- A. Shortest path of the king
m00que
python开发语言算法
A.Shortestpathoftheking思路总步数实则就是两点间的切比雪夫距离(就是横坐标差值的绝对值和纵坐标差值的绝对值两者的最大值),具体的走法可以用模拟的方法代码实现"""国王独自一人留在棋盘上。尽管感到孤独,他并没有灰心,因为他有国家大事要处理。例如,他必须对t方格进行正式访问。由于国王不喜欢浪费时间,他希望从当前位置s到t方格的最少步数。帮助他实现这一目标。在一步中,国王可以移动到
- 字节跳动算法高频题:动态规划最优模板
知识产权13937636601
计算机算法动态规划
本文系统梳理字节跳动近三年算法面试中的动态规划(DP)高频题型,提炼出适用于80%场景的通用解题模板。通过背包问题、字符串处理、状态压缩等六大核心模块解析,结合跳槽、股票交易、编辑距离等15道真题案例,揭示动态规划的状态转移方程构建规律与维度优化技巧,助您在面试中实现时间复杂度与空间复杂度的双重最优解。第一章动态规划基础框架1.1动态规划三大特征特征判定标准真题案例重叠子问题递归树中存在重复计算节
- C语言如何 生成随机数?(过程逐步分析)
祁同伟.
#C语言c语言
先给大家分享一个查阅函数的网站:cplusplus.com-TheC++ResourcesNetwork我们通过一道题讲解:实现1-100的猜数字游戏先将代码大框架罗列出来:voidmenu(){printf("**********1.play***********\n");printf("**********0.eixt***********\n");}voidgame(){}voidtest(
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 【设计模式】命令模式
浅慕Antonio
设计模式设计模式命令模式
命令模式命令(Command)模式是一种行为型模式,其实现有些烦琐,适用于一些比较专用的场合。本章首先通过一个采用命令模式编写的范例引入命令模式的概念,然后具体阐述命令模式适用的场景,达到让读者对该模式活学活用的目的。在本章的最后,还将阐述命令模式的特点以及一些值得深入思考的话题。9.1通过一个范例引出命令模式代码编写方法设想来到一家饭馆,点两个菜吃——红烧鱼和锅包肉,编写一下这个饭馆的相关代码:
- 与普通日期格式化对比,FastDateFormat 为何能线程安全?
后端
FastDateFormat为什么线程安全SimpleDateFormat的线程不安全大家都知道SimpleDateFormat是线程不安全的protectedCalendarcalendar;SimpleDateFormat中的calendar是成员变量,同实例多个线程下会共享该calendar对象而在进行格式化的时候可能会由于第一个线程还没有格式化完成,而第二个线程已经将时间修改了的情况pri
- MySQL 中,分库分表机制和分表分库策略
小赖同学啊
javamysqloracle数据库
在MySQL中,分库分表是一种常见的数据库水平扩展方案,用于解决单库单表数据量过大导致的性能瓶颈问题。通过将数据分散到多个数据库或表中,可以提高系统的并发处理能力、降低单点故障风险,并提升查询性能。一、分库分表的作用提升性能:分散数据存储和查询压力,避免单库单表的性能瓶颈。提高并发能力:多个数据库或表可以并行处理请求,提高系统吞吐量。降低单点故障风险:数据分散存储,单个数据库或表故障不会影响整个系
- VisionPro实战之传感器识别
视觉王小
VisionPro实战visionpro机器视觉c#
目录1.案例要求2.实现思路1.先进行图片格式转换,不然可能格式不匹配2.进行模板匹配,仔细观察之后发现可以从左侧凹陷的地方入手,再进行定位3.找出四条线段4.进行距离的测量5.编写脚本或者使用CogCreateGraphicLabelTool工具输出数据3.具体操作1.我们先创建一个CogImageConvertTool工具,进行图片转码操作。2.创建一个模板匹配工具CogPMAlignTool
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- 为什么要制定执行标准?
德为先科技
标准执行标准业界资讯大数据
一、确保工作质量和效率1、明确工作要求:清晰界定各项工作的具体内容、流程和质量标准,员工能明确努力方向,减少工作中的不确定性和盲目性,从而提高工作质量和效率。2、规范操作流程:统一工作方法和步骤,避免因个人操作差异导致的质量波动或效率低下,有助于实现标准化作业,便于进行质量控制和管理。二、保障产品或服务的一致性1、满足客户期望:无论何时何地,客户都能享受到质量稳定、标准统一的产品或服务,有助于树立
- OpenSSH详解:构建安全远程管理的核心技术
ScilogyHunter
常见软件库安全OpenSSH
OpenSSH详解:构建安全远程管理的核心技术引言在数字化时代,远程管理服务器和数据传输的安全性至关重要。OpenSSH(OpenSecureShell)作为SSH协议的开源实现,通过加密通信、身份验证和数据完整性保护,彻底解决了传统工具(如Telnet、FTP)的明文传输风险。本文将从核心原理、配置实践到高级功能,全面解析OpenSSH的技术细节与应用场景。一、OpenSSH的核心架构与工作原理
- 火语言 RPA 的独特优势:为何它能脱颖而出?
