业余时间基于 Node.js 搭建了 Mock Server 一枚,自娱自乐的产物。功能较简易,非常非常非常小白级,但可满足绝大多需求。
Meow Mock 源码
价值
便于自测:创建虚拟对象代替具备不确定性或不易构造的真实对象。
避免等待:前端与服务端的开发进度往往不同步。前端可使用 Mock Server 根据约定仿制假接口以不受服务端进度的约束。
代替接口文档:接口文件可按业务类型划分,文档内容可渲染于前台方便查阅。
特性
请求类型支持 GET、POST。其中 GET 请求返回列表数据 支持分页,两套参数可选:page + count、start_num + count,具体差别稍后阐述。
数据类型支持数值、布尔值、字符串、图片、富文本、字典、列表。所有数据均可 动态生成,但仍支持定义为固定值。
启动方式
cd meow-mock
npm install
npm run start
默认端口号 8888,可在 /bin/www 文件中修改:
var port = normalizePort(process.env.PORT || '8888');
未安装 Node.js 的请先移驾此处下载并安装。
未安装 Npm 的请先执行:
curl -L https://npmjs.com/install.sh | sh
使用方法
在 /data 文件夹内创建 .js 接口文件,例如 example.js。打开 route.js 添加如下代码:
var example = require('./data/example');
var requestGatherLst = [
example
];
可理解为在该服务中注册了刚刚创建的接口文件。我们可以创建多个接口文件 module1.js、module2.jd、module3.js...
假定 example.js 代码如下:
var type = require('../type');
module.exports = {
example1: {
url: '/example1/_data',
type: 'GET',
data: function () {
return {}
}
},
example2: {
url: '/example2/_data',
type: 'POST',
data: function () {
return {}
}
}
}
显然,需要定义每一接口的 url 及 type,返回数据的讲究在于 data 回调函数的返回值。
举个板栗:
所有数据均可动态生成
example1: {
url: '/example1/_data',
type: 'GET',
data: function () {
return {
message: '请求成功',
error: 0,
data: {
id: type.id(), // 返回 id
number: type.number({ // 返回数值
min: 288,
max: 999
}),
bool: type.bool(), // 返回布尔值
string1: type.string([ // 返回字符串
'文案一',
'文案二',
'文案三'
]),
string2: type.string({ // 返回字符串
minL: 5,
maxL: 16
}),
image1: type.image([ // 返回图片链接
'http://oij8a9ql4.bkt.clouddn.com/default-fe.jpg',
'http://osm0bpix4.bkt.clouddn.com/thumb.jpg'
]),
image2: type.image({ // 返回图片链接
type: '-thumb'
}),
list1: type.list({ // 返回列表
length: 5,
data: function () {
return type.number()
}
}),
list2: type.list({ // 返回列表
length: 22,
index: {
name: 'idx',
format: '0\d'
},
data: function () {
return {
pro1: type.number(),
pro2: type.string()
}
}
})
}
}
}
}
- id -> 返回 id,为避免重复使用时间戳。
此处有坑!假定一列表长度为 n,列表项含字段 id。生成每一列表项的时间差非常非常非常小,那么:
id 怎么可以重复...想办法去重喽~
module.exports = {
timestamps: {},
id: function () {
var _this = this;
var curtime = (new Date()).valueOf();
var recursion = function (key) {
if (_this.timestamps[key]) {
var tmp = recursion(key + 1);
} else {
_this.timestamps[key] = 1;
return key;
}
return tmp;
};
return recursion(curtime);
}
}
