- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
m0_74824823
vip1024p前端layuijavascript
欢迎来到《小5讲堂》大家好,我是。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使用。因此
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- Nginx UI:一款开源的Nginx可视化管理界面,让你轻松管理nginx的配置
小华同学ai
nginxui开源
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法NginxUI是由0xJacky和Hintay共同开发的一款Nginx网络管理界面。它旨在为Nginx提供一个易于使用的图形界面,让用户可以在线查看服务器状态、编辑配置文件、管理网站和证书等。想要一睹为快?访问https://demo.nginxui.com/使用以下凭据登录:用户名:admin密码:admin特色功
- vue+Element实现搜索关键字高亮功能
hsany330
本文实例为大家分享了vueelementUI表格关键字筛选高亮的具体代码,供大家参考,具体内容如下代码:1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- iOS 性能优化:实战案例分享
忆江南的博客
ios
摘要:本文将深入探讨iOS性能优化的重要性,并通过一系列实际开发案例,展示如何解决常见的性能问题,包括内存管理、CPU性能、网络性能、UI性能和启动性能等方面的优化,帮助iOS开发者打造更流畅、高效的应用程序。一、引言在当今竞争激烈的移动应用市场中,性能优化对于iOS应用的成功至关重要。用户期望应用程序能够快速启动、流畅运行,并且不会出现卡顿或崩溃的情况。然而,随着应用功能的增加和复杂性的提升,性
- 生命周期函数——created、onload、mounted、updated的执行顺序
编程星空
前端javascriptvue.js
created和onload是非常重要的生命周期函数,涉及到组件初始化和数据绑定的顺序。created:(1)created是在Vue实例创建完成后立即被执行的。(2)在created中我们可以访问到组件的数据和方法,并进行一些初始化操作。此时的this指向VueComponent(其中包含所有的组件数据和方法)(3)通常我们会在created函数中发送请求获取数据,并将其存储在组件的data中。
- 深入剖析:Unix 系统管理的高级实践与技巧
Echo_Wish
让你快速入坑运维运维探秘unix服务器
深入剖析:Unix系统管理的高级实践与技巧作为一名系统管理员,掌握Unix系统的基础操作只是起点。高级实践要求你不仅能够高效处理复杂任务,还需优化系统性能、自动化日常操作,并确保系统的安全性与可靠性。本文将带你探讨Unix系统管理的一些高级实践,结合实际案例与代码,帮助你提升技能。一、系统性能优化:从监控到调优1.性能监控:识别瓶颈性能优化的第一步是监控系统,找出瓶颈所在。Unix提供了一些强大的
- 《小型开发者在鸿蒙Next上的成本与收益平衡之道》
深度学习人工智能算法
学习成本鸿蒙Next系统与安卓、iOS在系统架构、API等方面存在一定差异,小型开发者需要花费时间和精力去熟悉和掌握。例如,开发者需要学习鸿蒙的分布式架构、原生智能等新技术概念和开发方法,这可能需要参加培训课程、阅读文档或在社区中与其他开发者交流学习。开发成本功能越复杂、UI/UX设计要求越高,开发成本就越高。小型开发者可能需要投入更多的人力和时间来进行应用的设计和开发。如果开发者经验不足,开发效
- LoadRunner如何监控Linux系统资源
