上一篇文章中讲了下this的作用和部分绑定规则JavaScript中this关键字(上) - ,这篇文章将上篇中剩下的部分说完。
this绑定规则:
3 .显示绑定:
在静态绑定中可以看到,必须在一个对象内部包含一个指向函数的属性,并通过这个属性间接的去引用函数,从而把this隐式的绑定到这个对象上。
如果不想在对象内部包含函数的引用,而想在某个对象上强制调用函数,这就是显示绑定,怎么做才能做到显示绑定呢?js中所有的函数都有一些公有的方法,比如call(),apply(),bind()这三种方法。那这三种方法该怎么用?首先,这三个方法的第一个参数都可以接受一个对象,它们会把对象绑定到this上,接着在调用函数时指定this,这种方法称为显示绑定。这三者的区别是:call()的第二个参数开始接受的是单独的参数,例如:xxx.call(obj,argument1,argument2);apply()的第二个参数开始则接受一个参数数组,例如:xxx.apply(obj,[args1,args2]);bind的第二个参数以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
4.new绑定
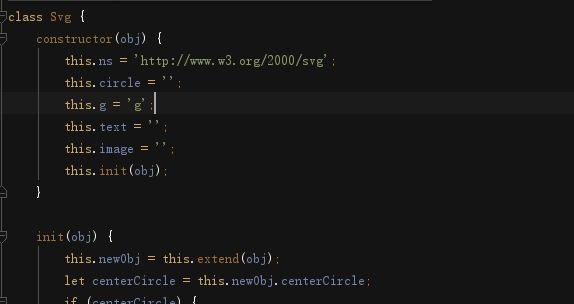
用new的话一般是用于初始化构造函数(类)的时候用的多一些,比如我最近在写svg的时候就用到构造函数(类)。使用方法如下:
在实例1中可以看到有一个svg的类,使用的时候用new就可以了。
new做了什么样的操作呢?
1. 创建(或者说构造)一个全新的对象。
2. 这个新对象会被执行 [[ 原型 ]] 连接。
3. 这个新对象会绑定到函数调用的 this 。
4. 如果函数没有返回其他对象,那么 new 表达式中的函数调用会自动返回这个新对象。
如上面两张图,在使用new来调用Svg(...)时,会构造一个新对象并把它绑定到Svg()调用中的this上。
现在我们已经大概了解了函数中调用this绑定的四条规则,我们需要做的就是找到函数的调用位置并判断使用了那条规则。但如果某个调用位置可以应用多条规则该怎么办?接下来我们将探索一下绑定规则的优先级。
毫无疑问,默认绑定的优先级是四条规则中最低的,我们先不考虑它
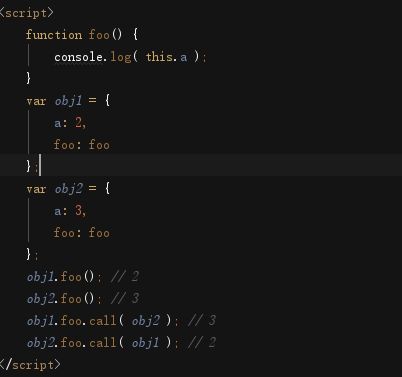
隐式绑定和显示绑定哪个优先级更高?上代码
可以看到,显示绑定的优先级更高,也就是说在判断时应当先考虑是否优先应用显示绑定
那隐式绑定和new绑定哪个高呢?
可以看到new绑定要比隐式绑定优先级高,那new绑定和显示绑定谁的优先级更高呢?
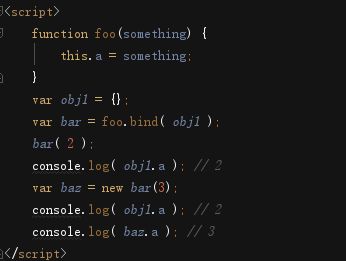
先回忆一下bind()是如何工作的,bind()会创建一个新的包装函数,这个函数会忽略它当前的this绑定(无论绑定的对象是什么),并把提供的对象绑定到this上。这样看起来要比new绑定的优先级更高,无法使用new来控制this的绑定。
从实例5中可以看到,bar被绑定到了obj1上,但new bar(3)并没有像预计的那样把obj1.a修改为3,相反,new修改了硬绑定调用bar()的this,因为使用new的来进行绑定,会得到一个名字为baz的新对象,并且baz.a的值是3。
所以绑定规则的优先级是:
new绑定 > 显示绑定 >隐式绑定 >默认绑定
不过规则总有例外,在某些特定的场景中this的绑定行为会出乎意料。
1.忽略this
不知道大家有没有遇到过这种情况:
function foo() {
console.log( this.a );
}
var a = 2;
foo.call( null ); // 2
如果把undefined或者null传入到call,apply或者bind中,这些值在调用时会被忽略,this会使用到默认规则。
什么情况下会传入null呢?
一种常见的做法就是使用apply来"展开"一个数组,并当做参数传入一个函数
function foo(a,b) {
console.log( "a:" + a + ", b:" + b );
}
foo.apply( null, [2, 3] ); // a:2, b:3
如果函数并不关心this的话,仍然需要传入一个站位值,比如null.
但是,如果函数确实使用了this,那默认绑定规则会把this绑定到全局对象(window)
2.间接引用
比如在赋值时发生的间接引用:
function foo() {
console.log(this.a);
}
vara=2;
varo={a:3,foo:foo};
varp={a:4};
o.foo();// 3
(p.foo=o.foo)();// 2
p.foo=o.foo的返回值是目标函数的引用,因此调用位置是foo()而不是p.foo()或者o.foo(),间接引用时,this也会采取默认绑定的规则。
3.箭头函数
es6中提供了一个特殊函数类型:箭头函数,它不适用于上面介绍的四种规则,实际上它是根据外层(函数或者全局)的作用域来决定this的。
function foo() {
// 返回一个箭头函数
return (a) => {
//this 继承自 foo()
console.log( this.a );
};
}
var obj1 = {
a:2
};
var obj2 = {
a:3
};
var bar = foo.call( obj1 );
bar.call( obj2 ); // 2, 不是 3 !
箭头函数最常用的地方在于回调函数中,例如事件处理或者定时器中。
总结:
要判断一个函数中的this指向,就需要找到这个函数的直接调用位置,找到后可以根据规则来判断this的绑定对象
1.new调用会绑定到新创建的对象
2.call或者apply或者bind则绑定到指定的对象
3.上下文调用则绑定到对应的上下文对象
4.默认规则:严格模式下绑定到undefined,否则绑定到全局对象
箭头函数并不会使用到以上四种规则,而是根据当前的词法作用域来决定this,也就是说,箭头函数会继承外层函数调用的this绑定。