- Sentinel实战:构建可靠的微服务防护系统
ivwdcwso
安全sentinel微服务架构防护安全java开发
1.引言在微服务架构中,保障系统的可用性和稳定性至关重要。Sentinel作为一个强大的流量控制组件,为我们提供了实现熔断、限流、系统保护等功能的有力工具。本文将通过实际案例,详细介绍Sentinel的使用方法和最佳实践,并探讨如何在容器环境中部署Sentinel。2.Sentinel简介Sentinel是阿里巴巴开源的面向分布式服务架构的流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系
- 【部署】Ktransformer是什么、如何利用单卡24GB显存部署Deepseek-R1 和 Deepseek-V3
仙人掌_lz
人工智能人工智能AI部署自然语言处理
简介KTransformers是一个灵活的、以Python为中心的框架,旨在通过先进的内核优化和放置/并行策略提升HuggingFaceTransformers的使用体验。它具有高度的可扩展性,用户可通过单行代码注入优化模块,获得兼容Transformers的接口、符合OpenAI和Ollama的RESTfulAPI,甚至简化的ChatGPT风格的WebUI。KTransformers的性能优化基
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)
外派叙利亚
小程序uni-app微信小程序
1:创建蓝牙需要调用的Api文件ly.js//import{TextDecoder}from'text-encoding-utf-8';letbluetoothOpen=false;//手机蓝牙是否打开letbluetoothConnect=false;//设备和蓝牙是否连接letisHaveDevice=false;//是否查找到设备letdeviceId=null;//设备idletservi
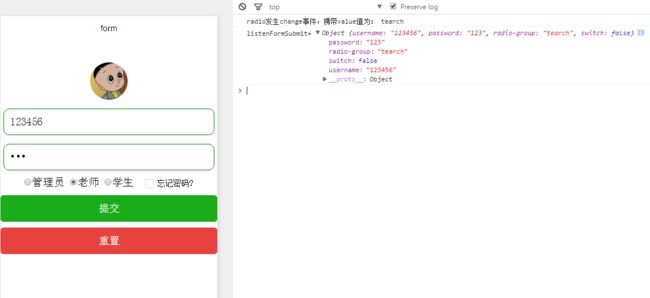
- 解决弹窗中form表单中按下tab键不切换的问题
今天吃了嘛o
vue.jsjavascript前端
开发过程中碰到el-dialog中使用的form组件,按下键盘tab键不会切换到下一个,普通页面就正常切换。解决办法import{ref}from'vue';//省略其他导入代码constnewPWDInput=ref(null);constrepeatPWDInput=ref(null);consthandleTab=(event,nextInputRef)=>{event.preventDef
- GPT (Generative Pre-trained Transformer)
彬彬侠
自然语言处理gpttransformer预训练NLP自然语言处理
GPT(GenerativePre-trainedTransformer)是由OpenAI提出的一个基于Transformer架构的自回归语言模型。GPT模型通过大规模无监督预训练,使用大量的文本数据进行学习,然后再进行微调(fine-tuning)来适应具体的下游任务。GPT的设计目标是能够理解和生成自然语言文本,并且它以其出色的自然语言生成能力在多个领域取得了显著的成果。GPT的基本原理GPT
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- Vision Transformer(ViT):用 Transformer 颠覆图像识别
金外飞176
论文精读transformer深度学习人工智能
VisionTransformer(ViT):用Transformer颠覆图像识别在计算机视觉领域,卷积神经网络(CNN)长期以来一直是图像识别任务的主流架构。然而,近年来,自然语言处理(NLP)领域中大放异彩的Transformer架构也开始在图像识别中崭露头角。今天,我们将深入探讨一种创新的架构——VisionTransformer(ViT),它将Transformer的强大能力直接应用于图像
- 基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)
步入烟尘
transformerYOLO目标检测
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- vue根据vue-admin-template封装导出excel数据文件组件
Nikki_u
vue.js前端javascript
(1)由于Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。先需要安装如下命令npminstallxlsxfile-saver-Snpminstallscript-loader-S-D(2)导出表格地址https://github.com/PanJiaChen/vue-element-admin/blob/master/src/vendor/Ex
- Shopro商城新零售多商户社交电商分销商城系统支持微信公众号、微信小程序、H5、APP
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
新零售解决方案重新建立消费者、货物、经营场所三者之间的联系。线上线下联合发力,以消费者体验为核心,全面布局新零售会员管理更便捷规范管理会员信息一目了然,可自动生成会员消费标签,帮助您制定个性化会员营销方案提高会员粘性将会员资源转化为订单。商城管理更省心规范管理会员信息一目了然,可自动生成会员消费标签,帮助您制定个性化会员营销方案提高会员粘性将会员资源转化为订单。社交电商解决方案社交电商已成为线上购
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- 国内那么多的低代码平台,究竟哪家比较强?
