PART 1 - UI Bars(栏)
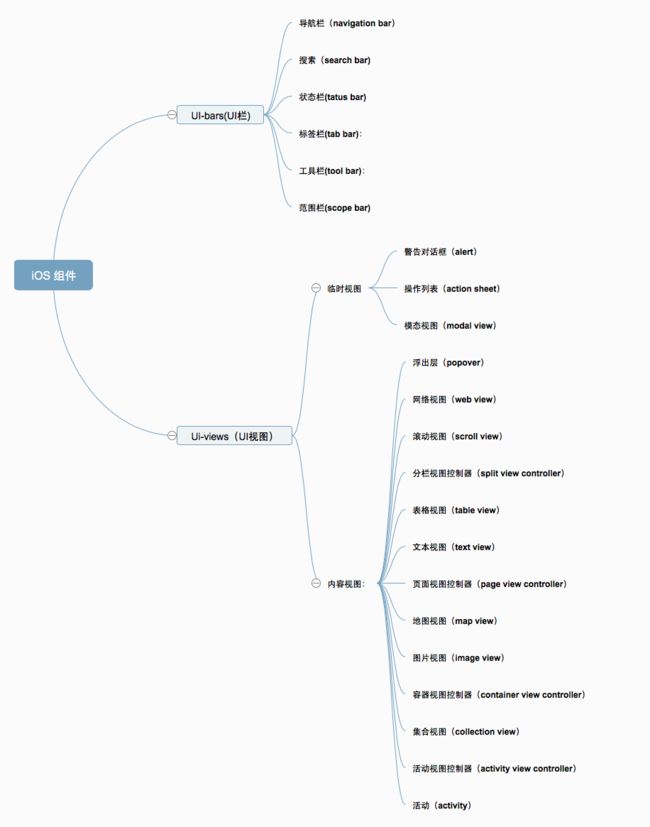
· 导航栏(Navigation bar)
导航栏能够实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。
IOS10规范中提及:一般来说,导航栏上应该不多于以下三种元素:当前视图的标题,返回按钮和一个针对当前的操作空间。
在5.8寸的iPhone X上,左上角的拇指盲区变得更大了,而基于F型流动视线设计的很多APP,通常都会将它们最重要的功能入口置于左上角(用户最先看到的内容原本正好处于拇指舒适区的边缘),而到了iPhone X上,视线优先和拇指舒适就未必重合了,所以在iPhone X上,顶部导航栏不再是唯一选项。
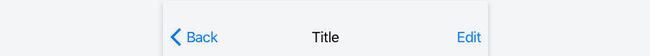
· 搜索栏(Search bar)
搜索栏获取用户输入的文本,用以作为搜索的关键字
搜索栏包含以下元素
a: 占位符文本(Placeholder text) 写明控件的功能,如Search;提示用户输入的文本将在哪里搜索,如Google;
b: 清除按钮(The Clear button) 大多数搜索栏都会提供清除按钮,方便用户一键清空输入内容(IOS自带“摇动以撤销”功能)
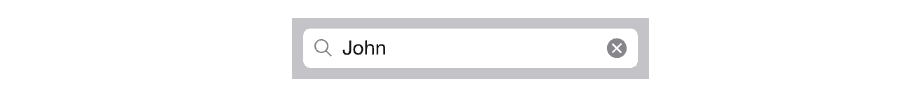
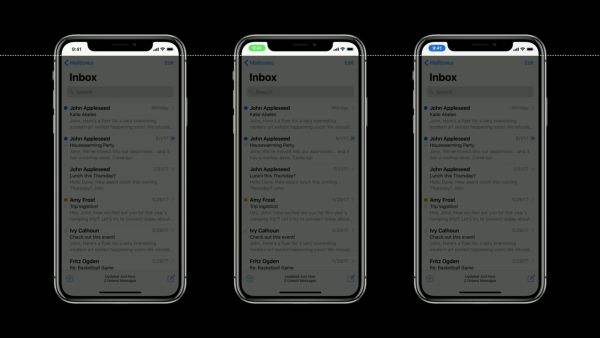
· 状态栏(Tatus bar)
状态栏展示了关于设备及其周围的重要信息
状态栏包含以下特征:a: 是透明的;b: 始终固定在整个屏幕的上边缘
在5.8寸的iPhone X上,苹果取消了运营商显示,并且将打电话,WiFi热点分享等特殊状态,统一用状态栏时间的背景颜色表示这些特殊状态,并且状态栏不再有高度变化
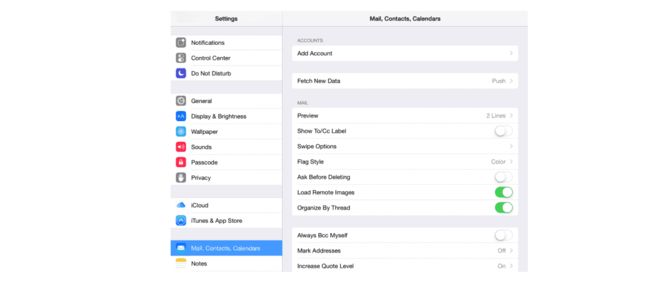
