实用小贴士&技巧
科技一直与我们同在。我们日夜不停地在使用应用程序和浏览网站。有时,数码设备的亮白色屏幕可能会使我们眼睛产生不适。这就是为什么越来越多的设计师开始注重创作两种主题模式——明亮和黑暗。
黑暗模式有一些我们应当遵守的特定规范,使其对用户使用来说更加合理。本文会讲述这些内容,使你可以创造一个能带来积极作用的主题。
OK,端起你心爱的咖啡杯,让我们切换到黑暗的一面!
为什么要用黑暗模式?
黑暗主题的主要优势是在于弱光环境下具有更高的可读性。黑暗模式降低了设备屏幕的亮度。它改善了视觉工程学(visual ergonomics),并能在特定的光照条件下得到更好的调节。正因如此,在夜晚及深夜使用数码设备会更加舒适。
另外,如果设备是OLED显示屏,黑暗模式比明亮模式更省电。
使用黑暗模式可以:
● 减轻眼部疲劳
● 构建视觉层次(visual hierarchy)
● 使界面更神秘
● 营造奢华感
● 提高夜间的可读性
● 明确使用环境(如在夜间使用的娱乐性应用)
以下情况请避免使用黑暗模式:
● 在白天户外使用该模式
● 有大量文字需要阅读
以上便是黑暗模式的优缺点。让我们来看看一些可以在项目中使用的实用技巧:
避免100%的黑色
当你想开始创建一个黑暗版本设计的时候,脑海中首先想到的可能是:“来搞个黑背景!”.
NO!
这是我们常犯的错误。
我们应当使用一个非常暗的色调来作背景。
谷歌的Material Design建议使用深灰色,而不是黑色。因此,你可以在更大深度范围的环境中表达海拔和空间(注:因为我们可以在深灰色上同时使用更重和更浅的颜色 )。Material Design中推荐的深色主题界面颜色为#121212。
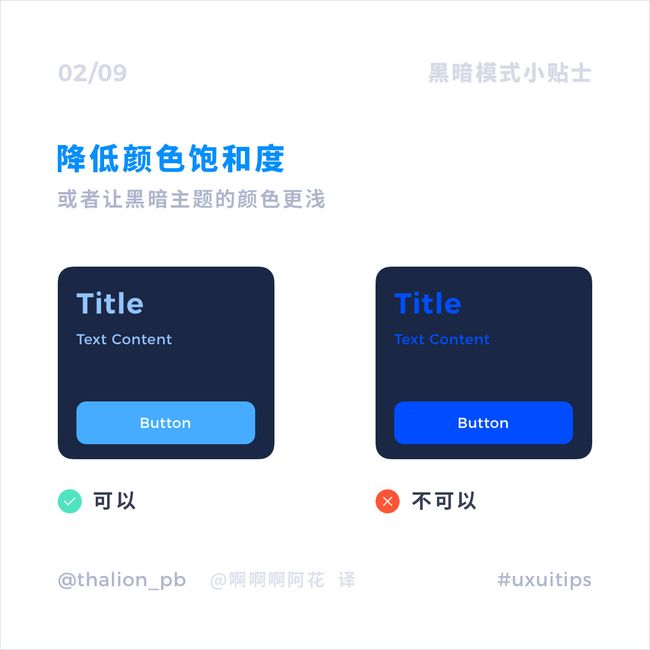
考虑降低颜色饱和度
黑暗模式应避免使用饱和色。首要原因便是可访问性——饱和色不符合WCAG (注:Web内容无障碍指南 ) 的标准:即深色背景下的正文文本至少为4.5:1(注:即界面主色与文字信息的对比度 )。
饱和色在深色背景下会产生光学振动(optical vibrations),从而可能会导致眼部疲劳。
制作两套色板——分别适用于明亮模式和黑暗模式
在上面的技巧中,我提到了不饱和的颜色更适合黑暗主题。而另一方面,我们都喜欢明亮的界面中那些鲜艳有活力的色调。
如何匹配这两个世界?那么答案是——给这两种主题创建互补的色板是个最佳选择。
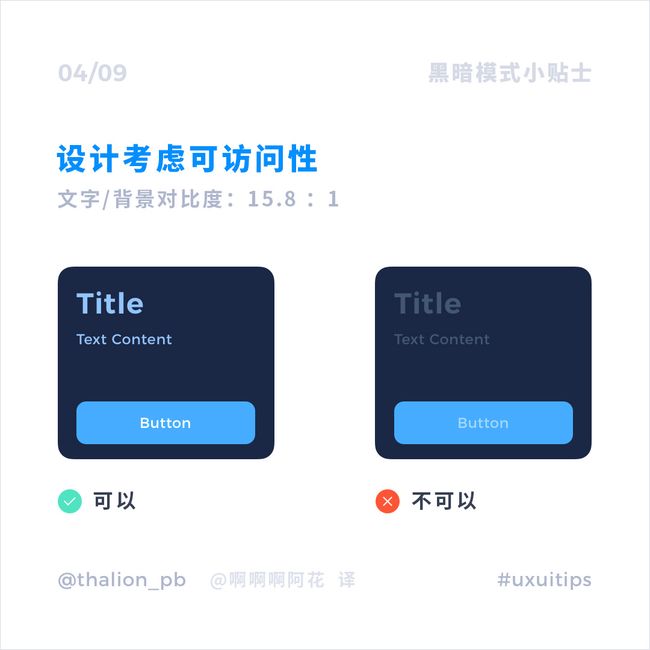
记住黑暗模式下的可访问性
如果你希望提高界面的可访问性,则需要对黑暗主题使用特定的规范。最重要的一点是:主体文本和背景之间的对比度至少为 15.8 : 1。正因这点,即便是更高、颜色更浅的层级,可读性也很不错(参见Material Design)。
你可以使用这些工具来检查对比度:
– Contrast(mac版)
– Accessible Brand Colors(web端)
– Stark(XD、Sketch、Figma插件)
避免阴影
