上一篇已经对首页的结构进行了简单的分析,从今天开始,码,编起来。
侧滑菜单
The story begins: long long ago...
真的不夸张,已经好久没有看到到过侧滑君 SlidingMenu 了, 最后一次见到它还是在 Eclipse 时代。在官方推出侧滑之前,侧滑君统治了半壁江山。从推酷应用就可以看出,它是一个典型的 meterial design 风格的应用。因此,侧滑菜单控件就选用官方 DrawerLayout + NavigationView 的组合方式。
使用 AS 创建这种组合的 Activity 页面还是灰常简单。点击菜单:File -> New -> Activity,选择 Navigation Drawer Activity,然后,符合要求的 Activity 便创建出来了(也可以在新建项目时,把默认创建的 Activity 选择为 Navigation Drawer Activity)。编译完成后,将生成的页面设置为项目的启动页面,运行项目。你将发现,模拟器上显示的页面,除了需要的侧滑外,Toolbar 也有了,还多了一个红色的浮动按钮,如图所示:
是不是已经很像了?当然,不同之处还是有很多。经过对比,侧滑菜单上需要修改的地方有两大类:
- 菜单项名称、菜单项图标,菜单项点击后的颜色
- 头部的背景、布局
既然找到了不同,那就马上开始修改。
头部修改
NavigationView 控件有两个主要的属性:app:headLayout、app:menu,分别用来设置:头部的布局,菜单项内容。
打开 app:headLayout 属性指定的布局文件 nav_header_main.xml。在推酷应用中,这里应该显示用户的圆形头像,和登录/注册的操作。上一篇中提到,圆形头像的控件使用 vinc3m1/RoundedImageView 这个控件。打开 GitHub 网站,找到这个控件,按照说明将布局文件中的 ImageView 控件替换掉。然后从反编译后的资源文件中,找到默认显示的头像图片。当然,别忘了修改头部的背景。最后,将图片下的两个 TextVew 修改为一个,并设置样式。最终的结果和 xml 文件内容如下:
菜单项修改
与头部一样,首先找到 app:menu 属性指定的菜单文件 activity_main_drawer.xml。该文件的内容如下:
该文件分为两部分:group 和 item。这两部分的区别在于:
- 菜单项点击后背景颜色会发生变化,再次打开菜单时
-
group下的菜单项的颜色仍然保持选中的状态,并且字体颜色也有变化 -
item下菜单项的背景颜色会恢复点击前的颜色,并且字体颜色不会发生变化
-
-
android:title属性-
item有该属性且必须设置,设置后会在界面上显示属性的值 -
group没有该属性
-
推酷应用的表现与上述的文件有所不同,不同之处在于,分隔线下的菜单项是没有标题的。因为,标题对于 item 来说,是必须的属性,因此,我们可以知道,下面的菜单不是使用 item 进行组织。menu 的直接子元素只能是 group 或 item,所以下载的菜单项肯定是包含在 group 中的。
修改完标签,接下来修改菜单项的图标、文字和文字颜色。修改后的效果和文件如下:
修改时的注意事项:
- 两个
group元素都必须设置id属性,要不然分隔线出不来- 上面的
group元素需要设置android:checkableBehavior="single"这个属性,要不然点击菜单项后(这是侧滑菜单收起了)再次打开菜单时,原来的选中状态会丢失
主页面
主页面的结构大家应该都很熟悉吧,腾讯新闻、网易新闻、新闻资讯这些软件都有着同样的结构,而且推酷的主页面还比它们少了底部导航,更加简单了。这种结构最典型的实现就是:Toolbar + ViewPager。
去掉 FAB(FloatingActionBar)
就是去掉那个红色的浮动按钮。这个超级简单,在整个工程中搜索 FloatingActionBar,就可以找到相应的布局文件和 Java 文件的相关引用,删除就行了。
修改 Toolbar
修改背景色
系统为我们生成的 Toolbar 颜色是蓝色,这是和当前的主题相关。同时,系统在 styles.xml 文件中,为我们生成了如下样式:
在 colors.xml 文件中,为我们生成了以下颜色:
#389884
#303F9F
#FF4081
以上这三种颜色控制的部分分别如下:
-
colorPrimary对应ActionBar的颜色。 -
colorPrimaryDark对应状态栏的颜色 -
colorAccent对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。
根据上面的解析可知:要改变 Toolbar 的背景颜色,只需要修改 colorPrimary 的值就可以了。
去掉 5.0 及以上版本的阴影
现在的菜单在 5.0 以下的版本上是没有任何问题的,但在 5.0 及以上的版本中有一点点小瑕疵:Toolbar 的下边缘有阴影效果。有人说这不算瑕疵,这是官方的亮点效果。但是,每种效果都需要放在合适的环境才能发挥它最大的效果,放在不合适的环境就是败笔了。
好了,闲话少说,直接上解决办法:在 xml 中,在 AppBarLayout 组件上,设置属性:app:elevation="0dp" 即可。
修改弹出菜单
- 弹出菜单的内容不对,先改之。打开
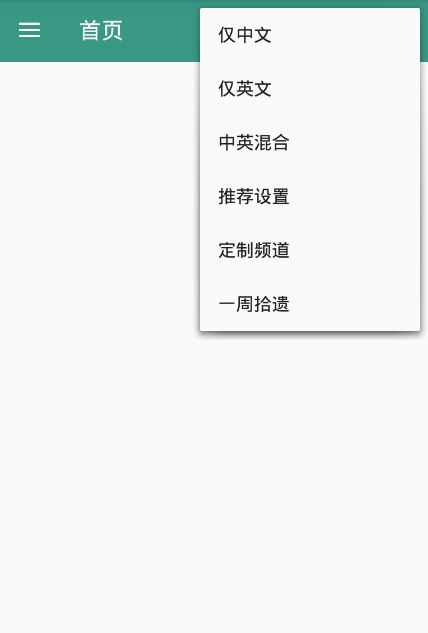
res -> menu -> main.xml文件,修改即可,完成后的效果和文件内容如下:
- 在测试的过程中,发现一个小问题:点击手机上的
Menu键,黑色主题的菜单从底部升起,菜单内容与Toolbar上菜单显示的内容一样。修改办法:拦截系统Menu按键动作。代码如下:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU) {
return true;
}
return super.onKeyDown(keyCode, event);
}
添加搜索图标
从反编译的包中找到搜索图标:abc_ic_search_api_mtrl_alpha.png。添加的方式是在 res -> menu -> main.xml 添加 item 字段,要注意的是这个属性: app:showAsAction="ifRoom",代码如下:
注意:title 属性是必须的。设置了 title 属性的问题是:长按搜索按钮后,会弹出一个黑色的提示框。可能控件本身就是这样的,因为推酷客户端也有同样的问题。
效果
首页的界面终于修改完了,让我们来看下效果吧:
下期预告
整整花了两篇文章才把页面整清楚,至于与标题相关的技术一个都没有提到。肯定有人会说:标题党来了,大家快跑。大家不要心急,其实,界面也很重要哦。虽然现在没有做功能,但至少它可以让我们看起来很爽。
Warning :一大波干货正在接近……