- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 在Mac上进行ARM架构的Android应用开发
KwmGroovy
macosarm开发架构
如果你想在Mac上进行ARM架构的Android应用开发,你需要配置适当的开发环境和工具。本文将指导你完成以下步骤:安装Java开发工具包(JDK)在Mac上进行Android开发,首先需要安装Java开发工具包(JDK)。你可以通过以下步骤安装JDK:访问Oracle官方网站(https://www.oracle.com/java/technologies/javase-jdk11-downlo
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- 用Python打造精彩动画与视频,6.3 项目案例分析
蝴蝶江湖
python开发语言
6.3项目案例分析在这一节中,我们将通过具体的项目案例,深入探索Manim的潜力,并展示如何使用Manim创建复杂且富有表现力的动画。这些案例将涵盖数学、物理以及其他科学领域,帮助您更好地理解和应用Manim。6.3.1案例一:展示数学定理frommanimimport*classPythagoreanTheorem(Scene):defconstruct(self):#创建一个直角三角形tria
- 如何实现分页相关功能
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- opengrok_使用技巧
renhl252
opengrokwindows
Searchhttps://xrefandroid.com/android-15.0.0_r1/选择搜索的目录(工程)手动在下拉框中选择,或者使用下面三个快捷按钮进行选择或者取消选择。输入搜索的条件搜索域说明域fullSearchthroughalltexttokens(words,strings,identifiers,numbers)inindex.defsOnlyfindssymboldef
- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- 创建Kotlin Android旋钮
weixin_26739079
pythonjava
RecentlyIcreatedanAndroidMetronomeapp.MyinitialimplementationusedaSeekBartocontrolBPM(BeatsperMinute)—therateatwhichthemetronometicks.However,astheprojectprogressed,Iwantedtomakeitresembleaphysicaldig
- kotlin gradle踩过的坑
112479
随手记kotlin开发语言android
Nocachedversionofcom.android.tools.build:gradle3.6.1availableforofflinemode解决方法-CSDN博客配置文件里的gradle版本,需要和gradle环境版本一致Gradle入门初探_gradle环境变量配置-CSDN博客java历史版本,附账号密码JDK历史所有版本下载地址(附Oracle帐号)_能下载任何版本jdk的软件-C
- H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
m0_74823947
智能手机数码相机android
需求目的:手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。完整流程效果:如下图一、H5界面样例代码使用html文件格式,文件直接打开就可以展示布局;一会在andriodwebview中直接加载Documentalllalalallalal默认会被覆盖{{message}}{{counter}}+1-1{{title}}android选中照片H5展示
- 【Android】【UI】Progress rotate animate
用户昵称2021
Androidappandroiduikotlin
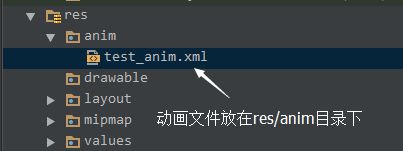
方法一:在drawable目录下创建loading_progress.xml在布局文件中添加如下:方法二:overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)varrotateAnimation=AnimationUtils.loadAn
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- Android kotlin自定义View实现高斯模糊背景
安卓兼职framework应用工程师
Android高级进阶androidkotlinkotlin实现高斯模糊背景kotlin实现毛玻璃背景效果
目录1.概述2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背景类2.2高斯模糊的相关资源2.3Activity中使用1.概述在app开发中,高斯模糊背景也是常有的功能,现在流行用kotlin开发相关功能,所以就需要用kotlin自定义View实现高斯模糊背景的功能,具体功能实现如下如图:2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背
- Three.js实战项目01:vue3+three.js实现圣诞动画贺卡项目
叁拾舞
ThreeJsVue3three.js
文章目录创建项目加载模型设置天空与水设置天空设置水纹添加点光源相机位置和文字切屏添加星星完整代码下载创建项目创建vue3项目【christmas-app】:npminitvite@latest安装两个库:
[email protected]加载模型//导入three库import*
- Kotlin实现自定义圆形ImageView
lly-rachel
Android笔记#Kotlin入门#自定义Viewandroidkotlincanvasbitmap
