首先声明demo的GitHub地址:https://github.com/jaydenin/ReactNativeShare
创建项目和申请各个平台的账号要先弄好,这里就不一一说明了。
流程可以参考友盟的官网文档http://dev.umeng.com/social/ios/quick-integration
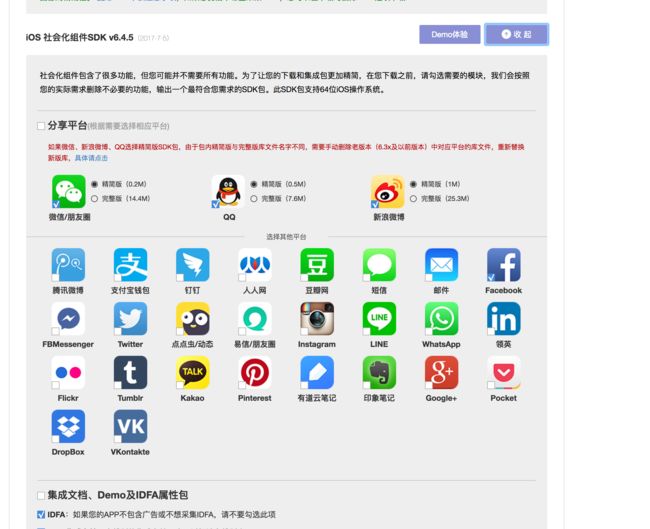
1.1.1 下载友盟的SDK
需要分享到那个平台就下载现在那个
1.1.2 接入SDK
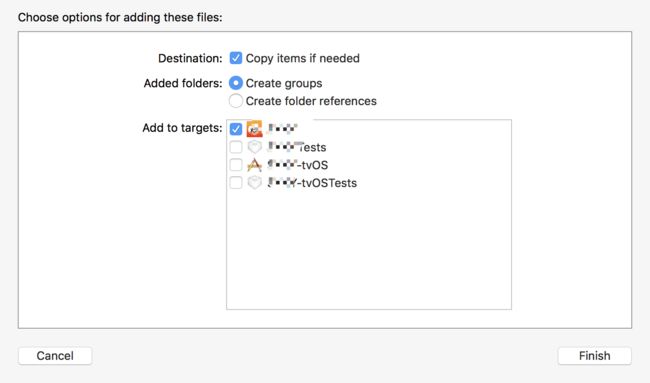
打开xcode,把下载的 UMSocial 文件夹拉到自己工程中
添加项目配置
按下图修改,可以搜索关键词other linker
在Other Linker Flags加入
-ObjC 请直接复制
加入SDK依赖的系统库
首先添加SDK的二个依赖
libsqlite3.tbd
CoreGraphics.framework
1.1.3 添加第三方平台依赖库
根据集成的不同平台加入相关的依赖库,未列出平台则不需添加 添加方式:选中项目Target -> General -> Linked Frameworks and Libraries列表中进行添加 (上图中继续添加)
微信(完整版)-精简版无需添加以下依赖库
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.tbd
libc++.tbd
libz.tbd
QQ/QZone/TIM(完整版)-精简版无需添加以下依赖库
SystemConfiguration.framework
libc++.tbd
新浪微博(完整版)-精简版无需添加以下依赖库
SystemConfiguration.framework
CoreTelephony.framework
ImageIO.framework
libsqlite3.tbd
libz.tbd
CoreData.framework
Twitter平台加入后需在Twitter目录右键->Add files to "Twitter"->添加TwitterKit.framework/Resources/TwitterKitResources.bundle。
短信
MessageUI.framework
SafariServices.framework
VKontakte
CoreGraphics.framework
Security.framework
注意:添加时要看清楚是否已经添加过,请勿重复添加!!!!
