本文由特邀译者Paula(新浪微博:0065paula)提供翻译,除了错别字校对外未做任何删改!
这是篇很实用的研究测试类文章,来自NNgroup,作者Jennifer Cardello, 介绍了如何通过信息架构层面和用户界面层面的用户研究,来定位网站的可寻性与可发现性问题的根源——究竟出在信息架构,还是导航设计。
阅读原文请戳传送门
欢迎关注我的微信公众号“开卷有译”获得新文章推送。如需转载请注明来自公众微信号“开卷有译”,或译文地址。
-----------------我是分割线----------------
在网站上定位不到自己想要的内容是造成用户挫败的首要原因之一。电子商务设计第一定律:“用户无法购买他不能找到的商品”。因此,此类设计缺陷可不仅仅是可用性问题,它们也会对网站的盈利能力带来巨大威胁。
可寻性问题和可发现性问题
当网站访客频繁使用搜索功能来寻找那些本可以通过浏览轻松找到的内容时,当导向关键任务页面的站内流量少得可怜时,这个网站可能已经出现了可寻性和可发现性问题。
可寻:如果用户认为某个网站中有他要找的内容或功能,他就可以很轻松地找到它们。
可发现:如果用户不知道网站中存在某些内容或功能,他仍然可以发现它们。
合理的信息架构和优质的导航系统保障了网站的高可寻性和可发现性。而解决可寻性和可发现性问题的首要挑战,便是确定问题的根源——究竟是信息架构还是导航设计的问题?以下两个例子说明了信息架构(以下简称IA,即信息架构的英文 Information Architecture 的缩写)和导航/UI问题之间的不同:
案例1:网站的两个重要部分缺乏访问量。 可能的问题根源
IA问题:用户不理解这两个部分的命名,或者其命名不能吸引用户。
UI问题:用户没有注意到指向这两个部分的链接。
案例2:内容页的“相关链接”导航组件无人使用。 可能的问题根源
IA问题:“相关链接”里面提供的链接并不是用户所感兴趣的(分类错误)。
UI问题:用户没有注意到“相关链接”组件的存在(可能位置太靠下了,或者被误认为是广告)。
胡乱猜测问题根源可能带来很高的代价。如果花钱重新设计了整个界面,结果发现是IA出了问题,那就太悲惨了。反之亦然。时间和资源有限的情况下,找准问题根源具有巨大的价值。接下来我们推荐的方法全都可以快速、远程实施,甚至无需研究员介入(当然可以自愿介入)。如此快捷有效的测试方法,我们有什么道理不用呢?
多种测试帮你找出问题根源
结合使用多种测试方法是确定问题真正原因的关键。分别针对(a)信息架构和(b)用户界面进行研究,可以增加正确定位网站问题的几率。
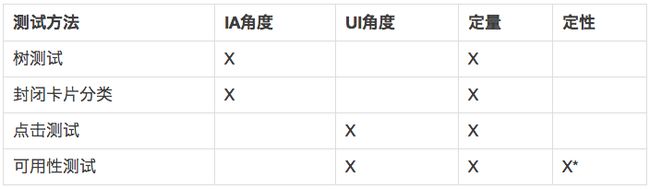
下面将要介绍的4个方法专注不同角度(或IA,或UI),并给出了定量、定性或两者皆有的结果。
*可用性测试通常是定性的,但是通过一些额外的手段,或使用类似Loop11这样的工具,也可以产出定量的结果。
1. 树测试
树测试是从IA角度出发的测试方法。用来判断关键任务的相关信息在网站的信息架构中是否可寻。这种测试并不向被测者展示用户界面。被测者仅仅通过链接文字进行导航。
此方法可以回答如下问题:
类目的命名能否被用户理解?
类目的命名是否准确代表了其内容?
网站内容的分类是否以用户为中心?
内容的标题之间是否具有明显的区分度?
导航结构是否过宽或过深,导致信息不易找到?
