相对定位(relative):
先说相对定位:跟它的名一样,相对嘛,要有一个参照物,但这个参照不是别的,是它自己在原来文档流中的位置。相对定位之后的对象并没有完全从文档流中脱离,这个对象原来在文档中的位置保留着(站着茅坑不拉屎),偏移后的对象会把其它的层遮罩住。
将相对定位特征总结如下:
①相对定位的元素,在没有设置宽度的情况下,宽度是整个浏览器的宽度,或者是依赖于父元素的宽度。
②相对定位的块状元素相对于原来位置移动,移动后仍然占据文档流的位置,不影响其他元素的布局
下面通过代码进行验证
在浏览器中放置5个盒子,用不同的颜色来表示,代码如下
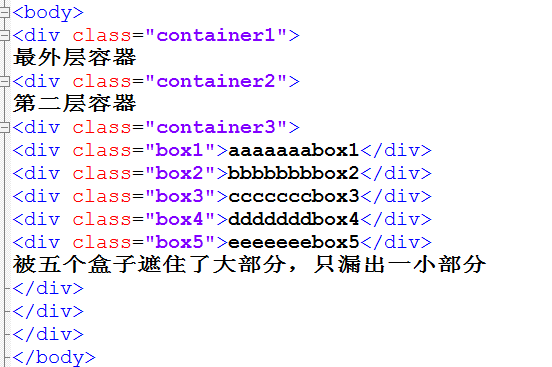
HTML代码
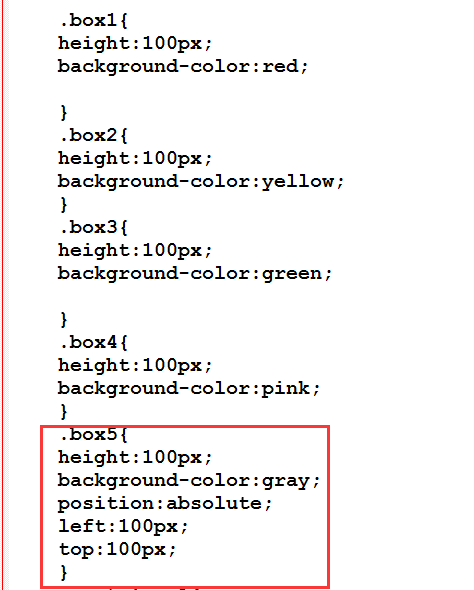
CSS代码
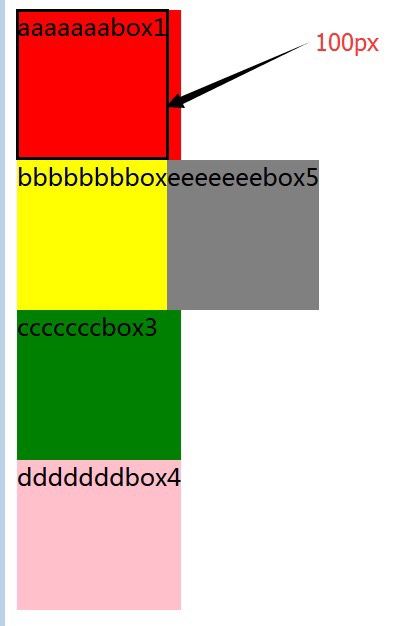
最初效果图
给第三个盒子设置相对定位
元素相对于原来位置偏移,宽高都没变,撑大了容器,还占据着原来在文档流中的位置,对其它元素的布局没有产生影响。
绝对定位(absolute):
被绝对定位的对象将从文档流中脱离,绝对定位的参照位置就不再是自己了,是哪个,就看它的上级或上上级有没有定位了,使用left,right,top, bottom等属性相对于其最接近的一个有相对或者绝对定位设置的父级对象进行绝对定位,如果父级没有设置定位属性,则会相对于html根元素进行定位,看了一些帖子发现有人认为如果父对象没有设置定位属性,则会相对于body进行定位,这个说法是不对的。
将绝对定位的特征总结如下:
①绝对定位的块状元素在没有设置宽度的情况下,宽度由元素里面的内容决定
②脱离后原来的位置相当于是空的,下面的元素会来占据位置
③绝对定位的对象相对于距离自己最近的设置了相对定位或者绝对定位的父对象进行定位
④如果父元素没有定位,则相对于html根元素定位
下边还是通过这五个盒子的偏移来验证
(1)块元素无偏移值
上边的5个盒子,只给box5一个绝对定位,无偏移值。此时块状元素只是漂浮在原来的位置,如果后边还有块状元素,将会占据他在文档流中的位置,我们在box5下边加上一个box6看一下效果。
说明:绝对定位的块状元素在没有定义宽度的情况下,宽度由元素里面的内容决定。
效果图如下
加一个box6的效果
从图中可以看出,box6已经占据了box5在文档流中的位置了。
(2)有偏移值
如果设置了偏移值而父元素没有设置相对定位或绝对定位的情况下,元素相对于根元素定位(即html元素,注意是相对于根元素,而不是相对于body)用box5的偏移来验证。
