inline-block会引起元素和元素之间几个像素的间隙(具体间隙大小取决于字体大小)。造成空白间隙的原因是在标签和标签之间使用了空格或换行符。因为空白字符也是字符,也会引用CSS样式
对于标签:
代码如下:
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
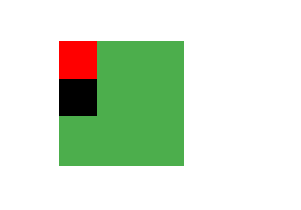
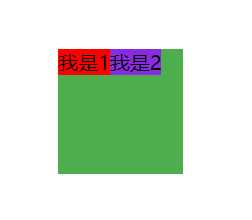
效果如下:
解决方法1:设置父元素的font-size为0,在子元素重新设置字体大小。
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
font-size: 0;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
解决办法2: 利用负margin-bottom/top/left/right(不推荐,具体负margin多少取决于字体的大小)
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
margin-bottom: -4px;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
或者
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
margin-top: -4px;
}
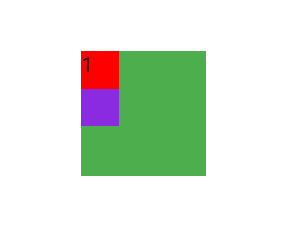
解决方法3:在设置display:inline-block的div里面写入任意的文字
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}
1
但是如果只给没有设置display:inline-block的div加文字,会没有效果。
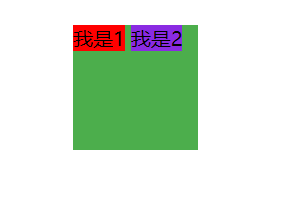
对于或者- 标签:
我是1
我是2
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}
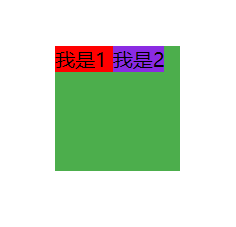
解决方法1:移除标签间的空格
写法1:
我是1我是2
写法2:
我是1
我是2
写法3:利用HTML注释标签
我是1我是2
仔细看的话第一种和第二种方法之间还有差别!
解决方法2:取消标签闭合
把span标签的结束标签去掉,这样间隙就没有了。但是为了兼容IE6/IE7,最后一个标签需要闭合。
我是1
我是2
解决方法3:letter-spacing(字符边距)为负值 or word-spacing(单词边距) 负值
给父级元素加上
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
word-spacing: -5px;
}
.one{
width: 30px;
height: 30px;
background-color:red;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}
代码如下:
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
效果如下:
解决方法1:设置父元素的font-size为0,在子元素重新设置字体大小。
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
font-size: 0;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
解决办法2: 利用负margin-bottom/top/left/right(不推荐,具体负margin多少取决于字体的大小)
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
margin-bottom: -4px;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
}
或者
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:black;
margin-top: -4px;
}
解决方法3:在设置display:inline-block的div里面写入任意的文字
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
display: inline-block;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}
1
但是如果只给没有设置display:inline-block的div加文字,会没有效果。
对于或者- 标签:
我是1
我是2
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
}
.one{
width: 30px;
height: 30px;
background-color:red;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}
解决方法1:移除标签间的空格
写法1:
我是1我是2
写法2:
我是1
我是2
写法3:利用HTML注释标签
我是1我是2
仔细看的话第一种和第二种方法之间还有差别!
解决方法2:取消标签闭合
把span标签的结束标签去掉,这样间隙就没有了。但是为了兼容IE6/IE7,最后一个标签需要闭合。
我是1
我是2
解决方法3:letter-spacing(字符边距)为负值 or word-spacing(单词边距) 负值
给父级元素加上
.left{
width: 100px;
height: 100px;
margin: 100px 100px;
background-color: #4cae4c;
word-spacing: -5px;
}
.one{
width: 30px;
height: 30px;
background-color:red;
}
.tow{
width: 30px;
height: 30px;
background-color:blueviolet;
}