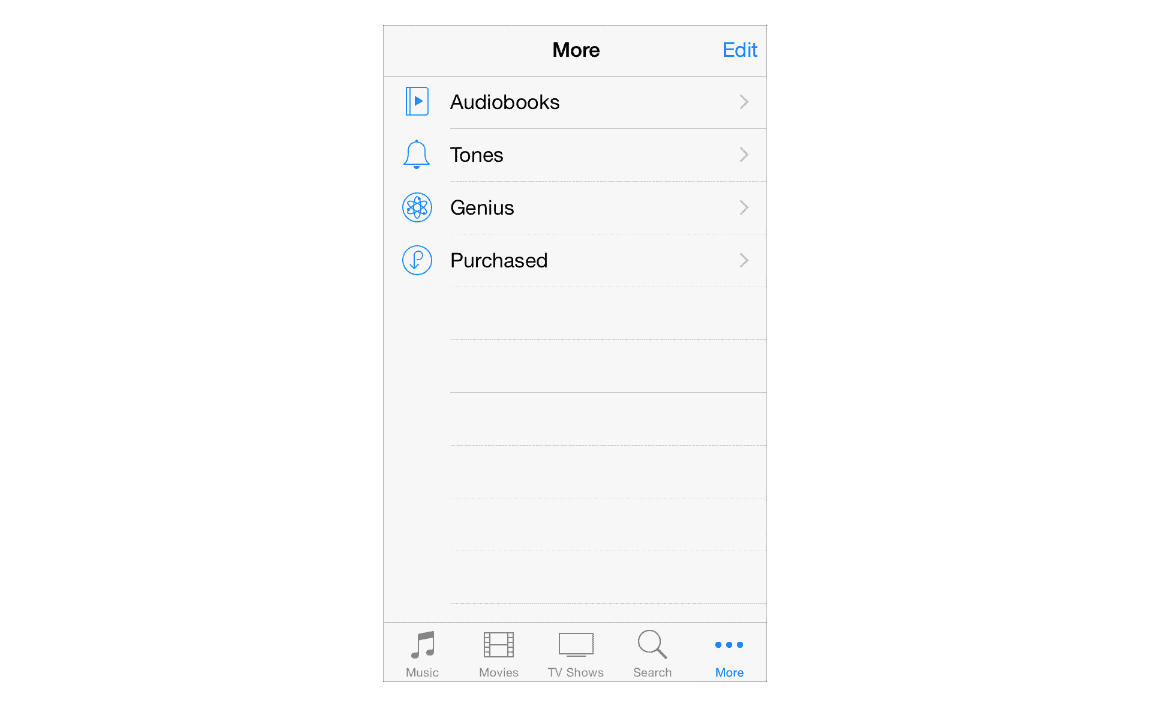
· 标签栏(Tab bar)
标签栏让用户在不同给的子任务,视图和模式中进行切换
标签栏位于屏幕底部,并应该保证在应用内任何位置都可用。展示图标和文字内容,每一项均保持等宽。当用户选中某个标签时,该标签呈现适当的高亮状态
标签栏包含以下特性:a: 始终出现在屏幕的底部;b: 一个标签栏一次最多可承载5个标签(多于5个标签的时候,可以展示前4个标签和一个“更多”,并将其他的标签以列表形式收纳到“更多”里面);c:在横屏与竖屏情况下,高度均保持一致
一般而言,使用标签栏来组织整个应用层面的信息结构。标签栏非常适合用于应用的主界面中,因为它可以很好地扁平信息层级,并且同时提供多个触达同级信息类目与模式的入口。
· 工具栏(Tool bar)
工具栏上放置着用于操作当前屏幕中各对象的控件
· 范围栏(Scope bar)
当搜索栏出现时,范围栏会出现在它的附近。范围栏的外观与你所指定的搜索栏的外观兼容。
当用户想在明确的分类范围内进行搜索时,使用范围栏是非常有用的。然而,更好的选择是优化您的搜索结果,让用户不需要使用范围栏对搜索结果进行筛选,便可以找到他们所需要的内容
PART 2 - UI Views(视图)
A:临时视图
· 警告对话框(Alert)
警告框传达应用或设备某种状态的重要信息,并且常常需要用户来进行操作
警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改
警告框包含以下特性:a: 由用户某个操作行为触发;b: 包含两个或以上的按钮
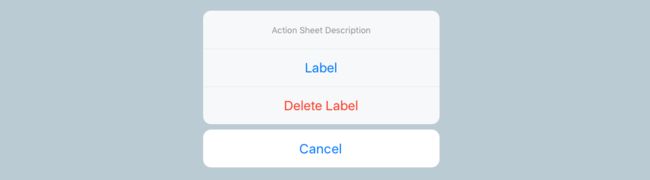
· 操作列表(Action Sheet)
操作列表,是当用户激发一个操作的时候,出现的浮层
使用操作列表让用户可以开始一个新任务或者对破坏性操作(例如:删除、退出登录等)进行二次确认
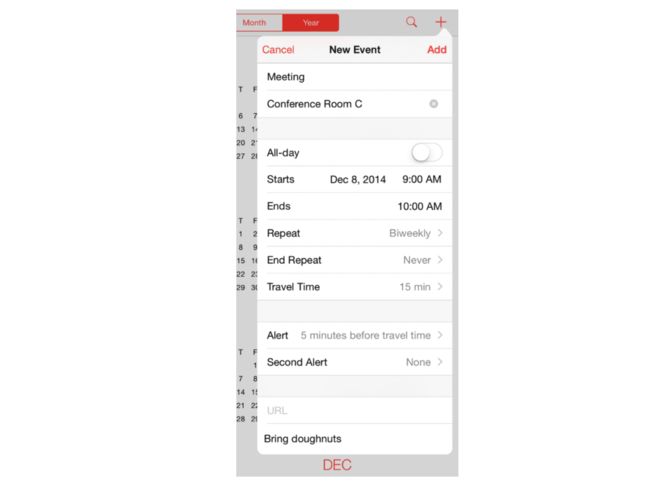