1.2 第三方平台配置
1.2.1 配置SSO白名单
在iOS9以上系统需要增加一个可跳转App的白名单,即LSApplicationQueriesSchemes
否则将在SDK判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败
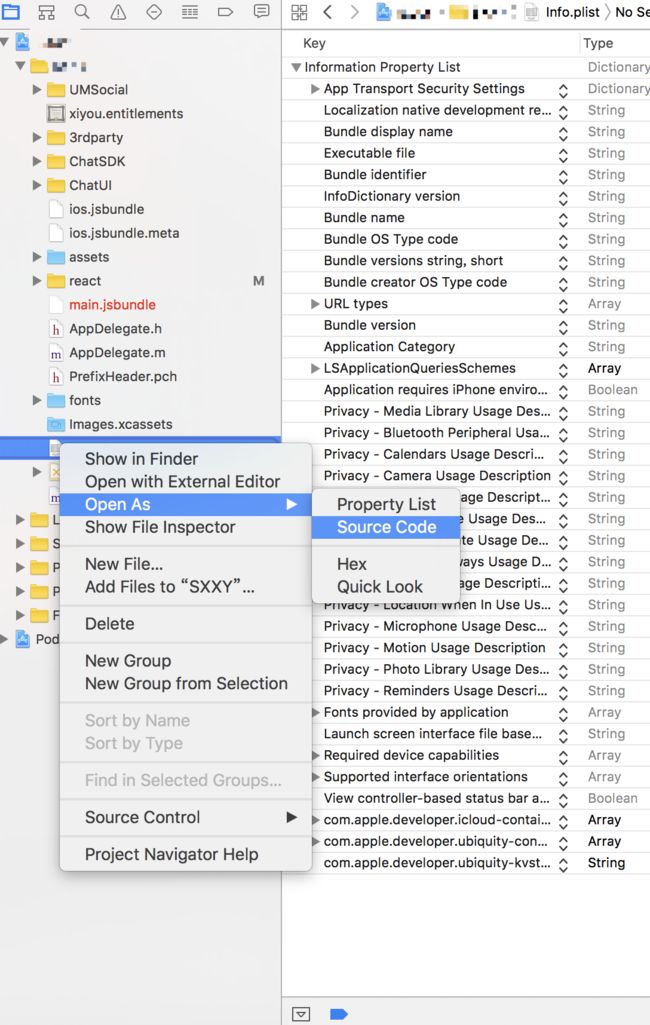
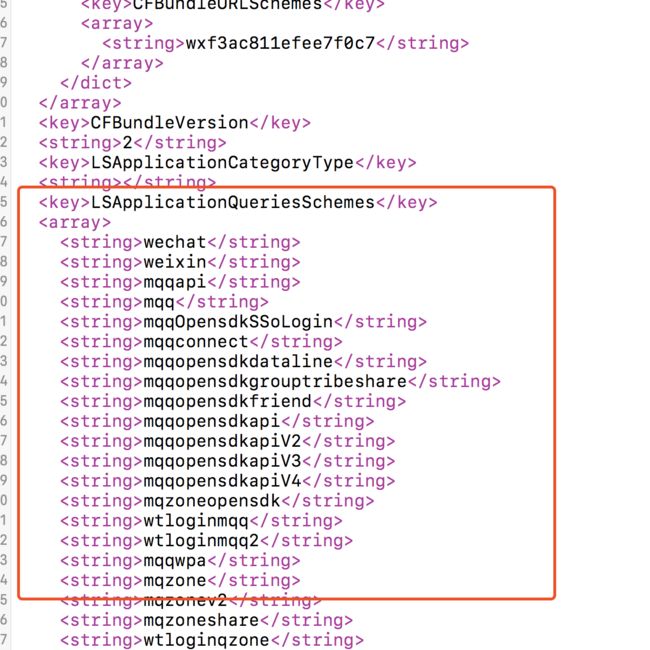
在项目中的info.plist中加入应用白名单,右键info.plist选择source code打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径) 请根据选择的平台对以下配置进行缩减:
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqqopensdkapiV4
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
tim
timapi
timopensdkfriend
timwpa
timgamebindinggroup
timapiwallet
timOpensdkSSoLogin
wtlogintim
timopensdkgrouptribeshare
timopensdkapiV4
timgamebindinggroup
timopensdkdataline
wtlogintimV1
timapiV1
alipay
alipayshare
dingtalk
dingtalk-open
linkedin
linkedin-sdk2
linkedin-sdk
laiwangsso
yixin
yixinopenapi
instagram
whatsapp
line
fbapi
fb-messenger-api
fbauth2
fbshareextension
kakaofa63a0b2356e923f3edd6512d531f546
kakaokompassauth
storykompassauth
kakaolink
kakaotalk-4.5.0
kakaostory-2.9.0
pinterestsdk.v1
tumblr
evernote
en
enx
evernotecid
evernotemsg
youdaonote
ynotedictfav
com.youdao.note.todayViewNote
ynotesharesdk
gplus
pocket
readitlater
pocket-oauth-v1
fb131450656879143
en-readitlater-5776
com.ideashower.ReadItLaterPro3
com.ideashower.ReadItLaterPro
com.ideashower.ReadItLaterProAlpha
com.ideashower.ReadItLaterProEnterprise
vk
vk-share
vkauthorize
比如下图
1.2.1.1 异常情况
如果出现类似failed for URL: ""weibosdk://""-error,可能是以下情况:
在模拟器上可能出现此log,因为没安装对应app,类似还有微信、QQ等需要打开相应app的都会有这样的系统log,此条日志可以忽略。
而如果出现error: "This app is not allowed to query for scheme xxx",说明白名单没有配置,请检查上述配置是否正确加入工程。
1.2.2 URL Scheme
URL Scheme是通过系统找到并跳转对应app的设置,通过向项目中的info.plist文件中加入URL types可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用授权或分享后,可直接跳转回你的app。
添加URL Types可工程设置面板设置
如果要分享多个可以添加多个URL types
- 初始化设置
2.1 初始化U-Share及第三方平台
应用启动后进行U-Share和第三方平台的初始化工作 以下代码将所有平台初始化示例放出,开发者根据平台需要选取相应代码,并替换为所属注册的appKey和appSecret。
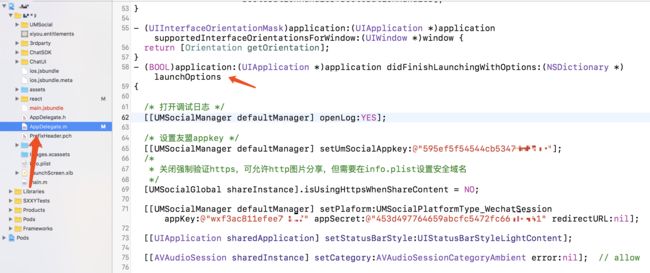
在AppDelegate.m中设置如下代码
注意并不是所有分享平台都需要配置对应的Appkey,比如WhatsApp、印象笔记平台会直接通过AirDrop方式分享,而短信和邮件会直接调用系统自带的应用进行分享,这两种分享方式均不需要配置对应的三方Appkey
#import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
/* 打开调试日志 */
[[UMSocialManager defaultManager] openLog:YES];
/* 设置友盟appkey */
[[UMSocialManager defaultManager] setUmSocialAppkey:USHARE_DEMO_APPKEY];
[self configUSharePlatforms];
[self confitUShareSettings];
// Custom code
return YES;
}
- (void)confitUShareSettings
{
/*
* 打开图片水印