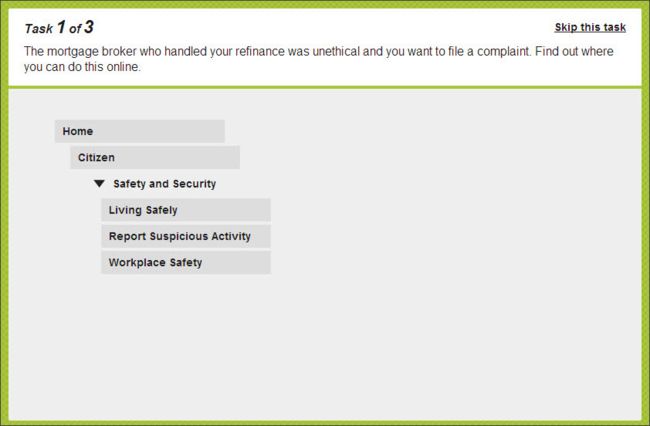
准备工作和测试过程:
准备树测试,你需要创建一棵反映网页分组和层级的信息架构“树”(你可以先用电子表格创建好,再粘贴到用于树测试的应用里)。接下来,你需要创建具体的任务,让用户在信息架构中寻找特定的目的地(称作“终端节点”)。例如,“找到囊括4人家庭并少于每月500美元的健康保险计划”。测试参与者通过与树交互来完成任务。
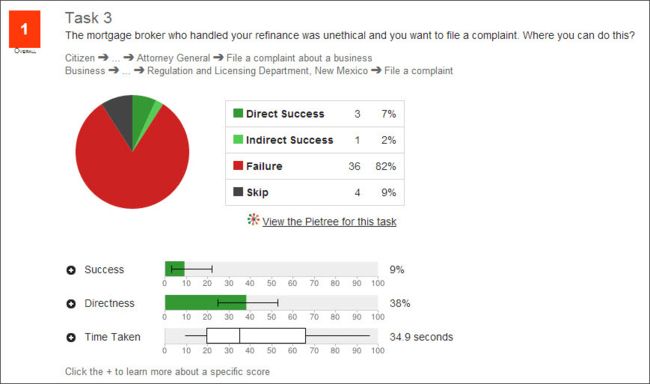
结果:
测试结果是定量的,包含但不限于:
直接成功率:多少参与者不需要在树中上下反复,就可以找到正确答案?
间接成功率:多少参与者虽然找到了正确答案,但是经历了在树中上上下下反复游走?
首次点击数据:用户首先点击了哪个第一层级类目?首次点击可以反映出类目命名的合理性。
工具:
Treejack
2. 封闭卡片分类
封闭卡片分类是从IA角度出发的测试方法。用来衡量类目命名的有效性。
此方法可以回答如下问题:
类目的命名能否被用户理解?
类目的命名是否准确代表了其内容?
网站内容的分类是否以用户为中心?
内容的标题之间是否具有明显的区分度?
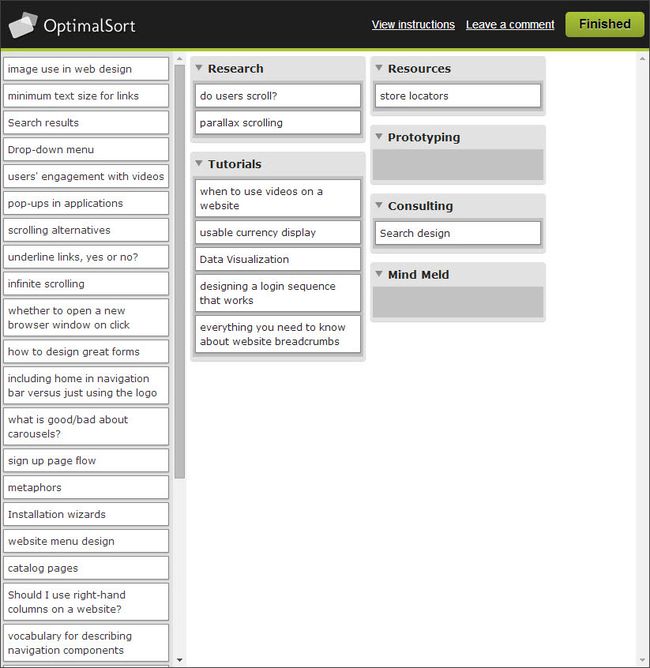
准备工作和测试过程:
要实施这类测试,你需要为测试参与者准备“卡片”。这些卡片包含了内容或功能的名称或描述。接下来,他们将要将这些卡片归入你定好的类目中。(这种封闭卡片分类与传统的开发卡片分类不同,后者需要用户自己创建不同类目并归类。)
结果:
测试结果包含定量和定性结论:
相似性:相同内容被归为一组的次数;
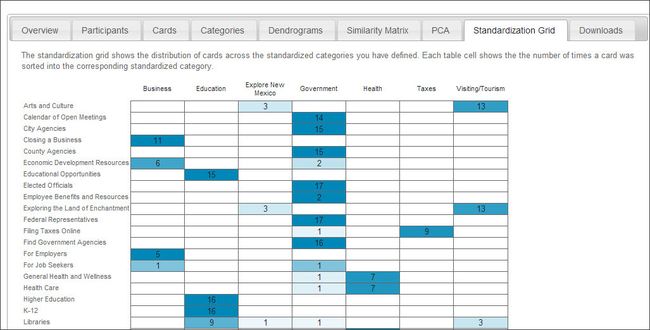
标准化表格:卡片被归入预期类目的次数;
归类逻辑:进行卡片分类时,我们建议一定的人工参与,不管是现场还是远程。这样你可以采访用户为什么把某些内容分为一组?为什么把某些内容归入某一类目?以及他们如何解读类目的名字?
