常用技巧列表:
1.去掉UITableView中UITableViewStyleGrouped样式的间距
2.取消表头停滞效果
3.禁止tableView滚动
4.清除cell左边间距
5.更改iOS的状态栏颜色
6.利用KVC修改私有属性
7.修改UIPageControl的选中图片和默认图片
8.NSArray 快速求总和 最大值 最小值 和 平均值
9.字符串中是否含有中文
10.用户输入了11位手机号码后,在输入12位时,提示他只能输入11位
11.多线程和结束后的更新UI操作
12.随机颜色
13.除了主界面外,拦截所有push进来的控制器并隐藏tabBar
14.加载xib
15.在View层模态视图出来
16.在View层点击某一按钮push到下一控制器
17.给cell之间设置间隙
18.时间的计算
1.去掉UITableView中UITableViewStyleGrouped样式的间距
self.tableView .tableHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 0, 0.1)];
2.取消表头停滞效果
怎样让UITableView的表头随着tableView一起滚动
如果UITableView初始化的时候是UITableViewStyleGrouped
则表头会跟着一起滑动
如果UITableView初始化的时候是UITableViewStylePlain
则卡在屏幕最上面,要想取消区头停滞效果
此时做法时
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat sectionHeaderHeight = 250; //此高度自己设置 我这里250是cell的高度
if (scrollView.contentOffset.y<=sectionHeaderHeight&&scrollView.contentOffset.y>=0) {
scrollView.contentInset = UIEdgeInsetsMake(-scrollView.contentOffset.y, 0, 0, 0);
} else if (scrollView.contentOffset.y>=sectionHeaderHeight) {
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0);
}
}
3.禁止tableView滚动
self.tableView.scrollEnabled = NO;
4.清除cell左边间距
//初始化tableView
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsMake(0, 0, 0, 0)];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsMake(0, 0, 0, 0)];
}
//cell将要显示
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
5.更改iOS的状态栏颜色
//在AppDelegate中直接调用即可
- (void)setStatusBarBackgroundColor:(UIColor *)color
{
UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"] valueForKey:@"statusBar"];
if ([statusBar respondsToSelector:@selector(setBackgroundColor:)])
{
statusBar.backgroundColor = color;
}
}
6.利用KVC修改私有属性
修改UITextField中Placeholder的文字颜色、字体大小
[_textField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"];
[_textField setValue:[UIFont boldSystemFontOfSize:16] forKeyPath:@"_placeholderLabel.font"];
7.修改UIPageControl的选中图片和默认图片
[_pageControl setValue:currentImage forKey:@"_currentPageImage"];
[_pageControl setValue:pageImage forKey:@"_pageImage"];
8.NSArray 快速求总和 最大值 最小值 和 平均值
NSArray *array = [NSArray arrayWithObjects:@"1", @"2", @"3", @"4", @"5.5", nil];
CGFloat sum = [[array valueForKeyPath:@"@sum.floatValue"] floatValue];
CGFloat avg = [[array valueForKeyPath:@"@avg.floatValue"] floatValue];
CGFloat max =[[array valueForKeyPath:@"@max.floatValue"] floatValue];
CGFloat min =[[array valueForKeyPath:@"@min.floatValue"] floatValue];
NSLog(@"\nsum:%f\navg:%f\nmax:%f\nmin:%f",sum,avg,max,min);
9.字符串中是否含有中文
+ (BOOL)checkIsChinese:(NSString *)string{
for (int i=0; i
10.用户输入了11位手机号码后,在输入12位时,提示他只能输入11位
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(textFieldTextDidChange)
name:UITextFieldTextDidChangeNotification object:_moblietextF];
-(void)textFieldTextDidChange{
if(_moblietextF.text.length > 11 ){
NSRange range = NSMakeRange(0, 11);
_moblietextF.text = [_moblietextF.text substringWithRange:range];
[self showHudAutoHideString:@"手机号码最多为11位"];
}
}
11.多线程和结束后的更新UI操作
dispatch_async(dispatch_get_global_queue(0, 0), ^{
//耗时操作
});
dispatch_async(dispatch_get_main_queue(), ^{
//回主线程,更新UI操作
});
12.随机颜色
[UIColor colorWithRed:arc4random_uniform(255)/255.0
green:arc4random_uniform(255)/255.0
blue:arc4random_uniform(255)/255.0 alpha:1];;
13.除了主界面外,拦截所有push进来的控制器并隐藏tabBar.