IDFaucet
rpa
(一)低门槛上手:技术小白的福音与其他一些需要深厚编程基础才能操作的自动化工具不同,火语言RPA的语法设计极其亲民。它采用类似于自然语言的表达方式,通过简单的指令组合,就能实现复杂的自动化流程。例如,“打开Excel文件‘销售数据.xlsx’,选中A1到C10单元格区域,计算平均值并将结果填入D1单元格”,这样一段简单的描述,通过火语言稍加整理就能转化为可执行的自动化脚本。这意味着,即使你从未接触
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
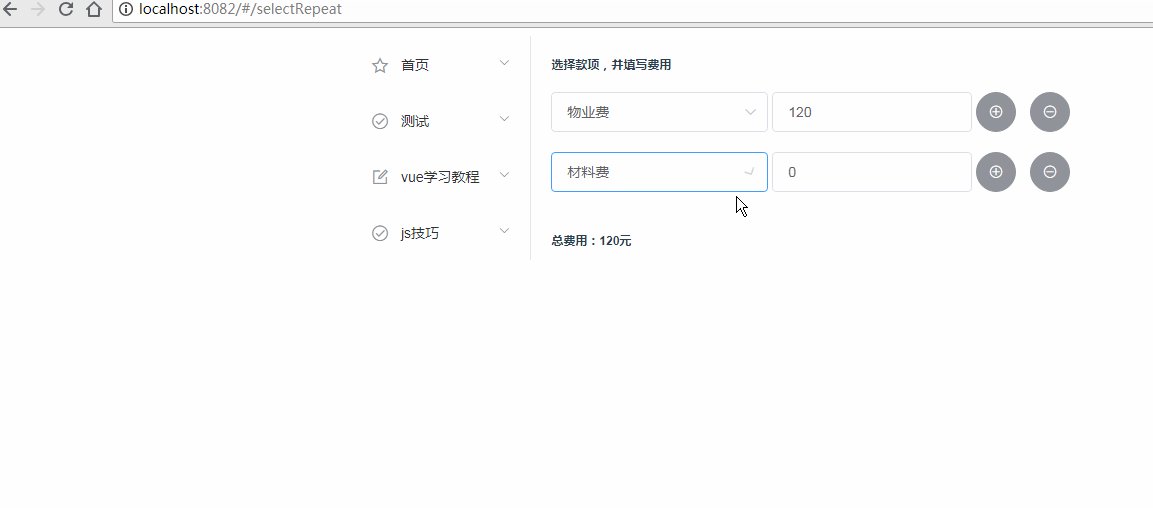
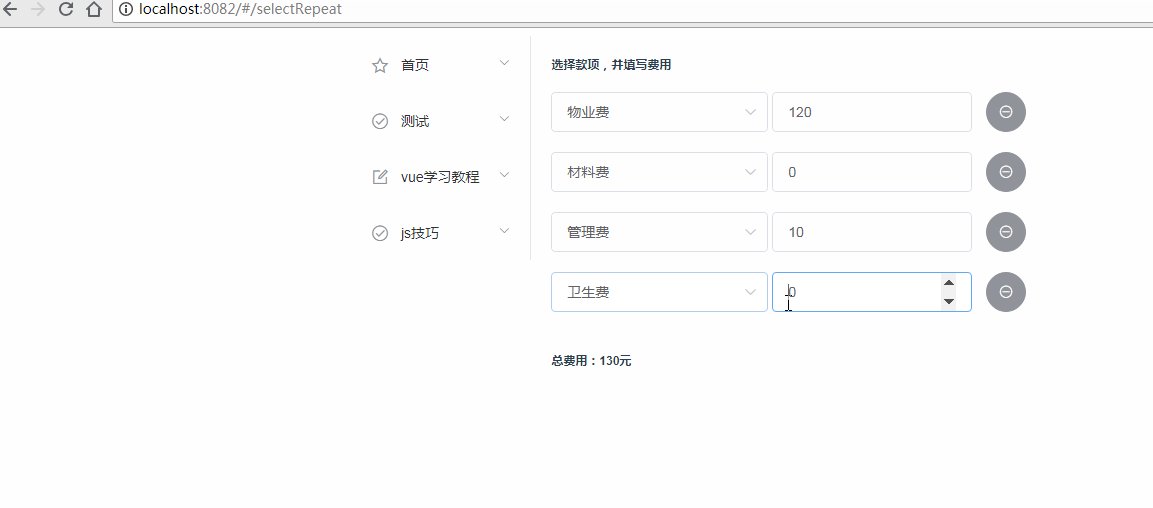
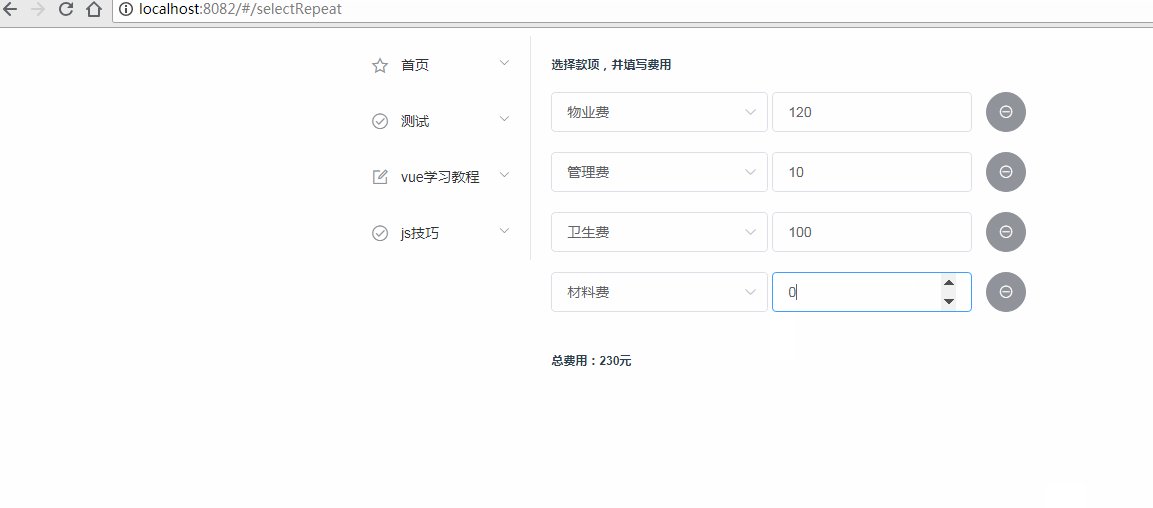
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- MySQL中基于机器学习的自适应缓存热点识别优化策略——开启数据库性能新纪元
墨夶
数据库学习资料1数据库mysql机器学习
在数据驱动的世界里,数据库的性能直接影响到整个应用系统的响应速度和用户体验。随着业务量的增长和技术的发展,传统的缓存机制逐渐暴露出局限性。如何更智能地识别并利用热点数据进行缓存优化,成为提升数据库性能的关键所在。今天,我们将深入探讨一种创新的方法——基于机器学习的自适应缓存热点识别优化策略,并分享其在MySQL中的具体实现方案。为什么选择机器学习?传统上,开发者们依赖于手动配置或预设规则来决定哪
- Linux:动静态库
嶔某
Linuxlinux运维服务器
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨什么是库库是写好的现有的,成熟的可以复用的代码。现实中每个程序都需要依赖很多基础的底层库。世界上有很多大佬为了实现某一个功能,写了很多很NB的代码。他们把代码封装成一个库,这样我们不必写出像他们一样厉害的代码,只需要使用它们分享的库,也能使用对应的功能了。本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。静态库.a[Linux/
- Go 语言实用工具:如何高效解压 ZIP 文件
程序员爱钓鱼
golangios开发语言
在日常开发中,我们经常需要处理ZIP文件,例如从远程服务器下载压缩包后解压、备份数据或处理日志文件等。在本文中,我们将介绍一个使用Go语言编写的高效ZIP文件解压工具,并提供示例代码帮助你快速上手。代码实现以下是Unzip函数的完整实现,它可以将ZIP文件解压到指定的目录,并返回解压后的文件路径列表。packageutilsimport("archive/zip""fmt""io""os""pat
- Open3D 点云DBSCAN聚类算法
MelaCandy
算法聚类numpy计算机视觉图像处理3d