使用LoadRunner监控Linux系统资源的步骤详解LoadRunner是一个广泛使用的性能测试工具,支持对Web应用程序、服务器和整个基础设施进行负载测试。在监控Linux系统资源方面,LoadRunner通过集成监控代理(Agent)来收集并显示有关CPU、内存、磁盘等系统资源的详细信息。以下是通过LoadRunner监控Linux系统资源的详细步骤:1.安装LoadRunnerAgent
- 力扣502-IPO-hard-贪心,优先队列 -java
小吴同学GOGOGO
算法java数据结构
思路:本题可以先构造处一个模型,我们的目的在于满足小于等于w的基础上,使得加上profits最大即可,因为是纯利润,不需要考虑w-capital的情况,所以我们只需要构造一个大根堆将所有满足条件的profits加入到堆中即可。st.w>=capitals[i].代码://@author:hairu,WU,fduclassSolution{publicintfindMaximizedCapital(
- [20250119]-前端面试题——React篇
前端
[20250119]-前端面试题——React篇面试问题记录问题1请简单介绍一下React18有哪些更新。回答:React18的主要更新包括:并发渲染:React18引入了并发渲染(ConcurrentRendering),使得React能在后台进行渲染工作,避免阻塞UI更新,提升性能。自动批处理:React18会自动批处理多次setState更新,减少不必要的渲染,提升性能。useIdHook:
- C#中的异步编程(Async)
流浪打工人
c#编程c#开发语言异步编程
文章目录C#中的异步编程(Async)前言示例代码C#中的异步编程(Async)前言所谓的异步,就是指代码在运行的过程中,不会发生阻塞,例如我们玩游戏的时候,游戏在下载资源或者在加载本地资源时,要能够接收UI的输入,如果代码阻塞,表现就是游戏卡死,点了没反应,这个是我们不能接受的,所以异步编程在某些应用场合非常重要,是必不可少的。在c#中,使用异步编程需要用到Async、await等关键字,还需要
- 机器学习数学基础-极值和最值
华东算法王(原聪明的小孩子
小孩哥解析宋浩微积分机器学习算法人工智能
极值和最值极值和最值是数学中关于函数变化的重要概念,它们描述了函数在某些点附近或在整个定义域内的“最大”或“最小”行为。理解极值和最值对优化问题、函数分析、物理建模等领域有重要的应用。1.极值(LocalExtrema)极值是指函数在某个区间内的某一点取得的局部最大值或最小值。(1)局部最大值(LocalMaximum)一个函数在某点(x=c)取得局部最大值,意味着存在一个包含(c)的小区间,使得
- 深入了解JSON:Python中JSON的全面应用指南
kdayjj966
开发语言jsonpython
JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式,以其轻量级和易于阅读及解析的特性而备受欢迎。JSON起源于JavaScript,但已经被许多编程语言广泛支持,包括Python。本教程将深入探讨JSON的构造、数据类型,以及在Python中的多种操作方式。JSON的基础构造JSON由两种主要结构组成:对象(Object)和数组(Array)。对象(Objec
- 【经典必看】对数价格刻度 vs. 线性价格刻度:有什么区别?Logarithmic Price Scale vs. Linear Price Scale: What‘s the Difference?
精通代码大仙
投资数据挖掘python机器学习人工智能大数据深度学习自然语言处理
对数价格刻度vs.线性价格刻度:有什么区别?对数价格刻度vs.线性价格刻度:概览股票图表的解读可以根据查看数据时使用的不同价格刻度而有所不同。大多数在线和经纪商图表软件可以显示不同风格的图表。最常用的两种价格刻度用于分析价格变动:对数价格刻度—也称为“对数”—表示价格间距取决于基础资产价格的变化百分比。这通常是默认的图表样式。线性价格刻度—也称为“算术”—表示价格在Y轴上的间距是等距的。线性图表显