#pragma mark - 可在此方法中拦截所有push 进来的控制器
-(void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated{
if (self.childViewControllers.count>0) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// [btn setTitle:@"返回" forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"nav_back"] forState:UIControlStateNormal];
//返回键隔得太远
btn.contentEdgeInsets = UIEdgeInsetsMake(0, 5, 0, 0);
// [btn sizeToFit]; //等价于下面2行
btn.size = CGSizeMake(100, 30);
//让按钮内部的所有的内容左对齐
// btn.backgroundColor = [UIColor redColor];
btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
btn.contentMode = UIRectCornerTopLeft; //这个一般是针对是 img 的设置,而按钮的设置是通过contentHorizontalAlignment才有效果的
[btn addTarget:self action:@selector(backClick) forControlEvents:UIControlEventTouchUpInside];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithCustomView:btn];
viewController.hidesBottomBarWhenPushed = YES;
}
// 这句super的push要放在后面, 让viewController可以覆盖上面设置的leftBarButtonItem
[super pushViewController:viewController animated:animated];
}
- (void)backClick{
[self popViewControllerAnimated:YES];
}
14.加载xib
方式一:通过类名调用 <可写在UIView中的扩展类中,更直接方便调用>
建议
[self.tableView registerNib:[UINib nibWithNibName:NSStringFromClass([XXcell class]) bundle:nil] forCellReuseIdentifier:ID];
而不推荐这样
[self.tableView registerNib:[UINib nibWithNibName:@"XXcell" bundle:nil] forCellReuseIdentifier:ID];
示例:
方法一:类方法
- (instancetype)XXXView{
return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] firstObject];
}
方法二:在分类中添加一个方法
- (instancetype)viewFromXib{
return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] firstObject];
}
######15.在View层模态视图出来
//初始化控制器
XXViewController *show = [[XXViewController alloc]init];
[[UIApplication sharedApplication].keyWindow.rootViewController presentViewController:show animated:YES completion:nil ];
######16.在View层点击某一按钮push到下一控制器
因为在View我们是不能push到下一控制器的,所有只能采取回调方式处理该问题,这里采取的是block方式。
//例如(在View层):
.h
typedef void(^EditProfileCallBack)();
//其次写一个set方法
-(void)setEditProfileCallBack:(EditProfileCallBack)callback;
.m
EditProfileCallBack _callback ; //声明一个实例属性
-(void)setEditProfileCallBack:(EditProfileCallBack)callback{
_callback = callback;
}
-
(IBAction)editClick:(id)sender {
if (_callback) {
_callback();
}
}
//在控制器层
YSHeaderView *headerView = [YSHeaderView viewFromXib];
[headerView setEditProfileCallBack:^{
YSEditProfileViewController *edit =[[YSEditProfileViewController alloc]init];
[self.navigationController pushViewController:edit animated:YES]; }];
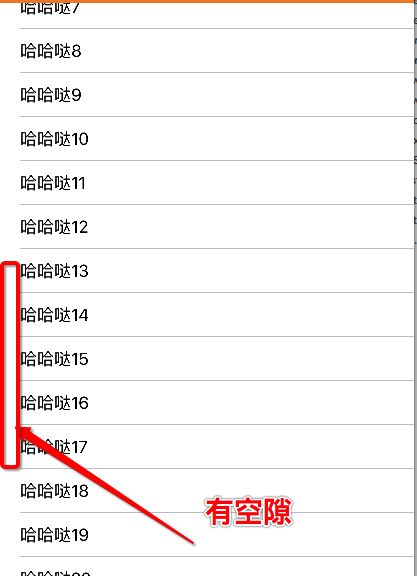
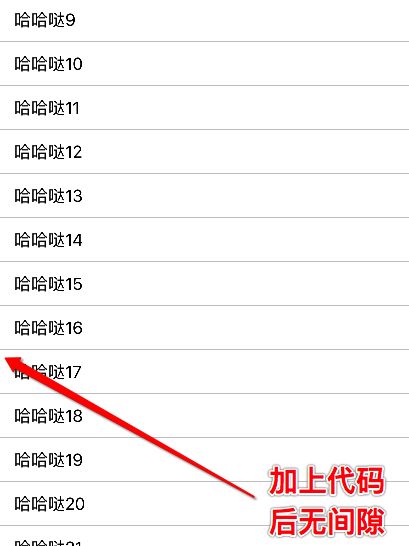
#####17.给cell之间设置间隙


######方法1:在xib中给cell中再嵌套一个UIView, 通过设置上下左右的约束即可 ,把contentView设置为灰色(可根据需求设置)

---
######方法2:操纵contentView,contentView默认是跟cell填充到一起的 把contentView往右边移动,宽度和高度减少(省略不说)
---
######方法3:直接操作cell,跟操作contentView差不多。cell层重写`-(void)setFrame:(CGRect)frame`方法
/*
思路如下:
tabView的颜色为灰色 cell的默认颜色是白色
把整个cell的x值 = 5
那么整个cell的W就是他的2倍
然后设置高度-5 则露出来的就是tableView颜色
从而就投机取巧了
/
-(void)setFrame:(CGRect)frame{
frame.origin.y += 5;
frame.origin.x = 5;
frame.size.width -= 2frame.origin.x;
frame.size.height -=5;
[super setFrame:frame ];
}
---
######18.时间的计算
1、后台返回形式: create_time : 2016-12-06 17:42:40
> 需求要求显示:刚刚、多少小时之前、昨天时分秒等等)
写了一个分类 拿去直接用 。
.h文件
import
@interface NSDate (HHExtension)
/**
- 比较from和self的时间差值
