现在比较流行使用 html5 开发移动应用,毕竟只要写一套html页面就可以适配各种移动设备,大大节省了跨平台应用的开发时间。而不像以前一样 Android要写一套程序,iOS 要写一套,甚至Windows Phone 还要再写一套程序。
虽然使用H5开发的界面很容易适配各种手机设备,但由于系统的差异,如果要访问原生的设备功能(如摄像头、麦克风等)还是有些不便,或者说不是那么统一。这时我们可以借助 Cordova 来开发H5跨平台应用。
一,Cordova介绍
(1)Cordova 前身是 PhoneGap,Adobe将PhoneGap贡献给Apache后成为开源项目就改名成Cordova。
(2)Cordova提供了一组设备相关的API,通过这组API,移动应用能够以 JavaScript 访问原生的设备功能,如摄像头、麦克风等。
(3)Cordova还提供了一组统一的 JavaScript 类库,以及为这些类库所用的设备相关的原生后台代码。
(4)Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
二,环境搭建
1,安装Node.js :主要是需要用来下载和安装Cordova下载地址:https://nodejs.org将下载下来的pkg文件运行安装即可。
在终端运行 npm -v,如果出现版本号则说明 Node.js 安装成功
2,安装Cordova CLI运行如下命令安装:
sudo npm install -g cordova
以后如果要更新Cordova,运行如下命令:
sudo npm update cordova -g
cordova更新完成后,还需要更新项目(比如更新ios项目):
cordova platform update ios
3,测试下Cordova是否安装成功运行如下命令:
cordova -v
显示版本号则证明安装成功。
三,创建一个简单的Cordova项目
1,在终端中运行cd命令进入创建项目工程的目录位置
比如我们想把工程创建在用户文稿目录下:
cd ~/Documents
2,运行如下命令创建工程项目
cordova create hello com.example.hello HelloWorld
参数说明:第一个参数 hello 为工程的文件夹名;
第二个参数(可选)com.example.hello 为应用程序的id名,与Xcode中类似,可以在 config.xml 中修改,如果不指定的话默认为 io.cordova.hellocordova;
第三个参数(可选)HelloWorld 为App显示的名称,也可在 config.xml 中修改。
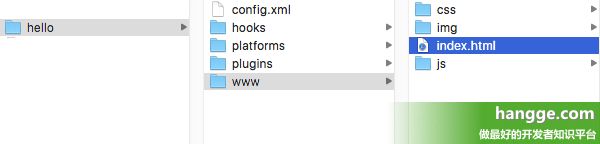
3,创建成功后工程目录如下:
目录文件说明:conig.xml :cordova的配置文件
hooks/ :存放自定义cordova命令的脚本文件。
platforms/ :各个平台原生工程代码,会在build时被覆盖勿修改
plugins/ :插件目录(主要是提供各个平台的原生API)
www/ :用H5编写的源代码目录,build时会被放入各个平台的assets\www目录。
www/index.html :App入口html文件
4,添加iOS平台支持(1)进入工程目录
cd hello
(2)添加iOS平台文件
cordova platform add ios
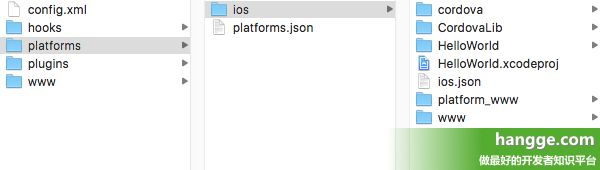
(3)执行完毕后可以看到在platforms文件夹下已经创建了个iOS工程
四,工程的编译、运行
直接打开 HelloWorld.xcodeproj 工程即可在Xcode中进行编译和运行
1,目录结构如下
2,目录结构说明
可以看到 Staging 文件夹下面有个 www 文件夹和一个 config.xml 文件(蓝框标注的)。
而在 Staging 文件夹外也有个 www 文件夹和一个 config.xml 文件(红框标注的)。
** 后面我们进行开发的时候通常有如下两种方案:**
(1)如果在Xcode编译运行的话,使用的是 Staging 下面的html页面。所以我们可以把外面的www文件夹和config.xml从工程中移除(上图红框标注的),只编辑使用Staging文件夹下的html文件,但不建议这么做。
因为每次Cordova编译的时候,或者更新工程、安装插件时都会重新把红框里的文件覆盖到各个平台下的文件(蓝框标注的)。同时只编辑单个平台工程文件夹下的html页面,也不符合一次编写,同时编译发布多平台的跨平台应用开发思想。
(2)所以一般我都是编辑外面的(红框标注)www文件夹里的页面,然后运行如下命令重新 build 工程,这些页面就会自动覆盖到各个平台下对应目录下。
cordova build
(3)然后可以在Xcode中编译运行,也可以不用Xcode直接在“终端”中运行如下命令启动模拟器运行:
cordova emulate ios
可以指定模拟器使用的模拟设备:
cordova emulate ios --target iPhone-6s
cordova emulate ios --target iPhone-6s-Plus
3,运行结果如下
原文出自:
www.hangge.com
转载请保留原文链接:
[http://www.hangge.com/blog/cache/detail_1145.html]
(http://www.hangge.com/blog/cache/detail_1145.html)