分为自己发送的和别人发送的。
核心代码是:
UIImage*bubble = [UIImageimageNamed:isme?@"chatbubbleblue":@"chatbubblewhite"];
bubble=[bubblestretchableImageWithLeftCapWidth:isme?22:30topCapHeight:20];
(拉伸图片)
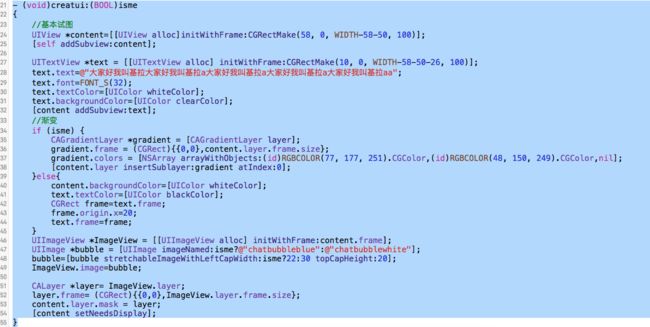
```
- (void)creatui:(BOOL)isme
{
//基本试图
UIView*content=[[UIViewalloc]initWithFrame:CGRectMake(58,0,WIDTH-58-50,100)];
[selfaddSubview:content];
UITextView*text = [[UITextViewalloc]initWithFrame:CGRectMake(10,0,WIDTH-58-50-26,100)];
text.text=@"大家好我叫基拉大家好我叫基拉a大家好我叫基拉a大家好我叫基拉a大家好我叫基拉aa";
text.font=FONT_S(32);
text.textColor=[UIColorwhiteColor];
text.backgroundColor=[UIColorclearColor];
[contentaddSubview:text];
//渐变
if(isme) {
CAGradientLayer*gradient = [CAGradientLayerlayer];
gradient.frame= (CGRect){{0,0},content.layer.frame.size};
gradient.colors= [NSArrayarrayWithObjects:(id)RGBCOLOR(77,177,251).CGColor,(id)RGBCOLOR(48,150,249).CGColor,nil];
[content.layerinsertSublayer:gradientatIndex:0];
}else{
content.backgroundColor=[UIColorwhiteColor];
text.textColor=[UIColorblackColor];
CGRectframe=text.frame;
frame.origin.x=20;
text.frame=frame;
}
UIImageView*ImageView = [[UIImageViewalloc]initWithFrame:content.frame];
UIImage*bubble = [UIImageimageNamed:isme?@"chatbubbleblue":@"chatbubblewhite"];
bubble=[bubblestretchableImageWithLeftCapWidth:isme?22:30topCapHeight:20];
ImageView.image=bubble;
CALayer*layer= ImageView.layer;
layer.frame= (CGRect){{0,0},ImageView.layer.frame.size};
content.layer.mask= layer;
[contentsetNeedsDisplay];
}
```
本人 课余喜欢研究 object pascal ,object c ,java,玩些 c# 。欢迎广大IT男加群 (367276878)互相学习