number -> 返回数值,可使用 min、max 配置项规定其取值范围,默认范围 1 ~ 11。
bool -> 返回布尔值。
string1 -> 返回字符串,可从配置列表中随机选取一值。
string2 -> 返回字符串,可使用 minL、maxL 配置项规定其长度范围,默认范围 1 ~ 11。
image1 -> 返回图片链接,可从配置列表中随机选取一值。
image2 -> 返回图片链接,可使用 type 配置项规定图片尺寸,目前支持:640 * 307(-w)、320 * 320(-half)、120 * 120(-thumb),默认值为 -half。
list1 -> 返回列表,可使用 length 配置项规定其长度,默认长度为 0。
list2 -> 返回列表,可使用 length 配置项规定其长度,默认长度为 0。
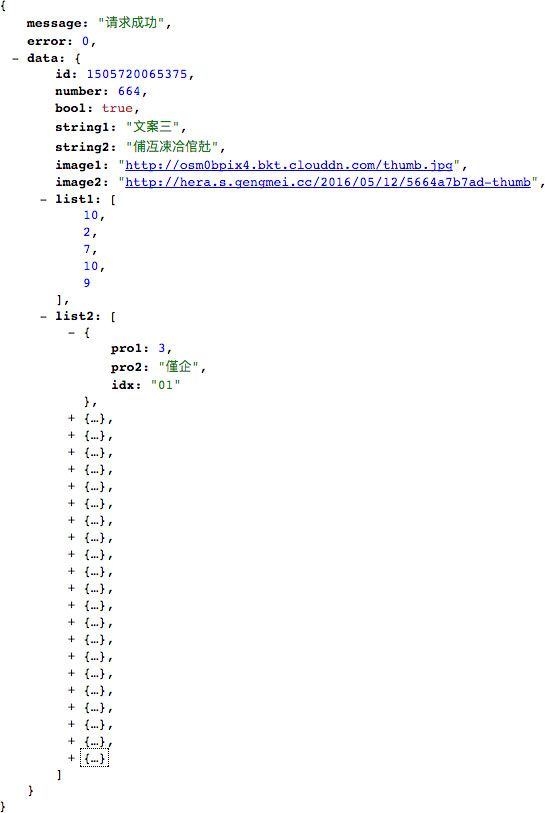
打开 http://localhost:8888/example1/_data 查看返回数据如下:
由于数据是 动态生成 的,你所看到的结果可能与我的不同嗷~
但在重启服务之前,同一 URL 下,刷新浏览器是不会影响返回数据的,除非改变参数值或添加新的参数。
打开 http://localhost:8888/example1/_data?a=1 体会下!
再打开 http://localhost:8888/example1/_data?a=2 体会下!
List 类型特殊说明
列表项 index
渲染列表数据时,往往需要渲染其序号,例如排行榜:
index 配置项便是为上述需求而生:
index: {
name: 'idx',
format: '\d',
type: 'int'
}
index.name -> 规定命名,默认值为 index。
index.format -> 规定格式,目前支持:\d、0\d、00\d,默认值为 \d。
index.type -> 规定变量类型,目前支持:int、string,默认值取决于 index 格式。
关于 format
\d 格式:index 值为 1, 2, 3, 4, ...(默认变量类型 int)
0\d 格式:index 值为 01, 02, 03, ... 10, 11, ...(变量类型仅有 string)
00\d 格式:index 值为 001, 002, ... 010, 011, ... 099, 100, 101, ...(变量类型仅有 string)
具体效果形如:
注意 data 配置项写法
推荐:
list: type.list({
length: 5,
data: function() {
return type.number()
}
})
返回列表值不同:
不推荐:
list: type.list({
length: 5,
data: type.number()
})
返回列表值相同:
多数情况我们不喜欢这样的结果~
GET 请求列表数据分页
首先说明列表数据请求接口对象写法:
example2: {
url: '/example2/_data',
type: 'GET',
list_name: 'items',
data: function () {
return {
message: '请求成功',
error: 0,
items: type.list({
length: 36,
index: {
name: 'idx',
format: '0\d'
},
data: function () {
return {
id: type.id(),
number: type.number(),
string: type.string(),
image: type.image()
}
}
})
}
}
}
list_name 配置项决定了返回数据中究竟哪个字段是待分段的 list,其默认值为 data。
两套分页参数
page + count
假如数据总长 36,每一分页数据长度 count=10,那么:
page=1 时,返回第 1 ~ 10 条数据;
page=2 时,返回第 11 ~ 20 条数据;
page=3 时,返回第 21 ~ 30 条数据;
page=4 时,返回第 31 ~ 36 条数据;
page > 4 时,返回空列表。
打开 http://localhost:8888/example2/_data?page=1&count=10 体会下!
start_num + count
截取列表中第 start_num + 1 至 start_num + count 条数据。假如 ?start_num=6&count=5,那么返回第 7 ~ 11 条数据。
打开 http://localhost:8888/example2/_data?start_num=6&count=5 体会下!
备注:
无分页参数时默认返回所有数据。
无 count 参数时默认返回 10 条数据。
作者:呆恋小喵
我的后花园:https://sunmengyuan.github.io/garden/
我的 github:https://github.com/sunmengyuan
原文链接:https://sunmengyuan.github.io/garden/2017/09/15/meow-mock.html