如果动画中的图像变化比较有规律时,可以采用自动生成中间图像的方式来生成图像,例如图像的移动,旋转,缩放等再比如有正方形变成圆形,圆形变椭圆形,都可以根据数学公式算法自动生成,我们只需要指定动画的第一帧和最后一帧即可,这种自动生成中间图像的动画称为补间动画。
优点:节省硬盘空间,因为只需提供第一帧和最后一帧
缺点:动画很复杂时无法自动生成中间图像,例如电影画面组成的动画,每一帧过于复杂,这就需要使用Framz帧动画来完成
补间动画定义在res/anim文件夹中
1,动画加载AnimationUtils
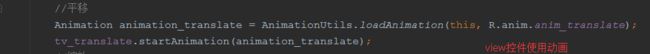
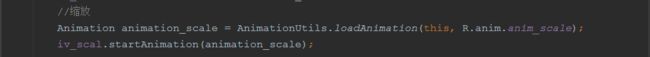
用到了android.view.animation.AnimationUtils类来装载动画
Animation animation_translate = AnimationUtils.loadAnimation(this, R.anim.anim_translate);第二个参数标示要加载的动画文件
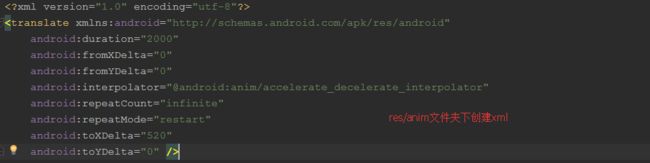
2,translate 平移
fromXDelta:动画起始位置的横坐标
toXDelta:动画结束位置的横坐标
fromYDelta:动画起始位置的纵坐标
toYDelta:动画结束位置的纵坐标
duration:动画持续时间,单位毫秒,动画从起始到结束的时间
repeatCount: 动画播放次数,默认0,可以设置infinite或-1
repeatMode:重复模式,默认restart,该属性只有当repeatCount设置成大于0或者infinite时起作用,还有个值是reverse,标示偶数次显示动画与定义的动画效果相反,比如动画缩小,但是在2,4,6等偶数时动画实现相反的操作,既动画执行放大操作。
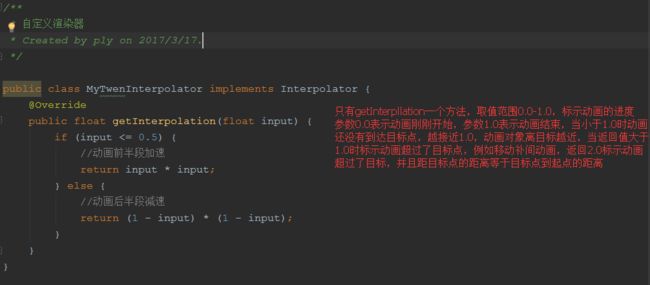
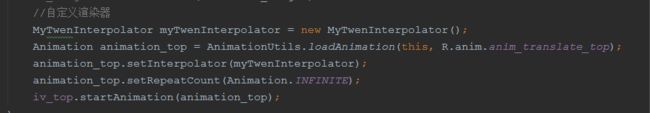
interpolator:动画渲染器,共有三个动画渲染器:
accelerate_interpolator:动画加速器
decelerate_interpolator:动画减速器
cycle_interpolator:震动渲染器
accelerate_decelerate_interpolator:动画加速减速器,动画开始前半部分最快,动画后半部分最慢
示例:
除了使用下面这种方式,还可以在Java中使用android.view.animation.TranslateAnimation对象实现移动效果
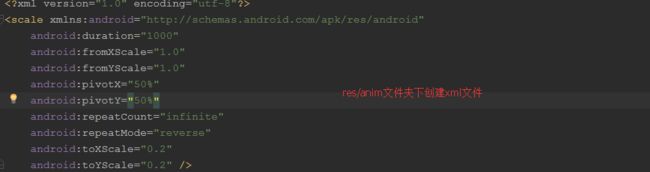
3,scale 缩放
fromXScale:沿着x轴缩放的起始比例
toXScale:沿着x轴缩放的结束比例
fromYScale:沿着y轴缩放的起始比例
toYScale:沿着y轴缩放的结束比例
pivotX:沿x轴方向缩放的支点位置,50%则表示在x轴方向的中心位置
