一、菲茨/费兹定律(Fitts’Law)
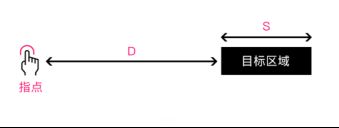
1、菲兹定律(Fitts’ Law)是心理学家 Paul Fitts 所提出的人机界面设计法则,是一种主要用于人机交互中的人类运动的预测模型。它主要定义了游标移动到目标之间的距离、目标物的大小和所花费的时间之间的关系。
2、公式:T=a+b*
T:代表完成移动所需的平均时间
a:代表光标开始/停止时间
b:代表光标的移动速度
D:代表从起点到目标中心的距离
W:代表目标的宽度(按移动方向为水平方向计算)
其中a,b是常数,依赖于具体的指点设备的物理特性,以及操作人员和环境等因素。a代表系统一定会花费的时间(理想耗时);b 是系统速率。
3、定律应用要点:
(1)放大可点击元素的尺寸,但不能无限放大
(2)减少移动的距离(绝对/相对),综合权衡效率、防错、安全等要素
(3)相关元素靠近
(4)屏幕的边缘和角落无限大
4、正反例
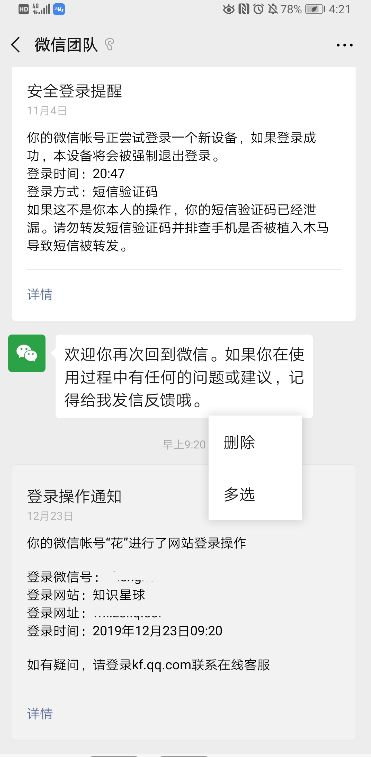
正例:微信长按列表出现在用户正在操作对象旁边的浮层弹出框,可以随用户手部活动区域变化而灵活变更位置,使用户手指移动到目标选项的时间更短,且操作动作能始终在手部的舒适区域内进行。
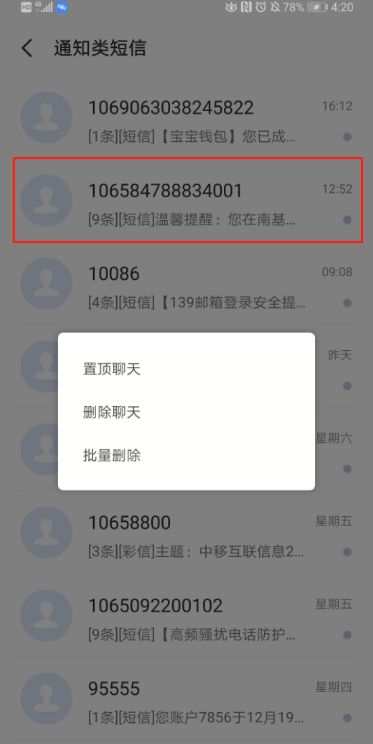
反例:和飞信长按列表出现的菜单固定在屏幕中间,导致长按上方或是底部的列表后,手指需要移动较长的距离进行选项操作。(改为浮层弹出框)
另:在和飞信PC端聊天窗口下载文件,点击下载按钮后鼠标所在的位置为“打开文件夹”而不是“打开文件”,如果要打开文件需要把鼠标移动到左侧,相对距离更远,导致用户经常下载文件后直接快速点击打开文件夹,调起系统文件管理器再双击打开文件,操作繁琐,体验不佳。(调整打开文件的操作位置)
二、米勒定律(Miller’s Law)
1、米勒定律又称为神奇的7±2法则,普通人类在工作记忆(即短期记忆)中可以保持感知”信息块”的数量是7(±2)项,也就是5~9项。
大脑比较容易记住的是3项,当需要处理的信息超过5项时,就需要开始把它们归类到不同的逻辑范畴内。如果信息块过多,就会导致产品信息过载,对用户产生认知负荷。
这个定律背后的一个概念就是“分组”,将不同的信息组合成一个“块”,是我们信息组织规则的基础。
2、定律应用要点
(1)减少选择,如导航3-5个,金刚区5-10个
(2)对信息进行分组,如数字分段、相关信息组块、流程分步
(3)利用用户的习惯用法,减少用户的记忆负担
3、正反例
正例:airbnb的个人页对众多内容进行分组,使得一个模块下的选项保持在5-9个以内。其目的是在视觉上通过组与组的区分来划分功能与功能之间的差异性,让界面变得更清晰,并且帮助用户在浏览页面时,能够清楚地感知到各个信息组之间的关系,也就是信息层次。
反例:和飞信新建联系人页面调起的表单,在进行电话号码输入操作时,没有按照3-4-4位数进行分组,不便于用户输入号码时核对信息的准确性。
三、席克定律(Hick’s Law)
1、一种心理物理学定律:用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。——少即是快