在一些明亮的界面中,我们往往使用轻微的阴影来表现深度。正因如此,现在的界面使用起来会更加自然合理(注:可能是界面设计借鉴和引用了自然的光影效果,所以感觉会比较自然合理 )。然而,阴影在大多数黑暗模式的元素中,并不是那么明显。这就是为什么不要频繁地使用它们。毕竟还有另外的表现层次的方法。
海拔高度构建层级结构
如你所知,阴影在黑暗主题中显示效果不好。表达层级结构的更好的方法是使用海拔的亮暗。
背景层应该是最暗的。放置在其顶部的元素应稍亮一些。正因如此,界面能够更合理的被用户感知。
概括一下:海拔越高,元素越亮。
一些补充小贴士:
遵循平台规范
设计一套流畅合理的界面是所有平台的使命。所有主流平台都有制定规范,可以帮助你来实现黑暗主题(或模式)。
iOS人机交互指南的主要规范:
基本:
● 聚焦于内容
● 在明亮和暗黑模式中测试你的设计
● 当你调整对比度和透明度等辅助功能设置(注:accessibility settings,或称为可访问性设置 )时,确保在黑暗模式下的内容清晰易读(上面讲到的技巧将做到这一点)
颜色:
● 使用适应当前外观的颜色(使用动态颜色——两个色板)(注:iOS13官方新增动态颜色dynamic color ,同样的颜色在dark mode和light mode模式下的色值不一样 )
● 确保所有外观都有足够的色彩对比
● 柔化白色背景的颜色(白色背景——深色调,深色背景——浅色调)
图标和图像:
● 尽量使用SF符号(SF Symbols)(可轻松调整为黑暗和明亮模式)
● 必要时为明亮和黑暗模式单独设计符号
● 确保彩色图标和单色图标清晰易读
文字:
● 使用系统提供的标签色(label colors)
● 使用系统视图绘制文本字段和文本视图
Material Design的主要规范:
基本:
● 使用深灰色(使用深灰色代替纯黑色)
● 使用强调色(使用有限的强调色)(注:强调色通常是浅色或明亮的色彩,Material Design建议在暗色主题中使用的颜色范围为200~50 )
● 节能(较深的颜色可节省OLED显示器的能耗)
● 提高可访问性(使用上文中提到的规范)
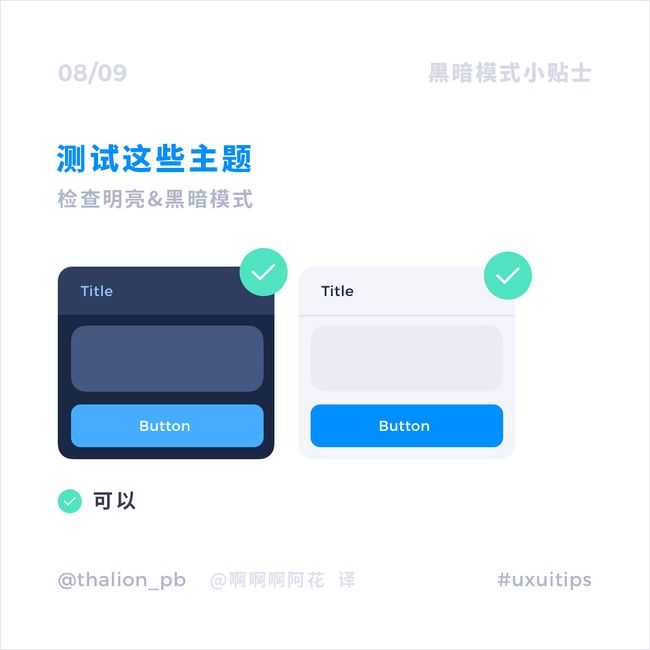
在亮、暗环境下测试
你对界面的看法可能会因主题而异。需要进行测试来验证该主题结构是否合理。
你应在夜间的弱光条件下来测试黑暗模式。同时,你也可以白天在户外检查黑暗主题的基本元素是否具有足够的可读性。这样你才能确保用户将得到一款高质量的产品。
可以自由设置
允许用户在需要时能够从明亮模式切换到黑暗模式。你也可以根据日照条件使其能够在模式之间自动切换,但它仍应可以手动设置。
切换UI主题在用户眼中是一个重大的变化,应该始终能由他们自己来控制。
总结
黑暗主题(或模式)如今非常流行。所有主流平台都开始支持此模式,同时用户也会要求应用界面存在这一功能。这可是学习其规范并开始在项目中创建黑暗主题的最佳时机。
感谢阅读!
原文地址:https://uxmisfit.com/2019/08/20/ui-design-in-practice-dark-mode/
本文翻译参考资料:
《Material Design 暗色主题设计指南》
《iOS夜间模式开发探索》
《Material Design 深色主题设计组件规范》
《iOS 人机交互指南》
百度百科等