有颜有货
低代码平台低代码低代码低代码平台
国内低代码平台哪家强?本人摸索低代码5年多,体验过几十家低代码平台,下面通过2张功能对比图,3K字内容详细告诉你:国内低代码到底哪家强。如果你觉得我的分析对你有一定帮助,还请点赞收藏支持一下,争取能让更多人看到并帮助需要的人。话不多说,先上图。国内主流低代码产品功能对比。(图二在回答末尾)一、织信Informat(企业级低代码平台)功能清单驱动方式:模型驱动字段支持:35种字段,同时支持通过js脚
- OpenMetadata MySQL 数据库使用率提取管道实现解析
10年JAVA大数据技术研究者
数据治理数据库mysqlopenmetadata源码分析
目录架构概述核心组件源码分析使用率指标定义数据提取流程图源码类图配置与扩展指南架构概述OpenMetadata通过可插拔的元数据摄取框架实现对MySQL使用率数据的采集,核心流程包含三个阶段:数据采集层:从MySQLperformance_schema和sysschema获取原始指标指标处理层:将原始数据转换为统一的使用率指标模型数据存储层:将处理后的指标持久化到OpenMetadata服务核心组
- 腾讯云放大招:3 行代码让 DeepSeek “入住” 微信小程序
BuluAI
腾讯云微信小程序云计算
小程序开发的革命性突破近日,技术圈迎来一则重磅消息——腾讯云推出全新功能,仅需3行代码,就能让DeepSeek大模型“入住”微信小程序,这无疑为开发者们带来了一场革命性的变革。在过去,将大模型能力集成到微信小程序中,过程复杂繁琐,代码量庞大,高门槛让众多开发者望而却步。但如今,腾讯云的这一创新举措,直接将难题“秒解”。开发者们只需轻松敲下3行代码,即可实现DeepSeek大模型在微信小程序中的接入
- 数学推理中在推理规模化下检查假阳性解
硅谷秋水
大模型机器学习人工智能语言模型深度学习机器学习人工智能
25年2月来自中科大和微软亚洲研究院的论文“ExaminingFalsePositivesunderInferenceScalingforMathematicalReasoning”。语言模型的最新进展已带来各种基准测试中数学推理能力的显著提升。然而,大多数基准测试依赖于自动评估方法,这些方法仅使用启发式方法比较最终答案,而不验证底层推理步骤。这种限制导致假阳性解,其中模型可能会产生正确的最终答案
- 基于微信小程序的宠物寄养平台的设计与实现
图灵软件设计
JAVASSM小程序微信小程序小程序springbootmaven后端javamybatis
现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了
- PHP会务会议系统小程序源码
云启软件
PHP商业系统小程序uni-appvuephp
会务会议系统一款基于ThinkPHP+Uniapp框架,精心雕琢的会议管理微信小程序,专为各类高端会议场景量身打造。它犹如一把开启智慧殿堂的金钥匙,为会议流程优化、开支精细化管理、数量精准控制、标准严格设定以及供应商严格筛选等关键环节,铺设了一条标准化的高速公路。这一创新之举,不仅引领我们步入了量化成本节约的新时代,更在风险有效缓解与服务质量显著提升方面,树立了业界的全新标杆。会务平台——会议管理
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- vue3的Element plus (一)
GIS瞧葩菜
ElementplusvueelementuiElementplusvue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- 【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例课程设计微信小程序宠物数据库intellij-idea计算机毕业设计小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
- transformer模型构建
AI耽误的大厨
自然语言处理nlptransformer算法人工智能神经网络word2vec
2.6模型构建学习目标掌握编码器-解码器结构的实现过程.掌握Transformer模型的构建过程.通过上面的小节,我们已经完成了所有组成部分的实现,接下来就来实现完整的编码器-解码器结构.Transformer总体架构图:编码器-解码器结构的代码实现#使用EncoderDecoder类来实现编码器-解码器结构classEncoderDecoder(nn.Module):def__init__(se
- heidisql连接远程数据库_【已解决】HeidiSQL连接(登录)MySQL数据库报错10061问题...
weixin_39589511
heidisql连接远程数据库
windows核心编程---第六章线程的调度每个线程都有一个CONTEXT结构,保存在线程内核对象中.大约每隔20mswindows就会查看所有当前存在的线程内核对象.并在可调度的线程内核对象中选择一个,将其保存在CONTEXT结构的值载入c...【转】SQLite提示databasediskimageismalformed的解决方法SQLite有一个很严重的缺点就是不提供Repair命令.导致死
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- Transformer 模型架构
2401_89793006
热门话题transformer深度学习人工智能
Transformer是一种模型架构(ModelArchitecture),而不是一个软件框架(Framework)。它的定位更接近于一种设计蓝图,类似于建筑中的结构设计方案。以下是详细解释:1.架构vs框架的区别概念定义示例模型架构定义神经网络的结构设计Transformer、CNN、RNN开发框架提供实现模型的工具和库PyTorch、TensorFlow2.Transformer作为架构的核心
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 深入解析JVM性能问题定位与优化
测试不打烊
性能测试jvm性能优化
JVM性能问题定位与优化详解:架构、内存、Linux命令与监控工具的全面解析引言Java虚拟机(JVM)是运行Java应用程序的核心组件,它管理内存、执行字节码,并提供垃圾回收机制等功能。然而,随着应用规模的增长,JVM的性能问题时常会成为系统瓶颈。为了有效定位和优化JVM性能问题,我们需要从JVM架构、内存管理、Linux系统命令,以及监控工具入手,对JVM的各类指标进行详尽的分析和优化。本文将
- 安装与部署openeuler 的HA
VX-IT BANG
服务器网络linux
实现原理LinuxHA(HighAvailability,高可用性)是指利用Linux操作系统构建的高可用集群解决方案,旨在确保关键业务服务在面临硬件故障、软件错误、网络中断等各种异常情况时,依然能够持续、稳定地运行,尽量减少服务中断时间,提高系统的可靠性和可用性。以下从几个方面详细介绍:关键组件和技术心跳监测(Heartbeat)这是LinuxHA系统中最基础也是最重要的组件之一。它通过在节点之
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">