2、公式:RT=a+b*
RT:反应时间
a:与做决定无关的总时间(前期认知和观察时间)
b:根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)
看到上面对于Hick定律的说明,我们可以知道,用户的在某一场景下对选项的反应时间取决于三个因素:
a. 前期的认知和观察时间
b. 根据认知后,处理的时间
c. 选项的数量
因为Hick定律更适用于简单判断的场景(当反应时间比较重要的时候),所以Hick定律更适用于移动设备上。而需要仔细阅读、研究的复杂情况,席克定律无法正确预测反应时间,如点菜、挑选餐馆。
3、定律应用要点
在不妨碍用户选择的情况下,如何提供较少的选项
1)多而乱的选项会延长用户决策时间,可能会直接导致任务流的失败
2)全部的选项没必要平铺出来,可以对选项进行同类分组和多层级分布
3)减少选项并提供默认值,让用户「不思考」就做出正确选择
4)对于超过 9 个的,可以用一些交互来约束用户的行为,比如「展开/收缩」、分页、分步等等
4、正反例
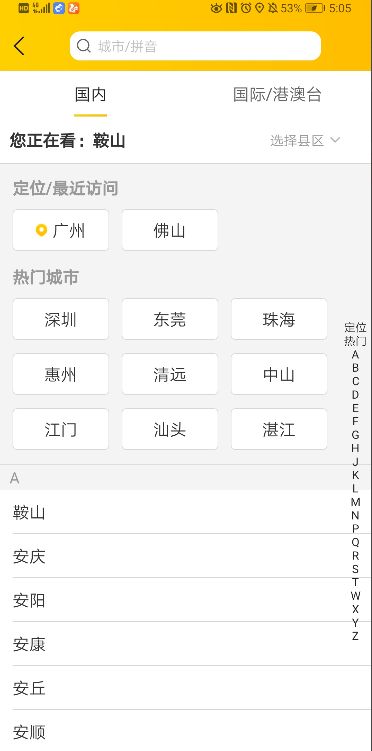
正例:地区列表在按字母顺序列出之前,会提供一些最近访问、热门城市供用户快速选择,而不是面对众多选项进行筛选。
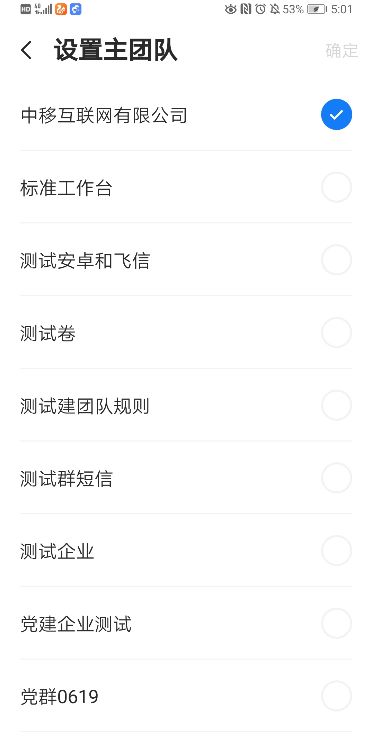
反例:和飞信设置主团队页面把所有的团队平铺出来,用户很难寻找到那个要选择的团队,决策时间很长。(可以展示常用团队或最近访问的团队,收起其他团队)
四、泰斯勒定律(Tesler’s Law)
1、泰斯勒定律又称复杂性守恒定律,每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
2、定律应用要点
1)复杂任务流:看似复杂的任务,使用者在具体使用过程中往往关注或聚焦其中的一部分,所以可以通过将任务进行拆分完成,也可以分割成各个独立的简单任务,这是一种简化,当然也是一种复杂。因为拆分、分割本身就会更为复杂,这一点需要平衡。
2)复杂的功能操作/信息传递:归繁为简更多应该是组织、转移、隐藏。而删繁为简则更多体现在删除、移除不必要的说明、不必要的考虑,合理的删除才是产品设计过程中正确的减法。
注:交互设计用于简化用户层面的逻辑结构,而不可避免会相应增加开发的工作量,而此时体验设计的复杂会变成了技术实现的复杂,将用户使用产品的复杂转移到技术实现层面上了。
3、正反例
正例:使用友好且具帮助性的空状态来标示数据失败。通过提供一些必须的基本信息来协助用户,使得用户在该页面解决问题的困难降低,对开发而言页面的代码则相对复杂一些。
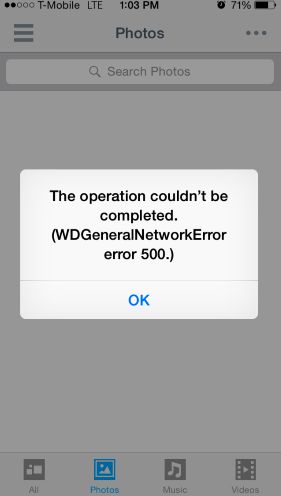
反例:操作出错时,错误码提示虽然方便开发排查问题,但对用户而言,却很难获取到必要的信息来解决当前的问题。
五、奥卡姆剃刀原理(Occam’s Law)
1、“如无必要,勿增实体”,即“简单有效原理”。
这个原理告诫人们“不要浪费较多东西去做用较少东西也可以完成的事情”。——少即是多
2、定律应用要点
1)优先展示重要功能
2)减少点击次数,给予合理的选项
3)「外婆」规则,符合大众认知的设计
3、正反例