- Java服务端性能优化:JVM垃圾回收策略
wx_tangjinjinwx
java性能优化jvm
Java服务端性能优化:JVM垃圾回收策略大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!Java虚拟机(JVM)是Java程序运行的基础,而垃圾回收(GC)是JVM管理内存的核心机制之一。垃圾回收策略的选择和优化对Java服务端性能有着直接的影响。本文将探讨JVM垃圾回收的基本原理,介绍几种常见的垃圾回收策略,并提供一些优化建议。垃圾回收的基本原理在Java中,
- SD ComfyUI工作流 平面模型房屋3D渲染
Mr数据杨
StableDiffusionAI绘画ComfyUIAI绘画
文章目录平面模型房屋3D渲染SD模型Node节点工作流程开发与应用效果展示平面模型房屋3D渲染此工作流是为将平面模型房屋图转换为3D渲染而设计,利用先进的模型和节点处理图像,增加细节和色彩,以及通过超分辨率技术增强最终图像的清晰度。流程从加载图像开始,经过一系列的处理步骤,包括图像缩放、条件编码、模型加载,最终通过高级放大技术提高图像分辨率,以达到高清的视觉效果。SD模型模型名称说明majicMI
- Java实战:Spring Boot实现多租户思路
拥抱AI
javaspringboot开发语言
引言在当今云计算与SaaS服务盛行的时代,多租户架构成为了很多企业级应用的基础设计之一。这种架构允许单一应用程序实例为多个组织(租户)提供服务,同时保持各租户数据和配置的隔离性。SpringBoot作为现代Java开发领域的翘楚框架,其简洁明快的风格与高度灵活性使它成为构建多租户应用的理想选择。本文将带领您走进SpringBoot的世界,详细探讨如何实现多租户架构。一、多租户架构概述多租户模型多租
- 十.java入门【案例】
JuGeGer
java入门java
day10【练习】减肥计划案例逢七必过案例统计成绩数组求和数组中的元素查找案例数组中的元素反转评委打分案例快捷键:自动分配变量newXxx(...).var或者newXxx(...)alt+回车方法调用(...).var或者方法调用(...)alt+回车生成输出语句表达式.sout方法调用(...).sout第一章基础练习1.1减肥计划if版本需求输入星期数[1,7],显示今天的减肥活动周一:跑步
- 前后端分离实践(一)—— 基础理论篇
_云卷云舒_
前后端分离前后端分离前后端分离
前后端分离实践系列文章总目录目录一、什么是前后端分离?二、为什么需要前后端分离?1、前后端职责不清2、开发效率不高三、前后端分离究竟分离了什么?1、开发职责的分离2、交互方式的分离3、代码组织方式的分离4、应用部署的分离四、为什么要加入Node中间层来实现前后端分离?1、反思前后端的定义2、加入Node中间层之后的系统架构图3、加入Node中间层之后的前后端职责划分4、加入Node中间层的优缺点一
- docker arm/amd双架构镜像制作
码农在失业
dockerdocker容器
多架构打包DockerforLinux不支持构建arm架构镜像,我们可以运行一个新的容器让其支持该特性,Docker桌面版无需进行此项设置。dockerrun--rm--privilegedtonistiigi/binfmt:latest--installall由于Docker默认的builder实例不支持同时指定多个--platform,我们必须首先创建一个新的builder实例dockerbu
- XML 与 JSON 实现 互转
wsl394049743
xmljson
将XML转换为JSON:不需要更改,已经在前面的代码中完成。将JSON转换为XML:在此步骤中,XMLBuilder生成XML后,你可以进一步处理以满足格式要求。后处理XML:编写一个函数来替换换行符和多余的空格,确保换行符是\r\n,并且每个节点后都有一个换行符。以下是处理过程的详细代码:import{XMLParser,XMLBuilder}from'fast-xml-parser';//将X