· 模态视图(Modal View)
模态视图是一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的(self-contained)功能
模态视图包含以下特性:a: 能占据整个屏幕,它也可能占据整个父视图(parent view)的区域,或者是屏幕的一部分
b: 包含完成当前任务所需的文字和控件
通常也会包含一个完成任务的按钮(点击后即可完成任务,当前模态视图也会消失),和一个取消按钮(点击后即放弃当前任务,同时当前模态视图消失),如图
当需要用户完成与app中的基础功能相关的、独立的任务的时候,可以使用模态视图。模态视图尤其适用于那些所需元素并非常驻在app主要UI中、又包含多个步骤的子任务
B:临时视图
· 浮出层(Popover)
当用户轻点某个控件或页面中的某一区域时浮出的,半透明的临时视图
浮出层包含以下特性:a: 是一个自包含的模态视图
b: 在横屏环境中,浮出层会包含一个箭头,指向其出处
c: 背景是半透明的,并且会模糊其背后的内容(遮罩背景)
d: 可以包含多种对象和视图,比如:表格,图片,地图,文本,网页或者自定义视图、导航栏,工具栏,和标签栏
e: 可以操作当前app视图中的对象的各种控件或对象(默认情况下, 浮出层中的表格视图,导航栏和工具栏的背景都是透明的,这样会让浮出层的毛玻璃效果展示出来)
· 网络视图(Web View)
网络视图能直接在你的app中加载和呈现丰富的网络内容,比如嵌入的HTML和网站。比如,“邮件”就使用了网络视图来在信息中展示HTML内容。
网络视图包含以下特性:a: 展示网络内容
b: 会自动处理页面中的内容,比如嵌入的HTML和网站
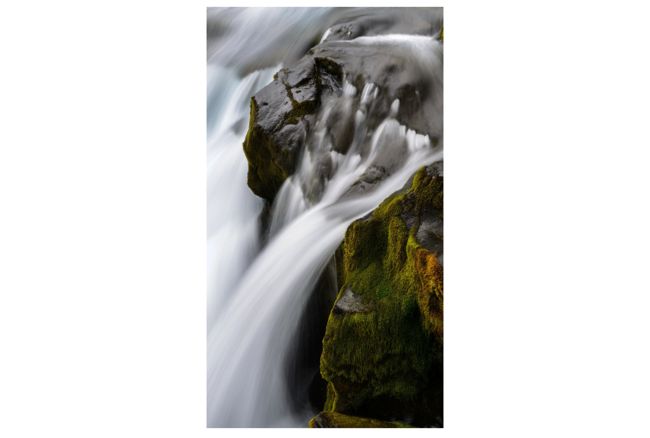
· 滚动视图(Scroll View)
滚动视图方便用户浏览尺寸超越滚动视图边界的图片
滚动视图包含以下特性:a: 没有预定义的外观
b: 在刚出现或者当用户对它进行操作的时候会出现滑条
