开源的mpvue,由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一致的(某些功能由于受限于小程序环境本身的原因而不能使用),这给使用过Vue开发Web应用的前端开发者提供了极低的切换门槛来开发小程序。
1.mpvue官网介绍
2.vue官网介绍
3.小程序开发文档
开始开发
1.环境准备
花了点时间装好了必要的开发环境
1)node.js,2)vue-cli 先全局安装好,做好开发准备
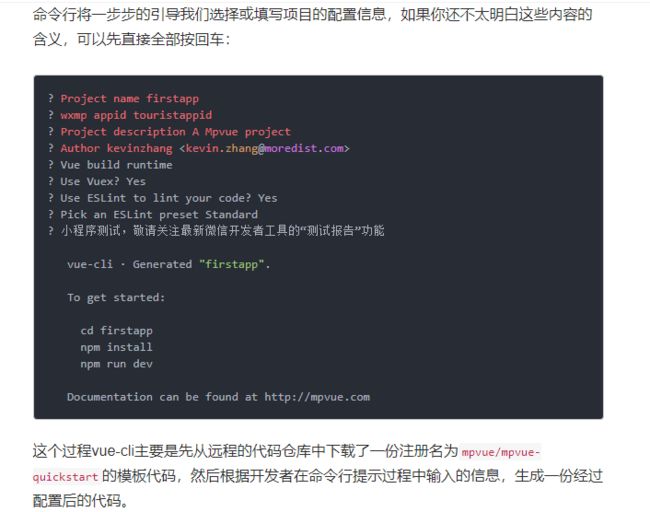
2.创建第一个基于mpvue的小程序项目代码
vue init mpvue/mpvue-quickstart firstapp 命令行输入以上代码
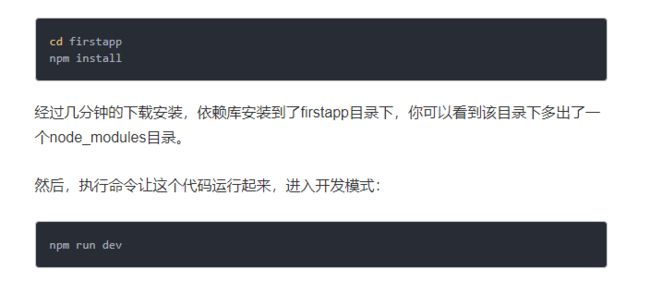
3.命令进行依赖库的安装
成功运行后,这个项目代码就进入开发模式,一旦有源代码发生修改,就会触发自动编译。因为mpvue使用的是Vue + HTML Web的开发方式开发小程序,它最终还是需要被转换成小程序的代码才可以在小程序环境运行,所以这里的自动编译的目的就是要把Web代码编译成小程序代码。编译后的代码会在dist目录下
记得在微信开发者工具的菜单》设置 》编辑设置 中,将“保存时自动编译小程序”勾选上,这样当mpvue的代码自动编译完成后,模拟器才会自动刷新界面。
4.程序对应介绍
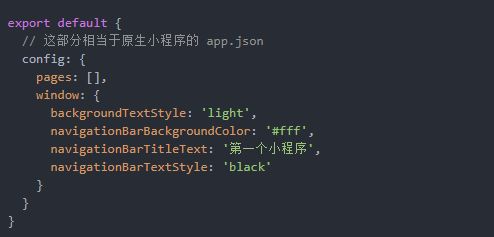
小程序原生框架,app.json是小程序的全局配置文件,其包含了小程序的页面文件路径配置、窗口的全局样式信息、底部选项卡式菜单栏的配置,以及一些小程序网络超时的配置等等
其实在src/main.js中,我们就可以完整的进行这些信息的配置,具体可以查看该文件的最底部代码:
第一个pages的页面会被当做首页可以在src/main.js的配置里,加入这样一行配置信息:
pages: ['^pages/index/main']
注意:以上配置中指定为首页的路径前面有个^符号。
加入这行配置之后,pages/index/main总是会在最终生成的dist/app.json中排在第一个位置,成为首页。
首页、以及其他页面
每个小程序都需要至少有一个页面,第一个展示的页面被叫做首页。
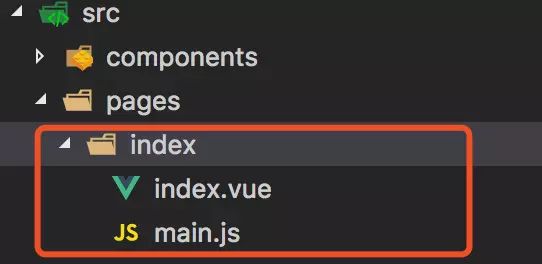
每个小程序页面的结构:新建2个文件:一个用于实现页面主体功能的index.vue组件,另一个则用于将这个页面组件生成Vue实例并加载的main.js。以后的每一个mpvue页面组件都会拥有这样的结构。
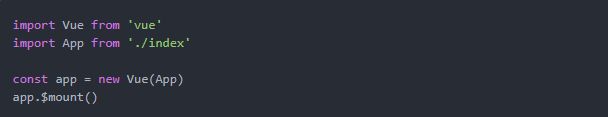
然后在main.js中编写如下代码,非常简单的一段代码,它的功能是引入index.vue并创建Vue实例:
模板部分我们通常可以用HTML标签来写,比如div、span等,它们会在编译的时候被自动转换成小程序的原生组件view、text之类;而那些小程序特有的组件如swiper、rich-text等,可以直接在模板中使用。
5.vuex的使用