*/
//[UMSocialGlobal shareInstance].isUsingWaterMark = YES;
/*
* 关闭强制验证https,可允许http图片分享,但需要在info.plist设置安全域名
NSAppTransportSecurity
NSAllowsArbitraryLoads
*/
//[UMSocialGlobal shareInstance].isUsingHttpsWhenShareContent = NO;
}
- (void)configUSharePlatforms
{
/*
设置微信的appKey和appSecret
[微信平台从U-Share 4/5升级说明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_1
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"wxdc1e388c3822c80b" appSecret:@"3baf1193c85774b3fd9d18447d76cab0" redirectURL:nil];
/*
* 移除相应平台的分享,如微信收藏
*/
//[[UMSocialManager defaultManager] removePlatformProviderWithPlatformTypes:@[@(UMSocialPlatformType_WechatFavorite)]];
/* 设置分享到QQ互联的appID
* U-Share SDK为了兼容大部分平台命名,统一用appKey和appSecret进行参数设置,而QQ平台仅需将appID作为U-Share的appKey参数传进即可。
100424468.no permission of union id
[QQ/QZone平台集成说明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_3
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"1105821097"/*设置QQ平台的appID*/ appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
/*
设置新浪的appKey和appSecret
[新浪微博集成说明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_2
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:@"3921700954" appSecret:@"04b48b094faeb16683c32669824ebdad" redirectURL:@"https://sns.whalecloud.com/sina2/callback"];
/* 钉钉的appKey */
[[UMSocialManager defaultManager] setPlaform: UMSocialPlatformType_DingDing appKey:@"dingoalmlnohc0wggfedpk" appSecret:nil redirectURL:nil];
/* 支付宝的appKey */
[[UMSocialManager defaultManager] setPlaform: UMSocialPlatformType_AlipaySession appKey:@"2015111700822536" appSecret:nil redirectURL:nil];
/* 设置易信的appKey */
[[UMSocialManager defaultManager] setPlaform: UMSocialPlatformType_YixinSession appKey:@"yx35664bdff4db42c2b7be1e29390c1a06" appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
/* 设置点点虫(原来往)的appKey和appSecret */
[[UMSocialManager defaultManager] setPlaform: UMSocialPlatformType_LaiWangSession appKey:@"8112117817424282305" appSecret:@"9996ed5039e641658de7b83345fee6c9" redirectURL:@"http://mobile.umeng.com/social"];
/* 设置领英的appKey和appSecret */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Linkedin appKey:@"81t5eiem37d2sc" appSecret:@"7dgUXPLH8kA8WHMV" redirectURL:@"https://api.linkedin.com/v1/people"];
/* 设置Twitter的appKey和appSecret */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Twitter appKey:@"fB5tvRpna1CKK97xZUslbxiet" appSecret:@"YcbSvseLIwZ4hZg9YmgJPP5uWzd4zr6BpBKGZhf07zzh3oj62K" redirectURL:nil];