*/
- (NSDateComponents )deltaFrom:(NSDate )from;
/
- 是否为今年
/
-(BOOL)isThisYear;
/*
- 是否为今天
*/
- (BOOL)isToday;
/**
- 是否为昨天
*/
- (BOOL)isYesterday;
@end
.m文件
import "NSDate+HHExtension.h"
@implementation NSDate (HHExtension)
// 比较from和self的时间差值
-
(NSDateComponents *)deltaFrom:(NSDate *)from{
//日历
NSCalendar *calendar =[NSCalendar currentCalendar];
//比较时间
NSCalendarUnit unit = NSCalendarUnitDay|
NSCalendarUnitMonth|
NSCalendarUnitYear|
NSCalendarUnitHour|
NSCalendarUnitMinute|
NSCalendarUnitSecond;
return [calendar components:unit
fromDate:from
toDate:self options:0];
}
//是否为今年
-(BOOL)isThisYear{
NSCalendar *calendar =[NSCalendar currentCalendar];
NSInteger nowYear = [calendar component:NSCalendarUnitYear
fromDate:[NSDate date]];
NSInteger selfYear = [calendar component:NSCalendarUnitYear
fromDate:self];
return nowYear = selfYear;
}
//是否为今天
(BOOL)isToday{
NSDateFormatter *formatter = [[NSDateFormatter alloc]init];
[formatter setDateFormat:@"yyyy-MM-dd"];
NSString *nowString = [formatter stringFromDate:[NSDate date]];
NSString *selfString = [formatter stringFromDate:self];
return [nowString isEqualToString:selfString];
}
// 是否为昨天
-
(BOOL)isYesterday{
// 2014-12-31 23:59:59 -> 2014-12-31
// 2015-01-01 00:00:01 -> 2015-01-01
NSDateFormatter *formatter=[[NSDateFormatter alloc]init];
[formatter setDateFormat:@"yyyy-MM-dd"];
NSDate *nowDate = [formatter dateFromString:
[formatter stringFromDate:[NSDate date]]];
NSDate *selfDate =[formatter dateFromString:
[formatter stringFromDate: self]];
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *components =[calendar components:
NSCalendarUnitDay |
NSCalendarUnitMonth |
NSCalendarUnitYear
fromDate:selfDate toDate:nowDate options:0];
return components.year ==0 &&components.month ==1 &&components.day == 1;
}
@end
在Model层中,后台必定会有一个关于时间的参数。
/** 发布时间 */
@property (nonatomic, copy) NSString *create_time;
-(NSString *)create_time{
NSDateFormatter *formatter =[[NSDateFormatter alloc]init];
[formatter setDateFormat:@"yyyy-MM-dd HH:mm:ss"];
NSDate *create =[formatter dateFromString:_create_time];
if (create.isThisYear) {//今年
if(create.isToday){
NSDateComponents *compoents =[[NSDate date]deltaFrom:create];
if (compoents.hour>= 1) { //时间差距 >= 1小时
return [NSString stringWithFormat:@"%zd小时前",compoents.hour];
}else if (compoents.minute >= 1){// 1小时 > 时间差距 >= 1分钟
return [NSString stringWithFormat:@"%zd小时前",compoents.minute];
}else{// 1分钟 > 时间差距
return @"刚刚";
}
}else if (create.isYesterday) {//昨天
formatter.dateFormat= @"昨天 HH:mm:ss";
return [formatter stringFromDate:create];
}else{//其他
formatter.dateFormat = @"MM-dd HH:mm:ss";
return [formatter stringFromDate:create];
}
}else{//非今年
return _create_time;
}
}
在View层中,填充数据。在控制器中,已经将数据赋给了数据模型,故在Viewce层直接赋值即可。
-(void)setModel:(XXXXModel *)model{
_model = model;
_create_time.text = _model.create_time;
---
2、后台返回形式:"applyTime":1475854462000,
>需要要求:显示年月日时分秒 那么就没有必要像上面那样搞的那么复杂。
这时候我们就可以在View层直接这样设置即可:
-(void)setModel:(XXXXModel *)model{
_model = model;
NSDateFormatter *df = [[NSDateFormatter alloc]init];
[df setDateFormat:@"yyyy-MM-dd HH:mm:ss"];
NSDate *cmtDate = [NSDate dateWithTimeIntervalSince1970:model.applyTime/1000];
NSString *datestr = [df stringFromDate:cmtDate];
self.dateLabel.text = datestr;
}