目录一、DBSCAN基本原理二、代码实现2.1关键函数2.2完整代码三、实现效果3.1原始点云3.2聚类后点云Open3D点云算法汇总及实战案例汇总的目录地址:Open3D点云算法与点云深度学习案例汇总(长期更新)-CSDN博客一、DBSCAN基本原理DBSCAN(Density-BasedSpatialClusteringofApplicationswithNoise)是一种基于密度的聚类算法,
- C++函数返回多个值:结构体、tuple
@you_123
c++
C++函数一般可以返回一个值,但是在使用中常常需要一个函数返回多个值,因此可以使用结构体或tuple来进行实现。注意看代码里的注释!!!1.使用结构体返回多个值实现步骤:1.先定义一个结构体2.准备我们要实现的函数(需要返回多个值)3.在要实现的函数内调用结构体返回多个值4.使用函数返回结果代码示例:step1:定义结构体structPointStruct{floatwithout_floor;i
- 基于WebAssembly的浏览器密码套件
闲人编程
wasm服务器易于集成跨平台性密码套件浏览器WebAssembly
目录一、前言二、WebAssembly与浏览器密码套件2.1WebAssembly技术概述2.2浏览器密码套件的需求三、系统设计思路与架构3.1核心模块3.2系统整体架构图四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2SHA-256哈希函数五、异步任务调度与GPU加速设计5.1异步任务调度5.2GPU加速六、GUI设计与功能模块七、完整代码实现九、代码自查与总结十、总结与展望一、前
- Deepseek 个性化决策输出
meisongqing
DeepSeek个性化
Deepseek个性化决策输出:基于用户画像的定制化内容生成在教育场景中,通过构建动态用户画像与智能决策模型,教育数字人可基于学生水平实时调整讲解深度,实现精准化、个性化的学习支持。以下是核心实现框架与关键步骤:1.用户画像构建:多维度数据融合数据采集:显性数据:年龄、学科成绩、测试结果、学习时长、知识点掌握进度。隐性数据:交互行为(如答题犹豫时间、回放次数)、情绪识别(语音/表情分析)、认知负荷
- 庖丁解java(一篇文章学java)
庖丁解java
java开发语言springboot后端
(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(
- chatgpt赋能python:Python怎么倒序列表
aijinglingchat
ChatGptpythonchatgpt人工智能计算机
Python怎么倒序列表列表是Python中最常用的数据结构之一,但在实际使用时,有时需要将列表进行倒序排列。Python提供了多种方法来实现这个需求,本文将简要介绍这些方法以及它们的使用场景。方法1:使用reverse()函数使用列表的reverse()方法是Python中最简单直接的方法来倒序列表。该方法会将原列表倒置。lst=[1,2,3,4,5]lst.reverse()print(lst