c: 当用户在视图中拖拽内容,内容随之滚动;当用户轻扫屏幕时,内容将快速滚动——直到用户再次触摸屏幕或内容已经到达底部时停止
使用滚动视图来允许用户在固定的空间内浏览大尺寸或大量的视图
适当地支持缩放操作。如果放大和缩小对于当前内容是有用的话,可以支持用户通过捏或者双击来对当前视图进行缩放。而若是支持了缩放操作的话,你还应当根据用户当前的任务来设定在当前情景下允许缩放的最大值和最小值
在页模式滚动视图中,可以考虑使用页面控件(page control)。当你想要展示分页、分屏或者分块的内容,可以使用页面控件来让用户知道当前内容一共有多少块,以及他们当前浏览的是第几个
· 分栏视图控制器(Split View Controller)
分栏视图控制器是一个用于管理两个相邻视图控制器显示的全屏视图控制器
在iOS 7及之前的版本里,对分视图控制器仅适用于iPad
分栏视图包含以下特性:a: 可以在横屏环境中展示并排展示两个窗格
b: 可以让主窗格在详情窗格上方显示,也可以在不需要的时候(尤其是竖屏情况下)隐藏主窗格
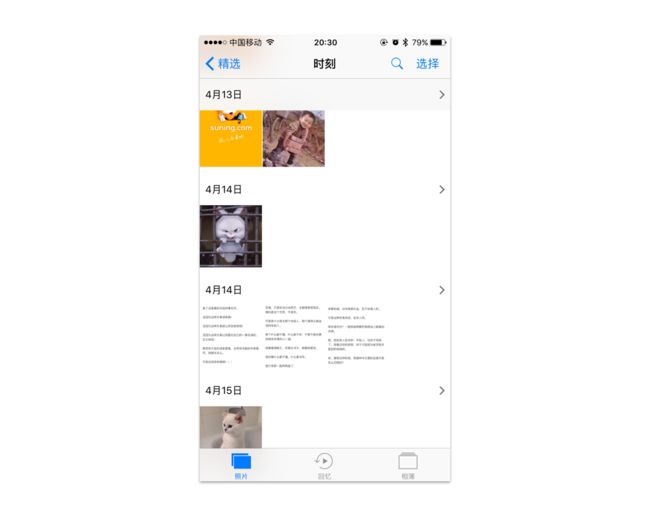
· 表格视图(Table View)
表格视图以一个可滚动的单列多行的形式来展示数据
表格视图包含以下特性:a: 以容易进行分段或分组的单列形式展示数据
b: 用户可以通过点击来选中某行,或通过控件来添加、移除、多选、查看详情或者展开另一个表格视图
iOS定义了两种表格样式:
平铺型(Plain)。平铺型表格可被分为若干带标签的段落,表格右侧可能会出现垂直的表格索引。每行开头可以有页眉,尾部可以有页脚(也可以没有)
分组型(Grouped)。表格行以分组形式展示,可以有页眉和页脚。分组表格视图中至少含有一组列表,而每一组中至少包含一项内容。与平铺型不同,分组型表格没有索引
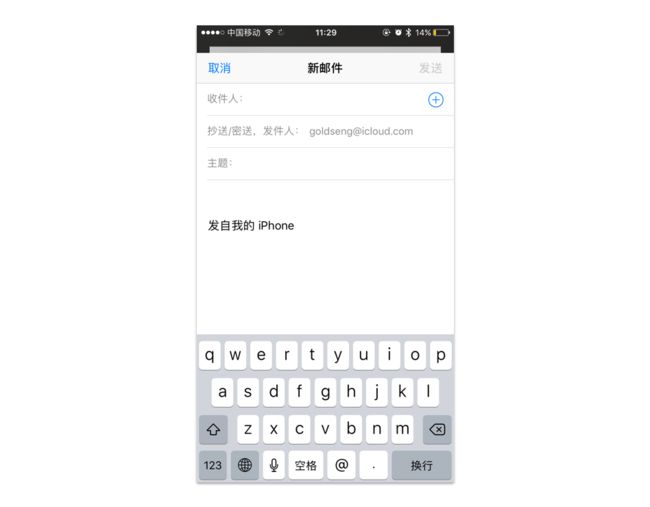
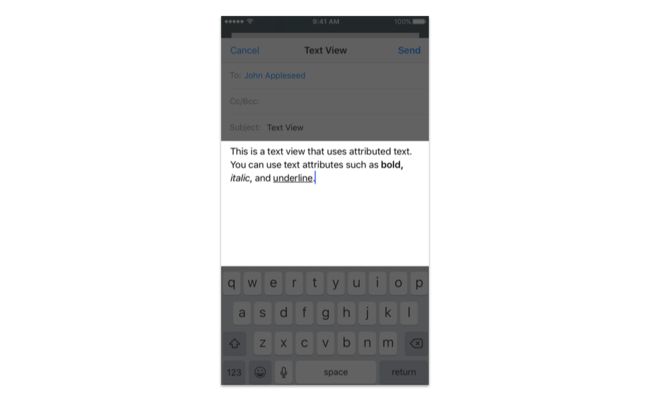