①给box5一个偏移量,父元素没有相对或者绝对定位
效果图如下
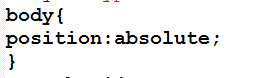
②给box5同样的偏移量,给body元素一个绝对定位(body元素设置为了absolute,绝对定位的块状元素的宽度由最长div决定,宽度变小了):
效果图如下
从上边的两张效果图明显发现相对于根元素的定位与相对于body的定位是不相同的,相对于根元素定位,也就是相对于浏览器窗口定位。
下面在五个盒子外边再嵌套三个父盒子,并给这三个父盒子一个定位,来验证是否是根据最近定位的父元素进行偏移。
代码如下
HTML代码
CSS代码
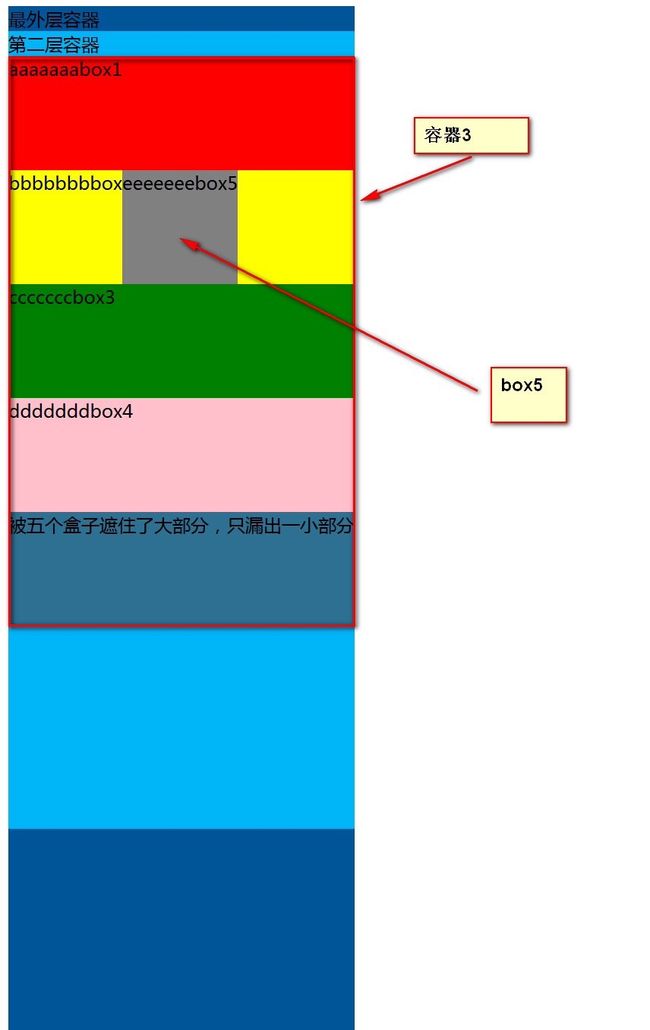
效果图
从上边很明显看的出来box5是相对于第三层容器也就是离它最近的容器进行的定位。有兴趣的可以试一试,把第三层容器的定位去掉,看看是不是就相对于第二层容器定位了,我已经验证过,就不放图了。
有同学会问,为什么要把最外层的盒子设置为绝对定位,其它两个设置为相对定位,这个定位的方法区别主要影响的是盒子的宽度,相对定位的块元素在没有设置宽度的情况下,它的宽度就是默认的浏览器的宽度,有父元素的情况下,则它的宽度由父元素决定,如果这个块元素的内容过多,则会把父元素也撑大。
,也就是说相对定位的块元素的宽度依赖于父元素,那么如果把这三个容器都设置为绝对定位会有什么效果呢,先来看一看效果图
从图中可以看出,第三层容器的宽度已经不再依赖于父元素,因为它从文档流中脱离出来了,他自己是独立的,而他的宽度只能由内容来决定。总结起来就是,绝对定位的块元素宽度由自己的内容决定,相对定位的块元素在没有设定宽度时,默认就是浏览器的宽度。但是不管宽度怎样,绝对定位的元素都会找到离自己最近定位(绝对或者相对定位)的父元素来进行定位。
总结:
relative:定位是相对于自身位置定位(设置偏移量的时候,会相对于自身所在的位置偏移)。设置了relative的元素仍然处在文档流中,元素的宽高不变,设置偏移量也不会影响其他元素的位置。最外层容器设置为relative定位,在没有设置宽度的情况下,宽度是整个浏览器的宽度。
absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。设置了absolute的元素脱离了文档流,元素在没有设置宽度的情况下,宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置。
说明:本文的实验结果是在父元素及子元素没有设置固定宽度的情况下得来的。