分类
选择器可以被分为以下类别:
- 简单选择器(Simple selectors):通过元素类型、class或 id匹配一个或多个元素。
- 属性选择器(Attribute selectors):通过 属性 / 属性值 匹配一个或多个元素。
- 伪类(Pseudo-classes):匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements):匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
- 组合器(Combinators):这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
- 多用选择器(Multiple selectors):这些也不是单独的选择器;这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。
简单选择器
它是基于元素的类型(或其 class或 id)直接匹配文档的一个或多个元素。
类型选择器(又名元素选择器)
此选择器只是一个选择器名和指定的HTML元素名的不区分大小写的匹配。这是选择所有指定类型的最简单方式。让我们一起看看下面这个例子:
这是HTML:
What color do you like?
I like blue.
I prefer red!
这是样式表:
/* All p elements are red */
p {
color: red;
}
/* All div elements are blue */
div {
color: blue;
}
类选择器
类选择器由一个点“.”以及类后面的类名组成。类名是在HTML class文档元素属性中没有空格的任何值。由你自己选择一个名字。同样值得一提的是,文档中的多个元素可以具有相同的类名,而单个元素可以有多个类名(以空格分开多个类名的形式书写)。以下是一个简单的例子:
这是一些HTML:
- Create an HTML document
- Create a CSS style sheet
- Link them all together
这是一些CSS样式:
/* The element with the class "first" is bolded */
.first {
font-weight: bold;
}
/* All the elements with the class "done" are strike through */
.done {
text-decoration: line-through;
}
ID 选择器
ID选择器由哈希/磅符号 (#)组成,后面是给定元素的ID名称。 任何元素都可以使用id属性设置唯一的ID名称。 由你自己选择的ID是什么。 这是选择单个元素的最有效的方式。
重要提示:一个ID名称必须在文件中是唯一的。关于重复ID的行为是不可预测的,比如在一些浏览器只是第一个实例计算,其余的将被忽略。
我们来看一个简单的例子 - 这是HTML:
— "Good morning."
— "Go away!"
这是样式表:
#polite {
font-family: cursive;
}
#rude {
font-family: monospace;
text-transform: uppercase;
}
通用选择器
用选择(*)是最终的王牌。它允许选择在一个页面中的所有元素。由于给每个元素应用同样的规则几乎没有什么实际价值,更常见的做法是与其他选择器结合使用(参考下面 组合 .)
重要提示:使用通用选择时小心。因为它适用于所有的元素,在大型网页利用它可以对性能有明显的影响:网页可以显示比预期要慢。大多数情况下,你都不会使用这个选择器。
例如,这是HTML:
I think the containing box just needed
a border or something,
but this is getting out of hand!
这是样式表:
* {
padding: 5px;
border: 1px solid black;
background: rgba(255,0,0,0.25)
}
属性选择器
属性选择器是一种特殊类型的选择器,它根据元素的 属性和属性值来匹配元素。它们的通用语法由方括号([]) 组成,其中包含属性名称,后跟可选条件以匹配属性的值。 属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器和子串值属性选择器。
存在和值(Presence and value)属性选择器
这些属性选择器尝试匹配精确的属性值:
- [attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
- [attr=val]:该选择器仅选择 attr 属性被赋值为 val 的所有元素。
- [attr~=val]:该选择器仅选择 attr 属性的值(以空格间隔出多个值)中有包含 val 值的所有元素,比如位于被空格分隔的多个类(class)中的一个类。
让我们看一个以下面的HTML代码片段为例:
我的食谱配料:
Poulet basquaise
- Tomatoes
- Onions
- Garlic
- Red pepper
- Chicken
- Bacon bits
- Olive oil
- White wine
和一个简单的样式表:
/*
具有"data-vegetable"属性的所有元素,
将被给予绿色的文本颜色
*/
[data-vegetable] {
color: green
}
/*
具有"data-vegetable"属性且属性值刚好是"liquid"的所有元素,
将被给予金色背景颜色
*/
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/*
具有"data-vegetable"属性且属性值包含"spicy"的所有元素,
即使某元素的该属性还包含其他属性值,
都会被给予红色的文本颜色
*/
[data-vegetable~="spicy"] {
color: red;
}
本例中的 data-* 属性被称为 数据属性。它们提供了一种在HTML属性中存储自定义数据的方法,由此,这些数据可以轻松地被提取和使用。有关详细信息,请参阅 如何使用数据属性。
子串值(Substring value)属性选择器
这种情况的属性选择器也被称为“伪正则选择器”,因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式):
-
[attr|=val]: 选择attr属性的值是 val 或值以 val- 开头的元素(-用来处理语言编码)。 -