· 文本视图(Text View)
文本视图可以接收和展示多行文本
文本视图包含以下特性:a: 是一个可定义为任何高度的矩形
b: 当内容太多超出视图的边框时,文本视图支持滚动
c: 支持自定义字体、颜色和对齐方式(默认情况下,文本视图会以左对齐的黑色系统字体显示)
d: 可以支持用户编辑,当用户轻击文本视图内部时,将唤起键盘(键盘的布局和类型取决于用户的系统语言设置)
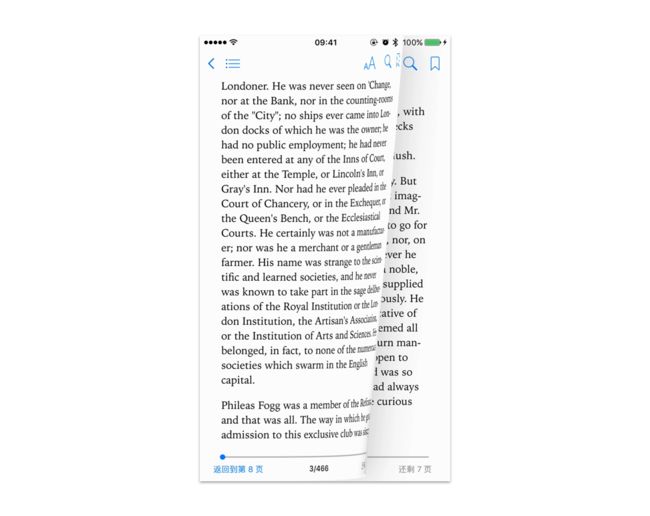
· 页面视图控制器(Pape View Controller)
页面视图控制器通过滚动(Scrolling)或翻页 (Page-curl transition style)两种方式来处理长度超过一页的内容
页面视图包含以下特性:a: 带滚动条的页面视图控制器没有默认外观
b: 带翻页效果的控制器可以在两页中间增加书脊(book spine)的效果
c: 可以根据指定的转场来模拟出页面切换时的动画
使用滚动条效果的时候,当前页面将滚动到下一页;而使用翻页效果时,页面上会出现一个模拟实体书或笔记本翻页效果的翻页动画
· 地图视图(Map View)
地图视图呈现地理数据,同时支持系统内置地图应用的大部分功能
地图视图包含以下特性:a: 通常以标准地图、卫星图像、或两者结合的形式来展示地理区域
b: 可以展示以单点标注的备注,以及叠加图层(绘制路径或二维区域绘制轮廓的)
c: 支持编程时定义的,或用户所控制的缩放和移动
利用地图视图可以给用户提供一个可交互的地理区域视图。一般来说,允许用户在视图中进行交互行为
· 图片视图(Image View)
图片视图用以展示一张单独的图片,或者一系列静动态图片
图片视图包含以下特性:a: 不存在任何预先定义好的外观,同时在默认状态下它不支持用户的交互行为
b: 可以检测图片本身及其父视图(parent view)的属性,并决定这个图片是否应该被拉伸、缩放、调整到适合屏幕的大小,或者固定在一个特定的位置
· 容器视图控制器(Container View Controller)
