//弧度转角度
#define kRadiansToDegrees(radians) ((radians) * (180.0 / M_PI))
//角度转弧度
#define kDegreesToRadians(angle) ((angle) / 180.0 * M_PI)
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(20, 300, 50, 50)];
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
CAShapeLayer *layer = [self createMaskLayerWithView:view];
view.layer.mask = layer;
Apple提供接口如下:
#import
#import
#import
NS_ASSUME_NONNULL_BEGIN
typedef NS_OPTIONS(NSUInteger, UIRectCorner) {
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
UIRectCornerAllCorners = ~0UL
};
NS_CLASS_AVAILABLE_IOS(3_2) @interface UIBezierPath : NSObject
//创建path
+ (instancetype)bezierPath;
//1、矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
/*
- (CAShapeLayer *)createMaskLayerWithView:(UIView *)view {
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 50, 50)];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
return layer;
}
*/
//2、根据矩形框的内切圆画曲线(画出的是圆形)
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
/*
- (CAShapeLayer *)createMaskOvalLayerWithView:(UIView *)view {
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 50, 50)];
[path stroke];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
return layer;
}
*/
//3、根据矩形 画圆角
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
/*
- (CAShapeLayer *)createMaskRoundedLayerWithView:(UIView *)view {
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:6];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
return layer;
}
*/
//4、针对四个角中的某个角 画圆角
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
/*
- (CAShapeLayer *)createMaskRoundedWhoLayerWithView:(UIView *)view {
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) byRoundingCorners:UIRectCornerTopLeft cornerRadii:CGSizeMake(6.0, 6.0)];
[path stroke];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
return layer;
}
*/
/**
center 弧线中心点的坐标
radius 弧线所在圆的半径
startAngle 弧线开始的角度值
endAngle 弧线结束的角度值
clockwise 是否顺时针画弧线
*/
//5、以某个中心点画弧线
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
- (instancetype)init NS_DESIGNATED_INITIALIZER;
- (nullable instancetype)initWithCoder:(NSCoder *)aDecoder NS_DESIGNATED_INITIALIZER;
@property(nonatomic) CGPathRef CGPath;
- (CGPathRef)CGPath NS_RETURNS_INNER_POINTER CF_RETURNS_NOT_RETAINED;
//添加路径的起点
- (void)moveToPoint:(CGPoint)point;
//路径设置为一条线并设置线的终点
- (void)addLineToPoint:(CGPoint)point;
/**
endPoint 曲线的终点
controlPoint1 画曲线的第一个基准点
controlPoint2 画曲线的第二个基准点
*/
//以三个点画一段曲线,一般和moveToPoint配合使用
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
/**
endPoint 曲线的终点
controlPoint 画曲线的基准点
*/
//6、添加二阶贝塞尔曲线.画二元曲线,一般和moveToPoint配合使用
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
//添加三阶贝塞尔曲线,画圆弧
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise NS_AVAILABLE_IOS(4_0);
//关闭 path
- (void)closePath;
//移除所有Point
- (void)removeAllPoints;
//添加路径
- (void)appendPath:(UIBezierPath *)bezierPath;
//修改路径
- (UIBezierPath *)bezierPathByReversingPath NS_AVAILABLE_IOS(6_0);
//转换路径
- (void)applyTransform:(CGAffineTransform)transform;
@property(readonly,getter=isEmpty) BOOL empty;
@property(nonatomic,readonly) CGRect bounds;
@property(nonatomic,readonly) CGPoint currentPoint;
