- 构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
- 前端全部文档
loodcover
任澎涛前端xhtmljavascript
HTML基础1.HTML文件中的DOCTYPE是什么作用?HTML超文本标记语言:是一个标记语言,就有对应的语法标准DOCTYPE即DocumentType,网页文件的文档类型标准。主要作用是告诉浏览器的解析器要使用哪种HTML规范或XHTML规范来解析页面。DOCTYPE需要放置在HTML文件的标签之前,如:...(目前主流)...(早期)2.HTML、XML、XHTML之间有什么区别?它们都属
- HTML 基础
硕.(持续更新版)
html前端
HTML基础HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,通过各种标签来定义页面结构和内容。以下是HTML的核心组成部分:一、基本标签基本标签构成了HTML文档的骨架:(标签快捷键:名称+tab)页面标题标题1这是一个段落。二、图像标签与超链接图像和链接是网页的重要元素:访问外部网站跳转到页面内锚点注:HTML锚点超链接详解1.基本语法锚点链接由两部分组成
- 0基础学前端------DAY2
学代码的小前端
0基础学前端前端html
0基础学前端------DAY1(续)视频参考:B站Pink老师HTML学习目标:1.能够说出标签的书写注意规范。2.能够写出HTML骨架标签。3.能够写出超链接标签。4.能够写出图片标签并说出alt和title的区别。5.能够说出相对路径的三种形式。1HTML基础1.1HTML语法规范1.HTML标签是由尖括号包围的关键词,例如。2.HTML标签通常是成对出现的,例如,我们成为双标签。标签中第一
- 小学期前端三件套学习(更新中)
第一阶段HTML基础结构页面标题页面内容常用内容标签文本类标签•~:标题(h1每个页面建议只用一次)•:段落•:行内文本容器•:加粗强调•:斜体强调媒体类标签•:图片(alt属性必须写)•:音频•:视频下拉框请选择选项1选项2选项3国家:--请选择--中国美国列表标签项目第一项超链接与锚点外部链接跳转到章节邮件链接表格![[Pastedimage20250628100803.png]]源码.tab
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- HTML打造石头剪刀布游戏实战
二院大蛙
本文还有配套的精品资源,点击获取简介:通过构建“石头剪刀布”游戏,学习HTML网页开发基础及编程知识。该项目详细解析了如何利用HTML、CSS和JavaScript创建一个互动的游戏界面,涵盖从页面结构到样式设计,再到游戏逻辑实现的整个过程。开发者将通过实践掌握创建基本网页结构、事件监听、DOM操作和游戏逻辑编写等技能。1.HTML基础与网页结构设计在这一章节中,我们将初步了解Web开发的基石——
- HTML5 教程第2节:HTML 基础语法
全栈前端老曹
HTML5教程htmlhtml5前端学习
HTML5教程第2节:HTML基础语法一、学习目标掌握HTML的基本语法结构与书写规范。理解HTML元素的分类:块级元素、行内元素、自闭合元素。学会使用HTML属性和注释。理解字符编码设置方法。了解W3C验证工具的使用。二、HTML元素结构1.什么是HTML元素?HTML文档由多个标签(tag)组成,这些标签构成了网页的结构。示例:这是一个段落。是开始标签(openingtag)是结束标签(clo
- HTML & JavaScript 开发总结
Auscy
htmljavascript前端
1.HTML基础HTML(HyperTextMarkupLanguage)是网页的骨架,定义页面结构和内容。核心结构htmlCopyCode页面标题常用标签文本标签:~,,,,。列表:,,。链接与图片:,。表单元素:,,,,。语义化标签(HTML5):,,,
- 【零基础入门HTML】第一课:认识网页的“骨架” - HTML基础标签详解
上单带刀不带妹
html前端
一切网页都是从HTML开始的。它就像建房子的骨架和砖块,决定了网页的结构和内容。今天,我就把我学到的最基础、最重要的HTML标签整理分享出来,希望能帮到同样刚开始的你。我们不讲太深奥的理论,就用最通俗易懂的方式,一起认识这些网页世界的“小积木”!一、HTML是什么?为什么需要它?想象一下你要搭建一个乐高模型:你需要图纸:告诉你哪里放窗户,哪里放门,哪里是墙。你需要积木:各种形状、颜色的砖块来构建结
- 第7课: bs4 库 的 BeautifulSoup 基础学习
宋哈哈呀
python3爬虫零基础快速入门教学专栏python爬虫bs4编程
这里写目录标题本节课内容所需要安装的库:BeautifulSoup简介:lxml简介:requests,BeautifulSoup和lxml相互三者关系:如何利用bs4的BeautifulSoup抓取和筛选需要的数据:bs4的BeautifulSoup详细解释:HTML基础:什么是html:网页的组成:list学习:for循环基础学习:for的使用方法:变量名:为什么find_all要用for才能