[attr^=val]: 选择attr属性的值以val开头(包括 val)的元素。 -
[attr$=val]: 选择attr属性的值以val结尾(包括 val)的元素。 -
[attr*=val]: 选择attr属性的值中包含字符串 val 的元素。
让我们继续我们前面的例子,并添加以下CSS规则:
/* 语言选择的经典用法 */
[lang|="fr"] {
font-weight: bold;
}
/*
具有"data-vegetable"属性含有值"not spicy"的所有元素,都变回绿色
*/
[data-vegetable*="not spicy"] {
color: green;
}
/*
具有"data-quantity"属性其值以"kg"结尾的所有元素*/
[data-quantity$="kg"] {
font-weight: bold;
}
/*
具有属性"data-quantity"其值以"optional"开头的所有元素
*/
[data-quantity^="optional"] {
opacity: 0.5;
}
伪选择器
这些不选择实际元素,而是元素的某些部分,或仅在某些上下文中的元素。它们有两种主要类型 - 伪类和伪元素。
伪类(Pseudo-class)
一个 CSS 伪类(pseudo-class) 是一个以冒号(:)作为前缀的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,或者当一个 checkbox 被禁用或被勾选时,又或者当一个元素是它在 DOM 树中父元素的第一个孩子元素时。
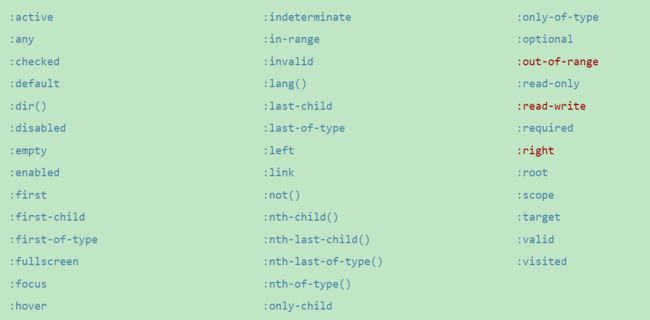
伪类选择器参考
现在,让我们来看一个简单的使用例子。首先是一个 HTML 片段:
Mozilla Developer Network
然后,一些 CSS 样式:
/* 这些样式将在任何情况下应用于我们
的链接 */
a {
color: blue;
font-weight: bold;
}
/* 我们想让被访问过的链接和未被访问
的链接看起来一样 */
a:visited {
color: blue;
}
/* 当光标悬停于链接,键盘激活或锁定
链接时,我们让链接呈现高亮 */
a:hover,
a:active,
a:focus {
color: darkred;
text-decoration: none;
}
伪元素
伪元素(Pseudo-element)跟伪类很像,但它们又有不同的地方。它们都是关键字 —— 但这次伪元素前缀是两个冒号 (::) —— 同样是添加到选择器后面达到指定某个元素的某个部分。
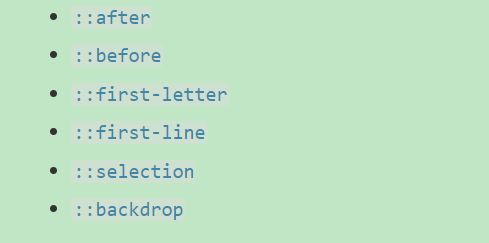
伪元素选择器参考
在这里仅展示一个简单的 CSS 例子,就是如何在所有超链接元素后面的增加一个箭头:
让我们加上 CSS 规则:
/* All elements with an attribute "href", which values
start with "https", will be added an arrow after its
content (to indicate it's an external link) */
[href^=https]::after {
content: '⤴';
}
组合器和多个选择器
组合器
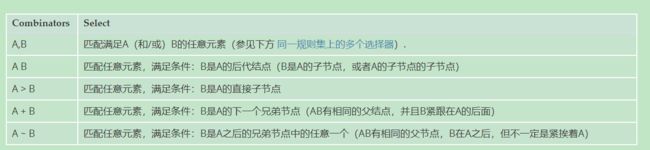
一次使用一个选择器是很有用的,但在某些情况下却可能效率低下。 CSS选择器变得更加有用,当你开始结合他们进行细粒度的选择。CSS有几种方法可以选择元素基于它们如何彼此相关。这些关系与组合子表示如下(A和B代表任何选择器见下图):
接下来看几个例子,演示一下他们是怎么工作的:
Product
Qty.
Price
Total:
148.55
Lawnchair
1
137.00
Marshmallow rice bar
2
1.10
Book
1
10.45
对以上元素应用下面的样式表:
/* 基本的table样式 */
table {
font: 1em sans-serif;
border-collapse: collapse;
border-spacing: 0;
}
/* 所有在table里的td以及th,这里的逗号不是一个组合器,
它只是允许你把几个选择器对应到相同的CSS规则上.*/
table td, table th {
border : 1px solid black;
padding: 0.5em 0.5em 0.4em;
}
/* 所有table里的thead里的所有th */
table thead th {
color: white;
background: black;
}
/* 所有table里的tbody里的所有td,每个td都是由它上边的td选择 */
table tbody td + td {
text-align: center;
}
/*table里所有的tbody里的td当中的最后一个 */
table tbody td:last-child {
text-align: right
}
/* 所有table里的tfoot里的th */
table tfoot th {
text-align: right;
border-top-width: 5px;
border-left: none;
border-bottom: none;
}
/* 在table当中,所有的th之后的td */
table th + td {
text-align: right;
border-top-width: 5px;
color: white;
background: black;
}
/* 拥有属性lang并且这个属性值为en-US的类名为“with-currency”里边的td当中
的最后一个元素添加一个伪类::before*/
.with-currency[lang="en-US"] td:last-child::before {
content: '$';
}
/* 拥有属性lang并且这个属性值为fr的类名为“with-currency”里面的td当中的
最后一个元素添加一个伪类::after */
.with-currency[lang="fr"] td:last-child::after {
content: ' €';
}
同一规则集上的多个选择器
你已经见过了这种情况的许多例子,但是为了更明确,让我们清楚地把它拼写出来。书写多个选择器时,为了让相同规则集一次性作用于多组被选择的元素,你可以用逗号来隔开。例如:
p, li {
font-size: 1.6em;
}
或者这样:
h1, h2, h3, h4, h5, h6 {
font-family: helvetica, 'sans serif';
}