容器视图控制器采用自定义的方式来管理和呈现它的视图控制器或一系列子视图。系统定义的容器视图控制器典型例子包括标签栏视图控制器(Tab bar view controller)、导航视图控制器(navigation view controller)和对分视图控制器(split view controller)
用容器视图控制器来呈现内容,使用户可以通过控制器来以自定义的方式进行导航
确保容器内容控制器在横屏与竖屏模式都可用。很重要的一点是,容器视图控制器无论在横屏还是竖屏中,体验都是一致的
· 集合视图(Collection View )
集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现它们
集合视图包含以下特性:a: 以从视觉上区分项的子集或者提供装饰性项目,例如自定义背景
b: 布局切换时支持自定义转场动画。(默认情况下,当用户导入、移动或者删除项的时候,会出现系统默认的动画效果)
c: 支持开发者额外定义手势识别来执行自定义操作。默认情况下,集合视图可以识别轻击(tap)某项以选中,和长按(touch-and-hold)某项进行编辑。
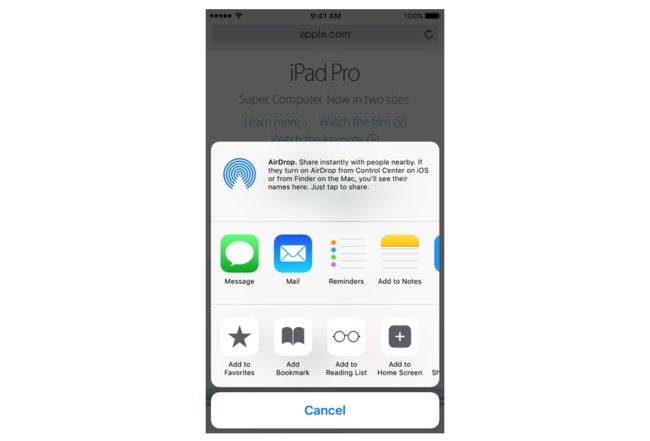
· 活动视图监控器(Activity View Controller)
活动视图控制器是一个临时视图,当中罗列了一系列可以针对页面特定内容的系统服务和定制服务
活动视图控制器包含以下特性:a: 显示了让用户可以针对当前内容执行操作的一系列的可配置服务
b: 根据所处的场景不同,可能出现在操作列表或浮出层中
· 活动(Activity)
每个活动表示一个系统提供的或自定义的服务——它可以通过访问活动视图控制器(Activity view controller)来作用于某些特定的内容
活动包含以下特性:a: 一种可定制对象,代表着某个可以让用户在app中执行操作的服务
b: 以图标的形式呈现,外观与栏按钮图标相似