pivotY:沿y轴方向缩放的支点位置,50%则表示在y轴方向的中心位置
duration:动画持续时间,单位毫秒,动画从起始到结束的时间
repeatCount:动画播放次数,默认0,可以设置infinite或-1
repeatMode:重复模式,默认restart,该属性只有当repeatCount设置成大于0或者infinite时起作用,还有个值是reverse,标示偶数次显示动画与定义的动画效果相反,比如动画缩小,但是在2,4,6等偶数时动画实现相反的操作,既动画执行放大操作。
注意:
前四个属性的取值如下:
0.0 表示收收缩到没有
1.0表示正常不收缩
大于1.0 表示将组件放大到相应的比例,如1.5 表示放大到原组件的1.5倍
小于1.0 表示将组件缩小到相应的比例,如0.5 表示缩小到原组件的0.5倍
示例:
还可以在java中使用android.view.animation.ScaleAnimation对象实现缩放操作
4,rotate 旋转
fromDegrees:旋转的起始角度
toDegrees:旋转的结束角度
pivotX:沿x轴方向旋转的支点位置,50%则表示在x轴方向的中心位置
duration:动画持续时间,单位毫秒,动画从起始到结束的时间
repeatCount:动画播放次数,默认0,可以设置infinite或-1
repeatMode:重复模式,默认restart,该属性只有当repeatCount设置成大于0或者infinite时起作用,还有个值是reverse,标示偶数次显示动画与定义的动画效果相反,比如动画缩小,但是在2,4,6等偶数时动画实现相反的操作,既动画执行放大操作。
示例:
还可以在java中使用android.view.animation.RotateAnimation对象实现缩放操作
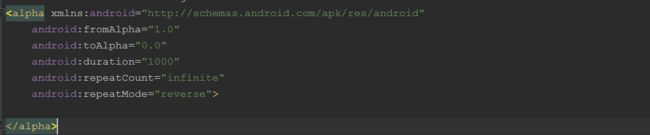
5,alpha 透明度
fromDegrees:起始透明度
toDegrees:结束透明度
duration:动画持续时间,单位毫秒,动画从起始到结束的时间
repeatCount:动画播放次数,默认0,可以设置infinite或-1
repeatMode:重复模式,默认restart,该属性只有当repeatCount设置成大于0或者infinite时起作用,还有个值是reverse,标示偶数次显示动画与定义的动画效果相反,比如动画缩小,但是在2,4,6等偶数时动画实现相反的操作,既动画执行放大操作。
示例:
还可以在java中使用android.view.animation.AlphaAnimation对象实现缩放操作
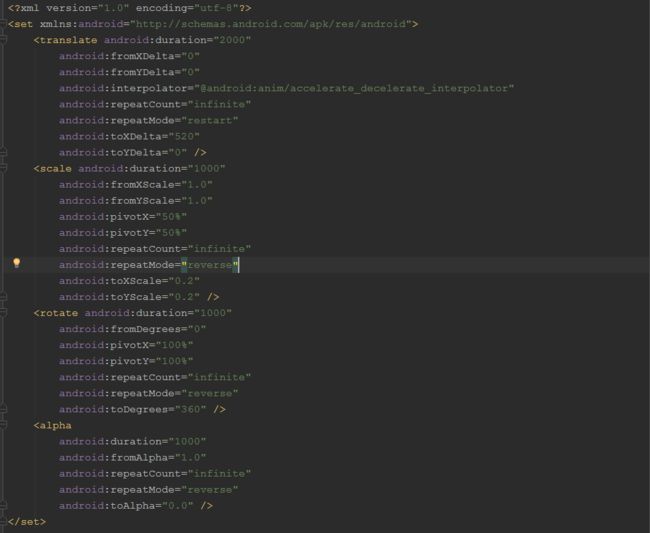
6,同时执行多中效果
需要在set中设置多种效果
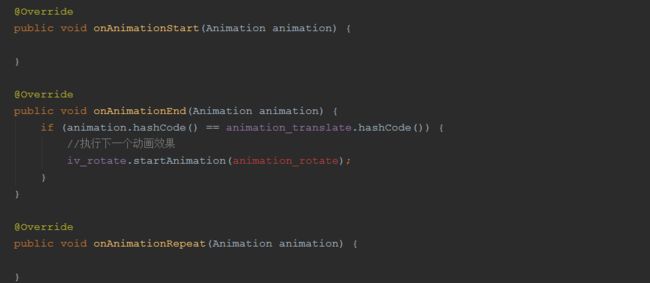
7,监听一个动画执行的状态
实现AnimationListener接口,需要实现三个方法
setAnimationListener();给动画设置监听对象,