工具:
OptimalSort, UXSort, Usabilitest Card Sorting, UserZoom Card Sorting, UsabilityTools Card Sorting
3. 点击测试
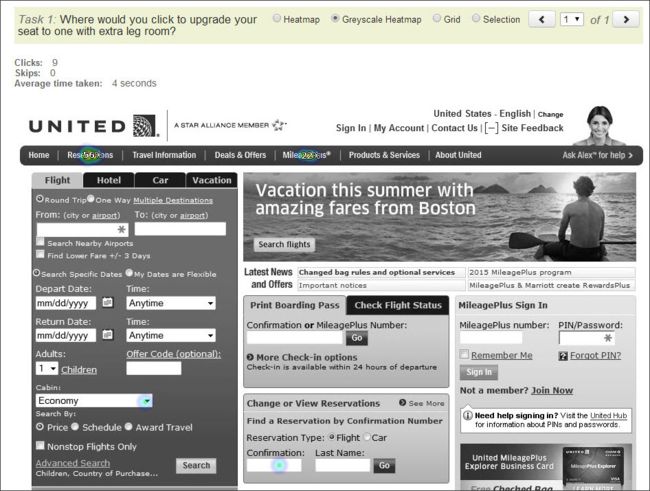
点击测试从UI角度出发,用来发现用户寻找特定信息或功能时,会点击界面的哪些部分。点击测试的一个缺点是,测试过程不是互动的——测试参与者只能看到网站的静态图片,然后点击他们预期可以完成任务的地方。一旦他们点击了某处,就视作任务完成,可以开始下一项任务了。如果要测试具有交互的元素,需要进行可用性测试。
此方法可以用来回答如下问题:
哪些导航组件被使用到了?
哪些导航组件被无视了?
哪些导航组件被刻意避开?
准备工作和测试过程:
你需要上传待测页面的截屏、线框图或草图到点击测试工具里。然后创建任务。测试参与者需要在图片上点击那些他们认为可以执行任务的地方。
结果:
测试结果是一张点击热图,可以帮助你判断导航设计是否明显,某些元素是否形成视觉干扰等。
工具:
Usabilla Visual Survey, Chalkmark
4.可用性测试
可用性测试可以告诉我们用户要完成某项任务,会如何浏览网站(或网站的原型)以及为什么这样浏览。
此方法可以用来回答如下问题:
用户如何寻找信息?
哪些导航组件被使用到了?
哪些导航组件被无视了?
哪些导航组件被刻意避开?
准备工作和测试过程:
你可以在可用性测试中使用原型(纸面原型或可交互的原型)或线上的网站。你需要创建一些任务,让测试参与者完成这些任务。你需要观察用户执行任务的过程,注意他们如何与导航组件交互,以及他们是否无视或者刻意避开了某些导航?可用性测试可以面对面进行,也可以远程进行。远程用户测试可以通过通讯手段进行实时的人工介入,也可以无需测试主持介入,通过在线测试工具完成。
标准用户测试只需要一个用户和一台电脑。(如果用纸面原型测试,那就只需要一张纸。)不过如果预算充足,你可以在测试过程中使用眼动追踪仪,这样能解答用户是否看到了任务相关的导航组件这样的问题。
治病的关键是诊断正确的病因
综合实施多种测试方法,你会发现有些测试结果是正面的,有些则比较负面。测试结果的不一致恰好证明了分别从IA和UI角度测试的价值。举个例子,你做了一次封闭卡片测试,发现用户可以顺利地把子类内容归入你预期的全局导航。而同一环境下的点击测试则成功率颇低——用户试图执行关键任务时,只会点击错误的地方。综合两个测试的结果,说明了你网站类目命名合理,但是界面布局很有问题。你最好重新设计一下网站的布局外观。
可寻性和可发现性问题会让人不知所措,在信息不足的情况下做出不经思考的失败改动。团队经常没有多少时间进行研究,更突显了这四种测试方法的价值——他们不需要多少准备时间,可以同时进行,并且可以远程实施——如果你想要的话,也可以不让任何测试人员介入。因此,实施这四种测试中的两种或多种测试是合理的金钱和时间投资。这样做可以帮助你深入探索问题的本质原因,并降低采取代价高昂的错误解决方案的风险。