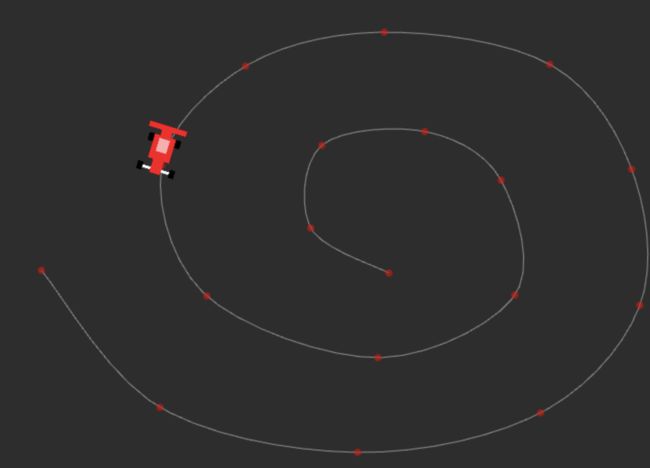
在线预览: http://www.ifiero.com/uploads/phaser/pathrotate/
代码:
var config = {
type: Phaser.AUTO,
width: 720,
height: 520,
backgroundColor: '#2d2d2d',
parent: 'phaser-example',
scene: {
preload: preload,
create: create
}
};
var game = new Phaser.Game(config);
function preload() {
this.load.image('racecar', 'assets/racecar.png');
}
function create() {
// 1.每个节点
var points = [
50, 300, 179, 449, 394, 498, 593, 455,
701, 338, 692, 190, 603, 76, 423, 41,
272, 78, 181, 186, 230, 328, 416, 395,
565, 327, 550, 202, 467, 149, 355, 164,
343, 254, 428, 303
];
//2.连结每一个节点
var curve = new Phaser.Curves.Spline(points);
//3.画线(可视化 非必须) optional
var graphics = this.add.graphics();
graphics.lineStyle(1, 0xffffff, 0.5);
curve.draw(graphics, 128);
graphics.fillStyle(0xff0000, 0.5);
for (var i = 0; i < curve.points.length; i++) {
graphics.fillCircle(curve.points[i].x, curve.points[i].y, 4);
}
//4. 创建racing car
var lemming = this.add.follower(curve, 50, 300, 'racecar').setScale(0.3);
//5.让 racing car 跟随path
lemming.startFollow({
duration: 10000,
yoyo: false,
repeat: 0,
rotateToPath: true,
verticalAdjust: true
});
}
Phaser官网:http://www.phaser.io
更多游戏教程: www.iFIERO.com -- 为游戏开发深感自豪