Kotlin实现自定义圆形ImageView在项目中做用户头像经常需要实现圆形头像的功能,查找资料后,实现自定义圆形ImageView效果。packagecom.example.customlockscreen.Utilimportandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*
- 麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札学习笔记
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- Adobe Animate(常简称为 AN)多媒体创作工具绿色下载安装
sdiSONG
adobe
AdobeAN软件简介AdobeAnimate(常简称为AN)是Adobe公司开发的一款强大的多媒体创作工具。它主要用于制作动画、互动内容以及游戏。AdobeAnimate的前身是FlashProfessional,经过多次版本迭代后,现已成为一款功能丰富、界面友好的专业设计软件。它支持多种平台,包括桌面、移动设备和网页,因而广受动画师和设计师的喜爱。一、软件简介1.1什么是AdobeAnimat
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- Flutter Platform Widgets 使用指南
萧崧锟
FlutterPlatformWidgets使用指南flutter_platform_widgetsTargetthespecificdesignofMaterialforAndroidandCupertinoforiOSwidgetsthroughacommonsetofPlatformawarewidgets项目地址:https://gitcode.com/gh_mirrors/fl/flut
- Android Studio安装插件后启动报错问题解决方法
路先生的杂货铺
androidstudioandroidide
安装AndroidStudio某个插件后,启动后打印堆栈提示无法进入。解决方案:删除对应插件,插件所在目录:C:\Users\{用户名}\AppData\Roaming\Google\AndroidStudio2023.2\plugins\
- Android Permission权限总结
通信赵彩香
android
1.权限Permission权限是安卓的一种安全机制,主要用来保护用户,应用的数据安全。1.1、版本差异Android权限机制有一个分水岭,就是Android6.0API23,对于危险权限的申请有所不同。Android开发头疼的一点就是适配兼容,说不定以后所有的权限都要动态申请!①targetSdkVersion<23&API<6.0:安装后就有权限,无需授权,无法取消授权②targetSdkVe
- Android的权限部分详解
向上_50358291
权限android笔记
一、背景应用权限有助于保护对数据和操作的访问/执行权限,从而为保护用户隐私提供支持。如果应用必须访问受限数据或执行受限操作才能实现某个用例,请声明相应的权限。Android将权限分为不同的类型,包括安装时权限、运行时权限和特殊权限。每种权限类型都指明了当系统授予应用该权限后,应用可以访问的受限数据范围以及应用可以执行的受限操作范围。每项权限的保护级别取决于其类型以及对车机的影响。当然你也可以访问A
- Android+jacoco实现代码覆盖率的方式,亲测有效
向上_50358291
androidgradlejava
前言:jacoco是JavaCodeCoverage的缩写,是Java代码覆盖率统计的主流工具之一。关于jacoco的原理介绍的文章在网上有很多,感兴趣的同学可以去找别的博客看看,我这里不做赘述。它的作用是在安卓项目的代码覆盖率统计使用了jacoco的离线插桩方式,在测试前先对文件进行插桩,然后生成插过桩的class或jar包,测试(单元测试、UI测试或者手工测试等)插过桩的class和jar包后
- android10adb模式命令大全,史上最全ADB命令使用大全,一步教你成为玩机大神
熊仔仔仔仔
以下文章互联网博主:隔壁小胡ADB简介adb相信很多android开发者会用到它来进行调试手机,助手类软件也是依赖它来实现机型识别,软件安装,软件传送等功能。原版的adb由于在windows下各大手机助手类软件占用导致无法启动。具体adb介绍可以google或百度。ADB基本用法一、命令语法adb命令的基本语法如下:adb[-d|-e|-s]如果只有一个设备/模拟器连接时,可以省略掉[-d|-e|
- XXPermissions:Android权限请求框架
高喻尤King
XXPermissions:Android权限请求框架XXPermissionsAndroid权限请求框架,已适配Android14项目地址:https://gitcode.com/gh_mirrors/xx/XXPermissions项目基础介绍XXPermissions是一个由CSDN公司开发的Android权限请求框架,主要使用Java编程语言进行开发。该框架旨在简化Android应用中权限
- Android中的权限管理机制
Good_tea_h
androidphp开发语言
Android中的权限管理机制Android权限管理机制是为了确保用户数据和设备安全而设计的一种机制。它通过Android系统的权限模型来管理应用程序对设备功能和数据的访问权限。Android系统基于用户和应用程序的安全需求,将设备上的各种功能和数据划分为不同的权限,并通过权限管理机制来控制应用程序对这些功能和数据的访问权限。这一机制的核心在于通过用户授权来控制应用程序的权限,从而保护用户隐私和数
- Android之权限架构
向上_50358291
android架构
1.权限简介:所有的权限定义在Android系统的源代码中,路径通常位于frameworks/base/core/res/AndroidManifest.xml。本篇文章以Android15原生源码来做的讲解。LI、LIF、LPr、LPw是什么?首先L代表Lock,I代表mInstall,P代表mPackages,F代表frozen,r代表读,w代表写。2.安装时权限:2.1普通权限(Normal
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl