:'1.8.0_112'chromedrivert2.9selenium-java版本3.31二、运行代码三、错误Exceptioninthread"main"org.openqa
- 支持selenium的chrome driver更新到133.0.6943.126
代码的乐趣
seleniumchromepython
最近chrome释放新版本:133.0.6943.126如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- 支持selenium的chrome driver更新到133.0.6943.98
代码的乐趣
seleniumchromepython
最近chrome释放新版本:133.0.6943.98如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromeve
- 支持selenium的chrome driver更新到133.0.6943.141
代码的乐趣
seleniumchromepython
最近chrome释放新版本:133.0.6943.141如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 反调试技术 linux,动态反调试技术
Coming May
反调试技术linux
一、异常1.SEH2.SetUnhandledExceptionFilter()进程中发生异常,若SEH未处理或者注册的SEH不存在,此时会调用执行系统的kernel32!UnhandledExceptionFilter()API.该函数内部会运行系统的最后一个异常处理器(名为TopLevelExceptionFilter或LastExceptionFilter).系统最后的异常处理器通常会弹出错
- 「Selenium+Python自动化从0到1①|2025最新环境搭建+浏览器驱动避坑指南(附验证代码)」
俗人咖
seleniumpython自动化
Selenium+Python自动化1-环境搭建一、Selenium简介Selenium是一个广泛使用的自动化测试工具,主要用于Web应用程序的自动化测试。它支持多种编程语言(如Java、Python、C#、Ruby、JavaScript等),并允许用户控制浏览器执行自动化任务,例如点击按钮、填写表单、验证页面内容等。Selenium可以在多种浏览器(如Chrome、Firefox、Edge、Sa
- stm32学习之路——使用串口打印日志
程序员kid1412
linux上stm32学习之路stm32学习嵌入式硬件
滴答时钟配置完了,现在调试手段还是只能通过单步断点,断点调试太麻烦也太不稳定。参考linux内核的方式将日志加到串口上,通过串口输出一下日志。串口的配置很简单,这里使用USART2,主要是因为引脚比较好接线。使用同步模式,不配置中断。为了打印日志所以不想搞太复杂,异步或中断还要考虑实现buffer来处理缓冲区问题,可以但没必要,简单最好。配置完就可以生成代码了,生成出来后,查看一下可以用哪些api
- 软件调试之陷阱标志
maomao171314
软件调试陷阱标志软件调试
陷阱标志IA-32处理器支持的调试陷阱标志共有3种。1.8086支持的单步执行标志(EFLAGS的TF位)。2.386引入的任务状态陷阱标志(TSS的T标志)。3.奔腾Pro引入的分支到分支单步执行标志(DebugCtl寄存器种的BTF标志)。1.单步执行标志标志寄存器(FLAGS)的TF(TrapFlag)位。当TF为1时,CPU每执行完一条指令便会产生一个调试异常(#DB),中断到调试异常处理
- Spring Boot 启动时间优化全攻略
一休哥助手
springboot后端java
引言随着SpringBoot的广泛应用,开发者享受到了快速开发和自动化配置的便利。然而,随着项目复杂度的增加,SpringBoot项目启动时间也变得越来越长,这在开发、调试和部署阶段可能会成为效率瓶颈。如何优化SpringBoot的启动时间,已经成为开发者和运维人员关注的重要问题。本文将详细分析影响SpringBoot启动时间的主要因素,并提供一套从配置优化到代码调整的全方位优化方案,帮助开发者显
- Spring Boot启动流程详解
一点技术
springbootjava后端
SpringBoot是一个用于简化Spring应用程序开发的框架,它提供了一种快速、便捷的方式来创建独立的、生产级的Spring应用程序。了解SpringBoot的启动流程对于开发和调试应用程序非常重要。下面是SpringBoot启动流程的详细解析:1.启动类SpringBoot应用程序通常以一个主类开始,该类包含main方法。这个类使用@SpringBootApplication注解标记,表示这
- 利用Python发短信
尘盖天
科普
#首先注册互亿无线,然后复制发短信界面右上角的apiid和apikey更换代码中的account和password#APIID:1#APIKEY:a9#接口类型:互亿无线触发短信接口,支持发送验证码短信、订单通知短信等。#账户注册:请通过该地址开通账户http://sms.ihuyi.com/register.html#注意事项:#(1)调试期间,请用默认的模板进行测试,默认模板详见接口文档;#(
- 框架基本知识总结 Day9
小斌的Debug日记
vuevue.js
Node.jsNode.js是一个基于ChromeV8JavaScript引擎构建的JavaScript运行环境。它使得开发者能够在服务器端运行JavaScript,而不仅仅是在浏览器中运行。SE6的一些语法特性1.解构是一种从数组或对象中提取数据并将其赋值给变量的语法。它让你可以更简洁地获取对象或数组中的值,而不需要通过繁琐的方式逐个提取。属性,数组,键值对,方法都可以解构2.模块化类似于jav
- 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
从Chrome125开始,支持了一个全新的CSS特性-AnchorPositioning,翻译过来即是锚点定位。在之前的文章中,我们较为系统的讲述了这个新特性的使用,感兴趣的可以翻开一下前文:抢先体验!超强大的AnchorPositioning锚点定位。在本文中,我们将使用锚点定位,实现一个简化版本的Popover功能。下面,我们将一起一探究竟。传统Popover功能长话短说,在日常的前端需求开发
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s