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- 吐血整理 python最全习题100道(含答案)持续更新题目,建议收藏!
Bejpse
面试学习路线阿里巴巴python开发语言pycharmredisjava-ee
最近为了提升python水平,在网上找到了python习题,然后根据自己对于python的掌握,整理出来了答案,如果小伙伴们有更好的实现方式,可以下面留言大家一起讨论哦~已知一个字符串为“hello_world_yoyo”,如何得到一个队列[“hello”,”world”,”yoyo”]test=‘hello_world_yoyo’使用split函数,分割字符串,并且将数据转换成列表类型print
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- 做代理仓建议使用海外仓系统吗?
易境通
海外仓系统大数据
日益繁荣的跨境电商市场吸引了许多货代企业想要参与其中,却苦于没有经验、缺乏充裕资金和人力资源。而代理仓模式为企业提供了低成本、高灵活性的解决方案,能够有效降低门槛,快速响应市场需求。无需大量的资金、资源、人力投入,即可快速入局海外仓市场。此时,使用一个拥有代理功能的海外仓系统,可以有效简化代理账号和价格设置、客户信息管理,以及财务对账等多个环节流程,大大降低企业的操作难度,帮助企业全面提升管理效率
- 【C/C++】在排序数组中查找元素的第一个和最后一个位置(leetcode T34)
勇士小蓝0727
c语言c++leetcode开发语言算法数据结构蓝桥杯
核心考点:法一双指针法;法二二分查找法题目描述:给你一个按照非递减顺序排列的整数数组nums,和一个目标值target。请你找出给定目标值在数组中的开始位置和结束位置。如果数组中不存在目标值target,返回[-1,-1]。你必须设计并实现时间复杂度为O(logn)的算法解决此问题。(示例见文末)答案详解:方法一:双指针法vectorsearchRange(vector&nums,inttarge
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- 双缓冲基本原理
xjtuse_mal
图形
双缓冲的原理可以这样形象的理解:把电脑屏幕看作一块黑板。首先我们在内存环境中建立一个“虚拟“的黑板,然后在这块黑板上绘制复杂的图形,等图形全部绘制完毕的时候,再一次性的把内存中绘制好的图形“拷贝”到另一块黑板(屏幕)上。采取这种方法可以提高绘图速度,极大的改善绘图效果。例如在OnDraw()函数中可以如下所述实现双缓冲,其主要步骤分为四步:CPenPen;Pen.CreatePen(PS_INSI
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam