Material Design中有一种很个性的设计概念:卡片式设计(Cards),Cards拥有自己独特的UI特征,关于Cards的设计规范可以参考官网介绍:
cards-usage
Google在v7包中引进了一种全新的控件CardView,用来实现这种 Cards UI 的设计.
CardView继承自FrameLayout,它是一个带 圆角背景和 阴影的FrameLayout.
CardView官方文档
一、简单使用
使用前添加依赖:
compile 'com.android.support:cardview-v7:25.3.1'
1、使用
CardView本质上属于FrameLayout,不同的是,它多了很多"特效"(圆角、阴影等).
可以看见,被CardView包裹的ImageView有明显的圆角和阴影,这就是CardView最重要的两条属性了.
app:cardCornerRadius=" "
圆角的半径,效果就是上面四个角的弧度
app:cardElevation=" "
阴影大小
2、关于Z轴的概念
Android5.0 引入了Z轴的概念,可以让组件呈现3D效果.
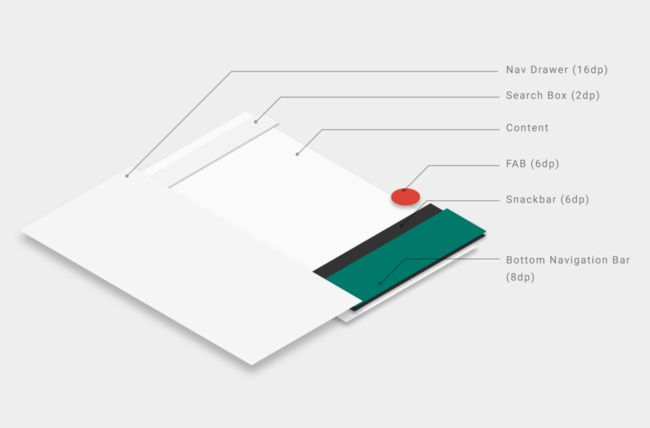
看下面这幅图:
图中的FAB( FloatingActionButton)很明显是浮在界面上的,这就是Z轴的效果.
Z属性可以通过elevation和translationZ进行修改
Z= elevation+translationZ
android:elevation=" " 设置该属性使控件有一个阴影,感觉该控件像是“浮”起来一样,达到3D效果
android:translationZ="" 设置该组件阴影在Z轴(垂直屏幕方向)上的位移
在5.0之前,我们如果想给View添加阴影效果,以体现其层次感,通常的做法是给View设置一个带阴影的背景图片.
在5.0之后,我们只需要简单的修改View的Z属性,就能让其具备阴影的层次感,不过要求版本至少5.0 Lollipop,也就是API21.
在Android Design Support Library和support -v7中一些组件已经封装好了Z属性,不需要5.0 就可以使用.
像FloatingActionButton就可以通过app:elevation=" "使用Z属性,CardView可以通过app:cardElevation=" " 来使用.
关于Z轴的更多介绍,可以观看官方:定义阴影与裁剪视图.
二、CardView的常用属性
1、设置背景颜色
app:cardBackgroundColor=" "
2、设置padding
app:contentPadding=" "
app:contentPaddingTop=" "
app:contentPaddingBottom=" "
app:contentPaddingLeft=" "
app:contentPaddingRight=" "
Tips:上面是CardView设置背景颜色和padding的方式,如果你直接通过android:padding=" " 和android:background=" "设置,是无效的.
3、设置Z轴的最大高度
app:cardMaxElevation=" "
4、点击之后的涟漪效果
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
Tips:如果你给CardView设置了点击事件,就不需要设置android:clickable="true"了
如果你的CardView是可点击的,可以通过foreground属性使用系统定义好的RippleDrawable: selectableItemBackground,从而达到在5.0及以上版本系统中实现点击时的涟漪效果(Ripple),如图:
这个涟漪效果在5.0以上版本中才能展示,在低版本上是一个普通的点击变暗的效果.
三、兼容性问题
1、边距问题
看下面两幅图:
在5.0之前的版本中设置了 app:cardElevation=" "后 CardView 会自动留出空间供阴影显示,而5.0之后的版本中没有预留空间.
官网也介绍了这种情况:
Before Lollipop, CardView adds padding to its content and draws shadows to that area. This padding amount is equal to maxCardElevation + (1 - cos45) * cornerRadius on the sides and maxCardElevation * 1.5 + (1 - cos45) * cornerRadius on top and bottom.
所以给CardView设置 Margin时需要兼容一下,否则在低版本上每个卡片之间的距离会特别大,浪费屏幕空间.
解决方法1:
在res/values/dimens中设置一个0dp的margin,这是为5.0之前版本使用的
0dp
在res/values-v21/dimens中设置一个适合的margin,为阴影预留空间,这是为5.0之后版本使用的
12dp
最后,给CardView设置外边距android:layout_margin="@dimen/cardview_margin",这样就解决了低版本中边距过大浪费屏幕空间的问题了.
解决方法2:直接给CardView设置该属性:
app:cardUseCompatPadding="true"
让CardView在不同系统中使用相同的padding值,为阴影预留空间
2、圆角问题
看下面两幅图:
在>=5.0(Lollipop API 21)的版本,CardView会直接裁剪内容元素满足圆角的需求.
在<5.0(Lollipop API 21)的版本,CardView为了使内容元素不会覆盖CardView的圆角,会添加一个padding,这样一来,如果CardView设置了背景颜色,就很难看了.
解决方法:给CardView设置该属性:
app:cardPreventCornerOverlap="false"
这条属性的意思是:是否阻止圆角被覆盖,默认为true
设为false后,padding效果就不存在了,同时圆角也被覆盖了
该属性对5.X设备没什么影响.
四、小结
总的来说,如果在高版本中使用CardView还是很舒服的,很容易实现各种效果,低版本上兼容性还不是很好.