- 蓝桥杯备赛笔记(九)动态规划(一)
小魏´•ﻌ•`
蓝桥杯C++蓝桥杯笔记动态规划
1.动态规划基础(1)线性DP1)什么是DP(动态规划)DP(动态规划)全称DynamicProgramming,是运筹学的一个分支,是一种将复杂问题分解成很多重叠的子问题,并通过子问题的解得到整个问题的解的算法。在动态规划中有一些概念:状态:就是形如dp[i][j]=val的取值,其中i,j为下标,也是用于描述、确定状态所需的变量,val为状态值。状态转移:状态与状态之间的转移关系,一般可以表示
- 天童教育:教会孩子要诚实守信
t05777
其他
一代又一代的孩子们如同繁星闪烁,家长们总是怀揣着殷切的希望,渴望将这些小生命塑造成德才兼备的栋梁之材。在这诸多美好品质中,诚实守信无疑是最为基础,也最为关键的一环。正如古人云:“人无信不立,国无信则衰。”西安天童教育相信,让孩子从小做一个诚实的人,是家长赋予孩子行走世间最宝贵的财富。诚信,这个看似简单,实则沉重的词语,需要从小在孩子心田播下种子,慢慢灌溉,让它生根发芽,最终长成参天大树。在孩子成长
- 数通-免费ARP
shengnan_wsn
网络协议
1什么是免费ARP免费ARP(GratuitousARP)是一种特殊的ARP(地址解析协议)报文。通常情况下,ARP用于将一个IP地址解析为对应的MAC地址,而免费ARP则不用于请求解析,而是主机自发地发送自己的IP地址和MAC地址信息给网络中的其他设备。免费ARP的主要用途包括:更新或刷新网络中其他设备的ARP缓存:当一台主机更换了网卡或者IP地址发生改变后,它可以通过发送免费ARP来通知网络中
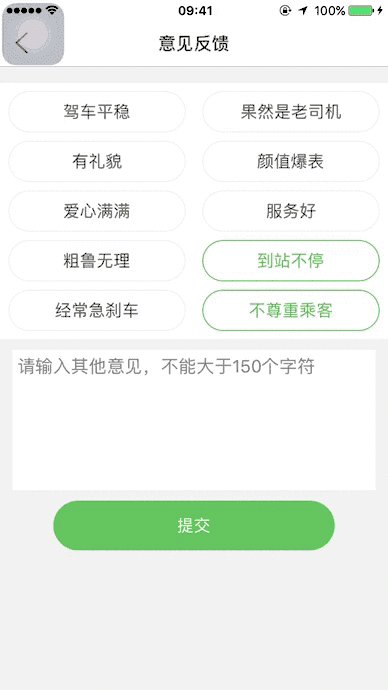
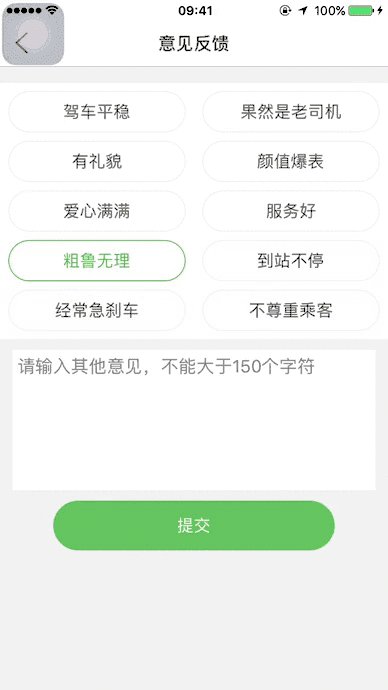
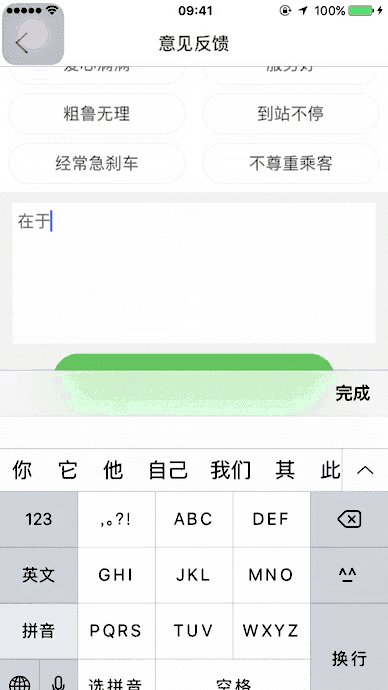
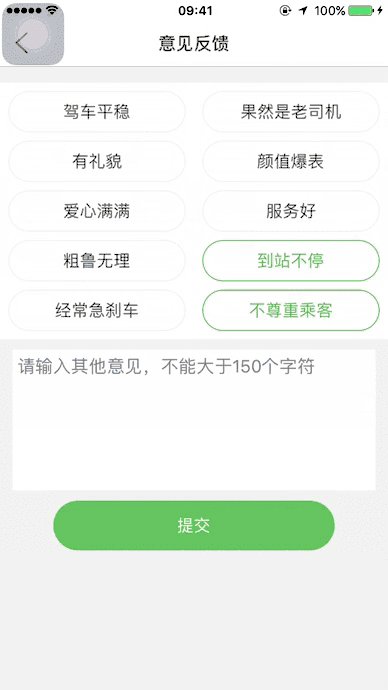
- 商城项目测试用例设计实战
shengnan_wsn
测试测试用例
文章目录项目介绍模块测试用例实现步骤1注册模块1需求分析2提取测试点项目介绍注册模块登录模块搜索模块购物车模块订单模块模块测试用例实现步骤需求分析测试点提取用例编写用例执行缺陷管理1注册模块1需求分析查看查看需求文档原型图2提取测试点可以从ui布局和功能考虑
- 【python基础】python GIL(全局解释器锁) 和 多线程锁
shengnan_wsn
pythonpython开发语言后端
文章目录什么是GIL?有了GIL还需要线程锁吗?参考资料1:[终于有人把GIL全局解释器说清楚了](https://zhuanlan.zhihu.com/p/311877485)2:[浅谈Python多线程之GIL描述](https://blog.csdn.net/qq_34359754/article/details/115209158)3:[多线程锁机制](https://www.cnblog
- BLO-SAM
宇来风满楼
分割算法深度学习人工智能机器学习dnn
optimalsolutionW∗^*∗(A)辅助信息有SAM基础可以尝试复现,否则不推荐
- 常用Python GUI库推荐!
老男孩IT教育
python开发语言
tkinter的全称是TkInterface,是Python自带的GUI库,支持跨平台的GUl程序开发,只要安装了python就可以直接使用它。那么pythontkinter是什么?常用PythonGUI库有哪些?具体请看下文。pythontkinter是什么?tkinter是Python的标准GUI库。Python使用tkinter可以快速的创建GUI应用程序。由于tkinter是内置到Pyth
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s