如果您想订阅本博客内容,每天自动发到您的邮箱中,请点这里
hey熙:身为体验设计师,你在工作几年之后会不会有时候这样想:
1. 每天刷着知乎、36氪,但是其实不知道自己在刷什么,吸收什么。
2. 感觉每天刷的文章,知识核心都差不多(都来自Alan的《交互设计精髓》),不知道还要学什么。
3. 行业变化太快,新知识不知道从何学起。
这个时候你拖延症就开始犯了,你就更不知道学什么,你就会很焦虑。
感觉在这样下去自己随时要被淘汰了!
为什么?
我们有这样的焦虑,其实是因为我们对交互知识的整个体系无法预估(事实上设计的高度非标准性也令我们无法感知整个知识体系的边界,事实上它本身也没边界),所以导致我们常常不够安心。
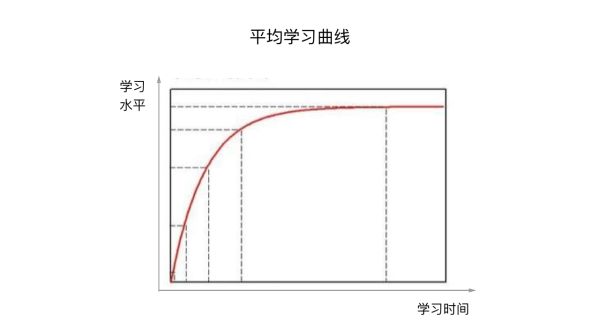
事实上,知识学习本身就有一条学习曲线:刚开始是成长期,随后就是平稳期,然后就进入瓶颈期,需要学得更深,否则只会一直停滞。越到瓶颈期,越不知道要学什么。
那么,这么庞大的知识体系难道就无法入手吗?我看未必。这几天和几位行内朋友、设计同事交流过,虽然知识无界,但是我们还是有办法逼近最终的所有知识的,这就是:掌握已知的,逼近未知的。
而这,就是今天的主题:知识体系地图。这个方法,在踏入互联网行业的时候,就开始使用至今,最近和朋友们交谈,发现也颇有用处,特此分享一下。
知识体系是个人的(这是个性的部分),但是知识体系也是有共性的,这也是希望分享出来的原因。在开始讲述内容之前,感谢一起脑暴和讨论的朋友。知识体系地图是动态变化的,如果有更多想法,可以把它填入这个地图。
一. 知识体系地图目的
通过穷举的方法,把我们能够知道的知识点穷举。按照自己对知识点掌握的实际情况,划分为:“未知”“涉猎”“掌握”“熟练”等程度,对自己知识体系有一个全面理解。
可以指导自己制定下一步的学习计划(这样就不会说“不知道学习哪些知识”)
长处深挖和放大,找到自己在市场中的不可替代价值在哪(这样就能更好地跳槽、加薪)
PS:我认识一个会写前端代码的交互设计师,平时都是直接用代码做设计稿、直接写demo。他在团队中就很有不可替代性。因为代码做设计可以提升设计效率(改起来快)、沟通效率(直接开发同学直接用)、用研效率(直接可以用于测试)、设计管理效率(内存小)
二. 知识体系地图是怎样的
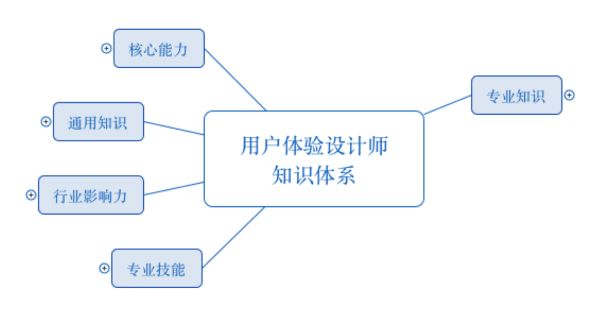
知识体系整个全貌可以用思维导图呈现。
大图下载:http://pan.baidu.com/s/1o8r3Twe
没错,其实就是这样“简单”,每个人都能梳理出来。下面我们看每部分的详细内容:
1. 知识核心、知识树干
知识分类的最源头来自于核心能力、通用知识、行业影响力、专业技能、专业知识。参考BAT现有对设计通道的能力要求,其实都一脉相承(有共性的部分)
核心能力:就是解决问题,这就是设计师安身立命的根本。
通用知识:就是一些职业素养的东西,比如文案、英语、沟通能力等等。
行业影响力:就是对行业的影响。
专业知识:就是设计师的理论、经验等知识。
专业技能:和专业知识相比,更倾向于是工具的使用。
2. 知识树枝
每个部分延伸就是树枝的知识,这里就是知识点,或者是知识点中的知识点。这些知识点是经过自我梳理、集体脑暴而得来的。举例:核心能力下的解决问题、执行力。
3. 动态变化的知识体系
整一个知识体系是一个动态变化的树,树干是相对稳定的,但是树枝就会不断生长。
也就是,它会不断生长出新的知识点,或者知识点中的知识点。有的时候,甚至会有新的树干长出。所以这就需要我们时刻关注整个互联网的新知识,填充我们的知识体系地图。
但是新知识汲取了,还需要用于扩张自己的知识体系地图。比如几年前刚毕业做完这个地图的时候,其实“AI设计相关知识”并不在我的地图里。但是今年爆发的AI热潮,让这块新知识及时补充进来。
阅读全文>>