前文中我们让Django显示了一段你想要文字,只是简单的在views中通过HttpResponse返回的字符串,如果我想显示一个页面,难道还是继续在views中写页面代码吗?当然不是,我们需要使用templates。
1. app中使用template
继续沿用上文中的代码,在blog下新建一个名为templates的文件夹,在文件夹下新建一个index.html文件
我爱编程
如果你看到这个页面,说明调用文件成功
然后在blog下的views中重新定义index函数
from django.shortcuts import render
from django.http import HttpResponse
'''
def index(request):
return HttpResponse('天行健,君子自强不息!')
'''
def index(request):
return render(request, 'index.html')
此时,在运行服务器,访问 127.0.0.1/blog/index/,是不是看到了H5页面了呢。
注意:我在创建文件夹是命名为template时,访问页面报错,但是改为templates时则可以访问到,这个我还没找到原因,找到后会详细说明。
在上面的views下的index函数中,我们使用了render,有兴趣可以查一下这个函数的用法。如果想要显示动态网页,这里就要修改render:
from django.shortcuts import render
from django.http import HttpResponse
# def index(request):
# return HttpResponse('天行健,君子自强不息!')
def index(request):
return render(request, 'index.html', {'name': 'fuckCoding', 'age': '18'})
render函数的第三个参数是一个字典格式,第二个参数就是模板,整个函数就是将第三个参数传递的数据渲染到第二个参数对应的模板上,然后返回给界面。
对应的,我们需要修改index.html的内容:
我爱编程
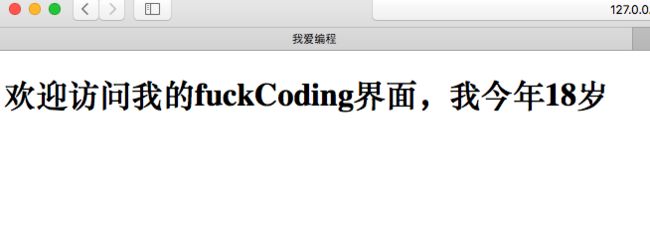
欢迎访问我的{{ name }}界面,我今年{{ age }}岁
此时运行,界面已经将你想要显示的数据渲染到界面了,这里特别要注意的是django模板以{{ }}方式传递参数,但是外层两个花括号间不能有空格,否则取不到数据,不信你试试。
2. 多个app中使用template
上面我们讲了如何在app中使用template,现在我们在程序中再创建一个名为notice的app,还记得怎么操作吗?
python3 manage.py startapp notice
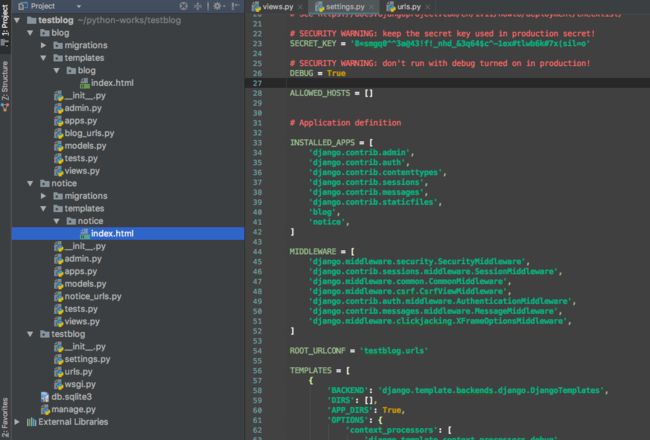
此时程序中生成了一个notice应用,记得要在系统的settings.py下添加这个应用:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'notice',
]
我们在notice下新建一个文件夹templates,在下面新建一个index.html文件
user下index
我是notice应用下的index页面
然后把blog下的blog_urls.py文件拷贝到notice下面,名字改为notice_urls.py,并修改系统urls.py下的内容:
from django.conf.urls import url, include
from django.contrib import admin
from blog.views import index
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.blog_urls')),
url(r'^notice/', include('notice.notice_urls')),
]
接着,再在notice下的views中定义一下index函数,这次我们只返回一个静态页面
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')
好了,我们大公告成了,是不是很开心。兴奋滴打开 127.0.0.1:8000/blog/index,显示如下界面:
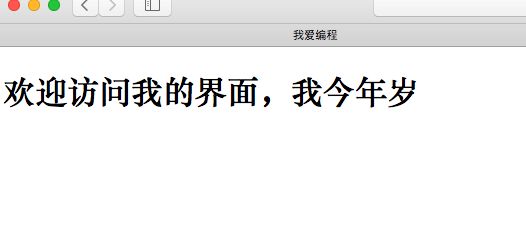
这个是我们想要的内容,完全没错吧,接着我们再访问127.0.0.1:8000/notice/index,如果返回“我是notice应用下的index页面”这么一句话,就证明我们成功了,但是结果返回的是:
这个界面和blog下的index显示是一样,只不过这里没显示对应的参数,因为我们在notice的views中的index中只返回了两个参数,并没有传值。但是,但是为什么我们访问的是notice下的index页面,为何返回的还是blog下的index页面呢?
这是因为,我们在blog和notice下存在两个同名的index文件,web服务器接收到前端访问notice/index的请求时,先去系统settings下读取所有的app,
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'notice',
]
按照顺序,逐个app中去查询有没有名为index的文件,它会先找到blog下的index页面,并返回,所以我们虽然访问的是notice下的index,但是返回的仍然是blog下的index。有兴趣你可以把settings下“blog”、“notice”的位置调换一下,你会发现,你即使是访问blog/index,界面显示的仍然是notice下的index。
好了,我们知道问题所在,解决方法有两个:
一是,你保证你程序中所有app下所有的模版文件不会同名,这个维护起来是不是会很蛋疼?所以不推荐。
二是,在每个app的templates文件夹下再建一个与app名相同的文件夹,然后把对应的模版文件都放在这个文件夹下,如下:
然后,分别修改blog、notice下views中index返回模版的路径:
from django.shortcuts import render
from django.http import HttpResponse
# def index(request):
# return HttpResponse('天行健,君子自强不息!')
def index(request):
return render(request, 'blog/index.html', {'name': 'fuckCoding', 'age': '18'})
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'notice/index.html')
再访问127.0.0.1:8000/notice/index/,就可以得到你想要的结果。