正例:作为办公通讯类APP,和飞信用户在全局搜索搜索手机/团队联系人后,基本都是要发起消息或是通话,于是根据使用场景和目标在搜索结果后增加了发消息、拨打飞信电话的快捷入口,比以往点击搜索结果进入个人页后再发起对应操作,整个流程节省了一步,更加高效了。
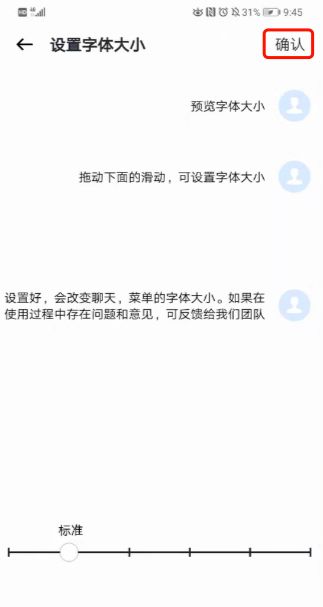
反例:和飞信的字体设置操作,首先是滑动下方的滑块进行调整字体大小,然后需要点击右上角的确认按钮才运用字号。但本质上,页面内容给人的感觉已经是调整字体的效果,用户没有意识到还需要多一步确认操作,相当于一步可以完成的任务搞成了两步。
六、新乡重夫:防错原则
1、用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽。
防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生,即通过改变设计可以把过失降到最低。
2、10项应用原理(其中7项可借鉴于互联网设计)
1)断根原理:将可能造成错误的原因从根本上排除,如号码输入登录
2)保险原理:藉用两个以上的动作必须共同或依序执行才能完成工作,如手机号+密码、二次确认操作
3)自动原理:通过判断条件来限制某些动作的执行或者不执行来避免错误发生。如:识别该卡所属银行,并自动选择银行
4)顺序原理:避免工作的顺序或流程前后倒置,可按照顺序排列任务,从而减少或避免错误的发生。如:APP登录流程
5)复制原理:同一件工作,如需做二次以上,最好采用复制的方式来达成,省时又不出错。如:酒店入住信息保存、复用
6)层别原理:为避免将不同工作做错,而设法加以区别出来。如一系列功能菜单中的删除
7)警告原理:异常现象发生时,系统以声音、颜色、震动、动效等方式反馈“警告”的信号。
如:iPhone密码输入错误反馈
3、原则应用要点
1)操作前,友好提醒
说明文字,突出显示;正确有效的引导和提示;选项比输入简单,提供默认选项;
2)操作中:实时感知
当前操作视觉化呈现,及时回馈;适当限制某些交互操作,避免错误
3)操作后:及时反馈
错误发生时,反馈错误并提供纠错帮助;心理犯错,对操作不自信,需要及时反馈
4、正反例
正例:在用户未有输入正确号码前,获取验证码置灰,避免用户误按。
反例:个人信息编辑页在单位/企业一栏,没有提供用户所在的企业列表供选择,也没有默认填写主团队,导致用户手动输入的信息出错率更高。
七、接近法则(亲密性)
1、接近法则也是格式塔理论中最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。
它在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。
2、法则应用要点
界面中的【接近法则】:对相似的信息及功能类别进行分组、布局。它在界面中的作用能够直接影响到用户与产品的视觉交流,借此引导用户的浏览及操作行为。
3、正反例
正例:对短信设置、消息通知相关设置、消息送达状态、其他平台消息接入等设置项进行分组和分类,方便用户理解和寻找到对应的设置项。
反例:和飞信个人页的列表选项较多时,没有对相似的信息及功能类别进行分组、布局,有一定的优化空间。
(声明:以上内容摘抄来源于网络相关文章,仅作为个人学习的笔记来用)