- (BOOL)containsPoint:(CGPoint)point;
//线条宽度
@property(nonatomic) CGFloat lineWidth;
//线端点类型
@property(nonatomic) CGLineCap lineCapStyle;
//线连接类型
@property(nonatomic) CGLineJoin lineJoinStyle;
@property(nonatomic) CGFloat miterLimit;
@property(nonatomic) CGFloat flatness;
默认是NO。当是YES。
@property(nonatomic) BOOL usesEvenOddFillRule;
- (void)setLineDash:(nullable const CGFloat *)pattern count:(NSInteger)count phase:(CGFloat)phase;
- (void)getLineDash:(nullable CGFloat *)pattern count:(nullable NSInteger *)count phase:(nullable CGFloat *)phase;
//填充
- (void)fill;
//描边(将path绘制出来)
- (void)stroke;
- (void)fillWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
- (void)strokeWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
- (void)addClip;
@end
NS_ASSUME_NONNULL_END
以上四个效果图如下:
5、以某个中心点画圆弧
/**
center 弧线中心点的坐标
radius 弧线所在圆的半径
startAngle 弧线开始的角度值
endAngle 弧线结束的角度值
clockwise 是否顺时针画弧线
*/
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise;
- (void)drawArcPath {
CGPoint centerPoint = CGPointMake(self.frame.size.width / 2, self.frame.size.height / 2);
UIBezierPath *BezierPath = [UIBezierPath bezierPathWithArcCenter:centerPoint radius:80 startAngle:0 endAngle:kDegreesToRadians(90) clockwise:YES];
BezierPath.lineCapStyle = kCGLineCapRound; //线条拐角
BezierPath.lineJoinStyle = kCGLineJoinRound;//终点处理
BezierPath.lineWidth = 5.0;
UIColor *strokeColor = [UIColor redColor];
[strokeColor set];
[BezierPath stroke];
CAShapeLayer *pathLayer = [CAShapeLayer layer];
pathLayer.path = BezierPath.CGPath;
pathLayer.fillColor = [UIColor whiteColor].CGColor;
pathLayer.strokeColor = [UIColor redColor].CGColor;
pathLayer.lineWidth = 3.0f;
[self.view.layer addSublayer:pathLayer];
}
运行效果如下图:
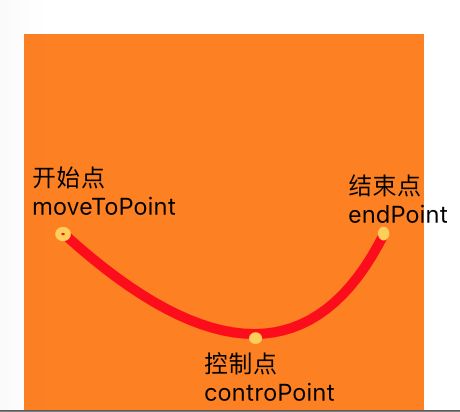
6、画二元曲线
/**
moveToPoint 开始点
endPoint 结束点
controlPoint 控制点
*/
- (void)addQuadCurveToPoint:(CGPoint)endPoint
controlPoint:(CGPoint)controlPoint;
- (void)drawQuadCurve {
UIBezierPath *path = [UIBezierPath bezierPath];
//设置一个起始点
[path moveToPoint:CGPointMake(20, self.frame.size.height - 100)];
//添加二次曲线 controlPoint控制点
[path addQuadCurveToPoint:CGPointMake(self.frame.size.width - 20, self.frame.size.height - 100) controlPoint:CGPointMake(self.frame.size.width / 2, 0)];
path.lineCapStyle = kCGLineCapRound; //线条拐角
path.lineJoinStyle = kCGLineJoinRound; //终点处理
path.lineWidth = 5.0;
UIColor *strokeColor = [UIColor purpleColor];
[strokeColor set];
[path stroke];
}
运行效果如下图:
7、三次贝塞尔曲线
/**
moveToPoint 开始点
endPoint 结束点
controlPoint1 控制点1
controlPoint2 控制点2
*/
- (void)addCurveToPoint:(CGPoint)endPoint
controlPoint1:(CGPoint)controlPoint1
controlPoint2:(CGPoint)controlPoint2;
- (void)drawThirdQuadCurve {
UIBezierPath *path = [UIBezierPath bezierPath];
//设置起始点
[path moveToPoint:CGPointMake(20, 50)];
//添加三次曲线 controlPoint1控制点1 controlPoint2控制点2
[path addCurveToPoint:CGPointMake(160, 50) controlPoint1:CGPointMake(110, 0) controlPoint2:CGPointMake(0, 100)];
path.lineCapStyle = kCGLineCapRound; //线条拐角
path.lineJoinStyle = kCGLineJoinRound; //终点处理
path.lineWidth = 5.0;
UIColor *strokeColor = [UIColor redColor];
[strokeColor set];
[path stroke];
}