请各位读者添加一下作者的微信公众号,以后有新的文章,将在微信公众号直接推送给各位,非常感谢。
如果您觉得这篇文章还不错,可以去H5专题中查看更多相关文章。
2016.3.18__ JavaScript基础2_第十三天
今日课程预览
1.for循环
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
当然,我们可以一遍遍的重复代码。
document.write(cars[0] + "
");
document.write(cars[1] + "
");
document.write(cars[2] + "
");
document.write(cars[3] + "
");
document.write(cars[4] + "
");
document.write(cars[5] + "
");
但是我们程序猿是最讨厌重复性操作的人,让我们写这么多不是逼疯我们么。
所以我们要使用循环。(下面是对循环结构的详细说明,有一定基础的同学可以跳过)
for (var i=0;i");
}
1.1 循环详解
下面是对循环结构的详细说明,有一定基础的同学可以跳过。
循环体的结构
for(定义一个循环增量;循环条件;循环增量自加/自减){
循环体
}
分析一下这个循环结构:
- 循环增量: 在这里定义一个循环增量,并赋初值(一般是 0 或者 1)
- 循环条件: 这是一个条件表达式,用来判断循环调试是不是满足
- 循环增量自加: 在这里,每次循环,之前定义的循环增量都会增加1次
- 循环体: 在循环条件成立的前提下,会不断重复循环体中的内容,直至循环条件不成立
注意:写循环的时候一定要注意给出正确的循环条件,否则会造成死循环。
1.2 跳出循环、中止循环
1.2.1 break
那如果我们想要我们的程序当循环到一个特定的人的时候,不继续进行了,该怎么办?
我们需要使用我们的 break,去跳出当前的循环。
当 i <= 5 之前,每次循环都去打印 i 的值, 当 i > 5的时候,就直接跳出当前循环。继续向后执行。
1.2.2 continue
当我们想循环到某一个次数之后,我们就不对当前循环内的某些内容执行的时候,我们就可以使用 continue 去跳出当前的循环,继续下一次的循环。
前5次循环,都打印计数并显示没有执行continue,五次之后就显示执行了continue。
注意:
break是停止整个循环,不管你执行到第几次,直接结束。
continue是跳出当前循环计数时的循环,就好像当我们循环到第5次的时候,执行了 continue,程序会直接结束当前的这次循环,去执行第6次循环。
这一点一定一定要注意!
1.3 其他类型循环
除了for循环(循环代码块一定的次数)之外,还有三种常见循环。
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
因为其他循环方法,使用场景不多,在这里不做更多介绍。
1.4 for..in.. 循环(拓展)
for..in..循环是 for 循环的一个变种,
它的作用主要是将一个对象的所有属性依次循环出来。
var o = {
name: "larra",
age:20,
sex:"girl"
};
for(var key in o){
alert(key); //'name','age','sex'
}
2. input 的 checked 属性
我们在之前的学习过程中已经介绍过了,input 标签设置了类型 checkbox 属性之后,
就变成了一个复选框,选中状态时,checked 属性为 true , 未选中为 false。
那如果我们想要通过点击一个按钮就能去更改是否选中,我们该怎么做呢?
可以看见我们点击按钮,我们复选框的属性就发生了改变,很神奇对吧。
那我们接下来配合上面的循环去做个练习,我们来模仿下购物车的原理。
当然,我写的并不严谨,只是为了让大家有一个基础的概念。更完善的就等大家回去自己尝试了。
3. className 属性
我们也可以通过 className 属性给元素绑定一个class 类型的CSS样式.
Document
4. this 指针
JS 中的 this 指针使用到函数中,首先需要分析 this 所在的函数是被当做哪个对象的方法去调用的。
也就是说,this 存在哪个函数中,谁调用函数就指代谁(即指针指向原对象的地址)。
相当于 Object-C 中的 self。
示例一:
var obj = {};
obj.x = 100;
obj.y = function(){
alert( this.x );
};
obj.y(); //弹出 100
这段代码非常容易理解,当执行 obj.y() 时,函数是作为对象obj的方法调用的,因此函数体内的this指向的是obj对象,所以会弹出100。
示例二:
//ul1是id对应的一个ul列表对象
ul1.onmouseleave = function(){
//此处这里面的this就指代ul1对象(this谁调用,就指代谁)
this.style.display = "none";
}
同时我们也可以将之前的代码进行一下替换,
我们发现我们的代码并没有出错,这也证明了我们之前所说的 哪个元素绑定了某个函数,这个函数中的 this 关键字就指代哪个元素。
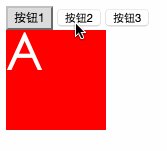
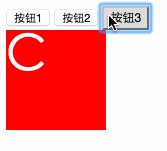
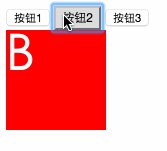
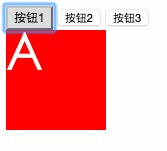
5. 综合练习
预计实现效果:
Document
A
B
C