Vuex 是一个专为 Vue 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。通过使用Vuex,我们可以在mpvue里很方便的对需要在app、页面、组件之间共享的数据进行很好的统一管理,可以更方便有效的在各个代码部分对这些共享数据进行访问
使用方式:
先在src目录下新建一个stores目录,接着在stores目录下新建一个名为global-store.js的文件:
管理了一个名为count的数字类型的状态,并定义了2个mutations去操作(增减)这个状态值
接着,我们要在2个页面中访问这个store。让我们在src/pages目录下编写2个页面:index和test1。
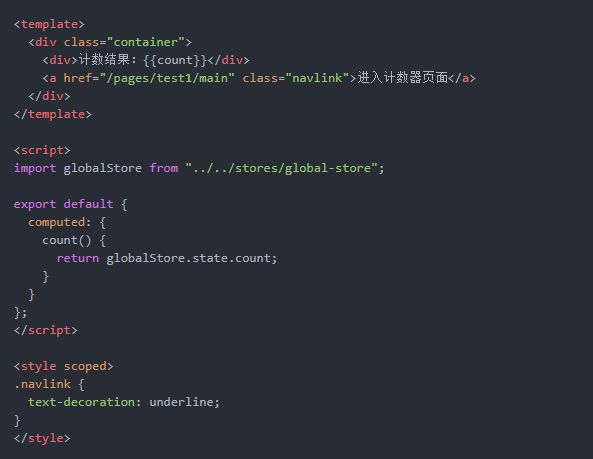
这是pages/index/index.vue的代码内容:
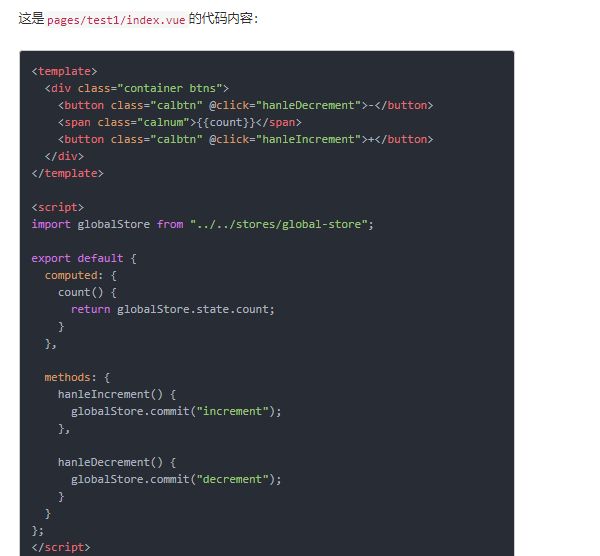
这样就有了2个使用了我们定义的global-store的页面,这些页面都会从store中获取count状态值并显示;在test1页面中,还会调用increment和decrement两个mutations去更新count值。
5.iViewUI组件的使用
先下载iviewui组件https://github.com/TalkingData/iview-weapp
下载完成后,到它的目录中寻找名为dist的目录,这里面存放的就是iView Weapp原生小程序自定义组件代码。
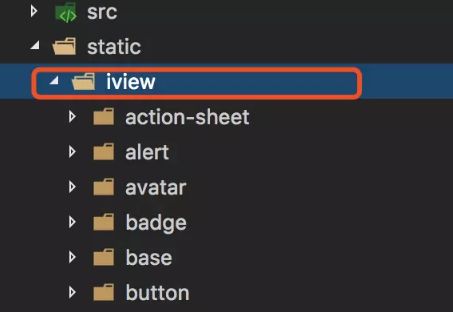
将组件库复制到工程的static目录下,你可以将上面提到的整个dist目录复制到你的mpvue工程下的static目录下(记得一定要是static目录,否则这些代码会被mpvue编译器错误的进行处理),然后给这个dist目录改个名字,比如叫iview。
为需要使用自定义组件的Page进行配置
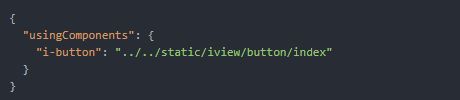
现在我要在src/pages/index/index.vue中使用iView中的i-button组件,那么就先要在src/pages/index/main.json(如果没有该文件,则新建一个)中进行如下配置:
在Page中使用自定义组件
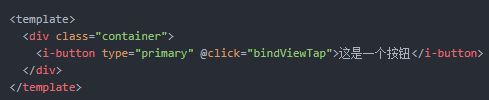
经过上一步的配置,我们就可以开始在src/pages/index/index.vue中使用这个i-button组件了,就像这样:
6.开发注意事项
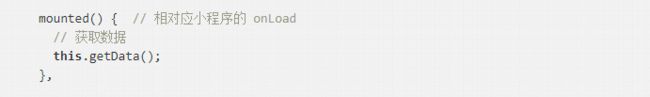
a.created 不是预期的触发所有页面的 created 在小程序初始化时都会触发,mounted 对应小程序的 onLoad,所以 mpvue mounted 相当于 vue 中的 created。
b.新建页面后需要重新 npm run dev 才能生效
c.页面返回后没有销毁
小程序中页面返回后该页面就会出栈,下次进入重新触发 onLoad,但是 mpvue 返回后页面没有销毁,数据会缓存,所以进入页面我们需要重置数据。
onLoad() {
// 解决页面返回后,数据没重置的问题
Object.assign(this,this.$options.data());
}, methods: {
},