/* 设置Facebook的appKey和UrlString */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Facebook appKey:@"506027402887373" appSecret:nil redirectURL:nil];
/* 设置Pinterest的appKey */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Pinterest appKey:@"4864546872699668063" appSecret:nil redirectURL:nil];
/* dropbox的appKey */
[[UMSocialManager defaultManager] setPlaform: UMSocialPlatformType_DropBox appKey:@"k4pn9gdwygpy4av" appSecret:@"td28zkbyb9p49xu" redirectURL:@"https://mobile.umeng.com/social"];
/* vk的appkey */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_VKontakte appKey:@"5786123" appSecret:nil redirectURL:nil];
}
2.2 设置系统回调
// 支持所有iOS系统
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
到此基本上集成成功了,可以运行试一试是否报错,如没有可以继续下一步rn的接入。
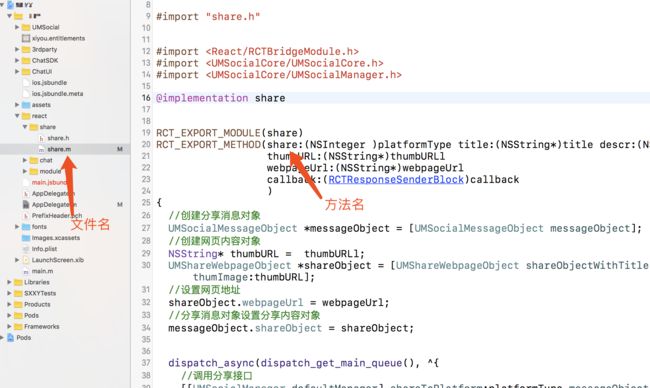
首先可以先在xcode新建二个文件
然后可以复制下面的代码
#import
#import
// 导入RCTBridgeModule类,这个是react-native提供
#import
// 遵守RCTBridgeModul协议
@interface share : NSObject
@end
#import "share.h"
#import
#import
#import
@implementation share
RCT_EXPORT_MODULE(share)
RCT_EXPORT_METHOD(share:(NSInteger )platformType title:(NSString*)title descr:(NSString*)descr
thumbURL:(NSString*)thumbURLl
webpageUrl:(NSString*)webpageUrl
callback:(RCTResponseSenderBlock)callback
)
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
NSString* thumbURL = thumbURLl;
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:title descr:descr thumImage:thumbURL];
//设置网页地址
shareObject.webpageUrl = webpageUrl;
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
dispatch_async(dispatch_get_main_queue(), ^{
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) {
NSString * code = [NSString stringWithFormat:@"%ld",(long)error.code];
NSString *message = data;
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
code = @"200";
message = resp.originalResponse;
}else{
UMSocialLogInfo(@"response data is %@",data);
}
}
callback( [[NSArray alloc] initWithObjects:code,message, nil]);
}];
});
}
@end
到此可以写rn的代码了,调用起来非常方便
只需要在你的分享的点击方法中写上(记得import NativeModules)
NativeModules.share.share(
i + 1, //分享的平台
data.title,//分享的标题
data.subTitle,//分享的内容
data.logo,//分享图片的URL
data.link,//分享的URL
(code,data) => {
if (code == '200'){
console.log('分享成功')
} else {
console.log('分享失败 ' + code + ' ' + data)
}
}
)
其中分享的平台platformType的类型可以参考SDK的文件
对于Android可以参考另外的博客:
http://blog.csdn.net/u013718120/article/details/75040805