- 【前端】【HTML】基础知识
码字小萌新♡
前端前端html5
HTML基础知识一.什么是HTML?二.基本语法三.标签关系(一)包含关系(二)并列关系四.HTML基本结构标签(一)以下三个代码vscode自动生成基本不需要我们重写1.``文档类型声明标签2.``lang语言种类3.``字符集(二)HTML网页大至骨架如下五.特殊字符六.HTML常用标签(一)标题标签(二)段落标签(三)文本格式化标签(四)盒子标签(五)图像标签1.图片标签的属性2.图片路径(
- 【总结】HTML基础
挨踢女孩yyh
html前端
html实体在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格在HTML中有些时候,我们不能直接书写一些特殊符号,比如,多个连续的空格,比如字母两侧的大于和小于号。实体的语法为&实体的名字:更全的查看www.w3school.com中html实体 ><©meta标签meta主要用于设置网页中的一些元数据,元数据不是给用户看的。charset指定网页的字符集n
- 【前端】【HTML】【总复习】一万六千字详解HTML 知识体系
患得患失949
面试考题专栏(前后端)前端html复习学习初学者
HTML知识体系一、HTML基础入门1.HTML简介与作用HTML(HyperTextMarkupLanguage,超文本标记语言)是构建网页的基础语言。它的核心作用是:定义网页内容的结构(标题、段落、图片、表格等)提供语义化标签,帮助搜索引擎与辅助设备理解页面内容配合CSS实现页面样式、配合JS实现交互功能简而言之:HTML是网页的骨架。2.HTML文件结构一个完整的HTML页面通常包含以下基本
- HTML基础
有人说风轻的像雨
前端html前端
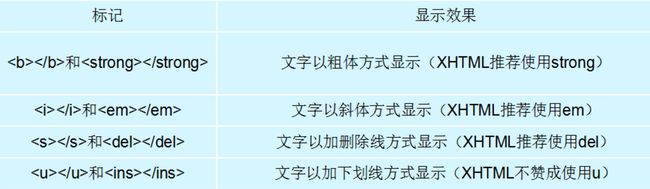
1.HTML基础结构文档类型声明:HTML标签:、、字符编码:标题:示例:我的网页2.常用标签文本标签:标题:到段落:强调:(加粗)、(斜体)换行:水平线:链接:链接文本图片:列表:无序列表:+有序列表:+表格:、(行)、(表头)、(单元格)表单:、(文本、密码、按钮等)、、常用属性:type、name、placeholder、value示例:标题这是一个段落。访问示例网站项目1项目2提交3.语义
- html基础学习
_Mate
html学习前端
html(hypertextmarkuplanguage)超文本标记语言文字图像音频视频动画文本格式化菜鸟教程文本格式化这个文本是加粗的这个文本是加粗的这个文本是缩小的这个文本是放大的这个文本是斜体这个文本是斜体这个文本包含下标这个文本包含上标 标题-六号字体五号字体四号字体三号字体二号字体一号字体段落链接-target属性使用target属性,你可以定义被链接的文档在何处显示。href
- 构建费用跟踪器:从基础到样式设计
李多田
费用跟踪器HTML结构CSS样式设计响应式设计JavaScript交互
背景简介本文基于费用跟踪器项目,探讨了如何通过HTML、CSS和JavaScript构建和设计一个功能强大且用户友好的应用程序。费用跟踪器是一个实用的工具,它帮助用户记录和监控他们的收入和支出情况。HTML基础结构HTML是构建任何网页应用的骨架,我们的费用跟踪器也不例外。基础结构包括收入和支出的总结,交易历史的展示,以及添加新交易的表单。HTML代码简洁明了,使用div和form标签来构建交易记
- HTML实现个人简历信息展示页面
Hi_Html
html前端javascript
HTML基础结构首先,我们需要设置HTML的基础结构。以下是一个简单的HTML文档结构,其中包括头部信息和一个主体部分。简历body{font-family:Arial,sans-serif;margin:20px;display:flex;justify-content:center;flex-direction:column;align-items:center;}table{width:60
- 企业网站html源代码 企业网站管理源码模板
非凡网站
html前端
在数字化转型加速的今天,企业官网已成为品牌展示与业务拓展的核心阵地。本文将从技术实现角度,解析企业网站HTML基础架构与管理系统的源码设计逻辑,为开发者提供可复用的模板化解决方案。企业网站源码5000多套:Yunbuluo.Net一、企业网站HTML基础架构模板1.1语义化页面结构html企业官网-行业解决方案专家首页产品中心解决方案关于我们核心产品体系{%forproductinproducts
- HTML基础
Yu_Lijing
html学习前端
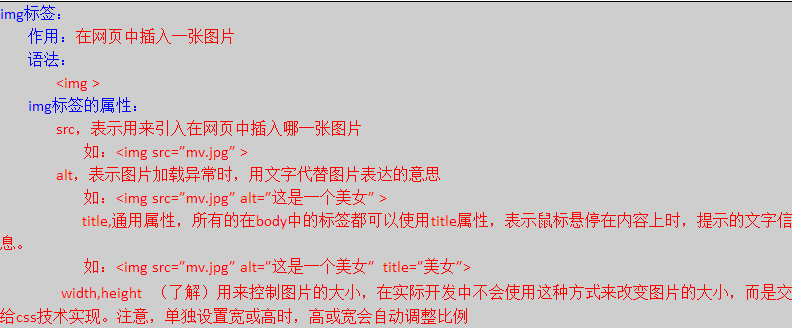
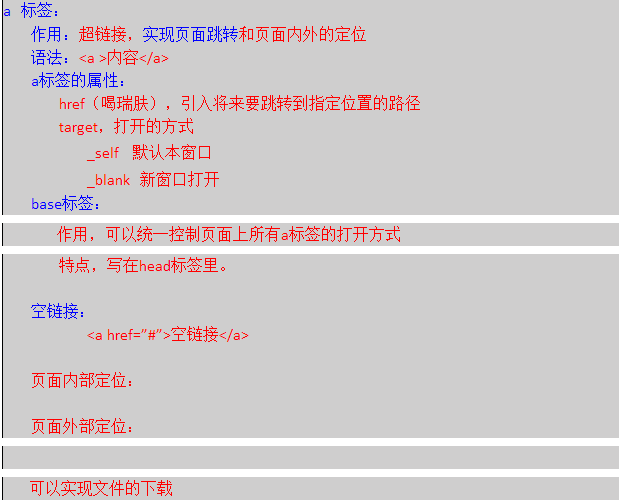
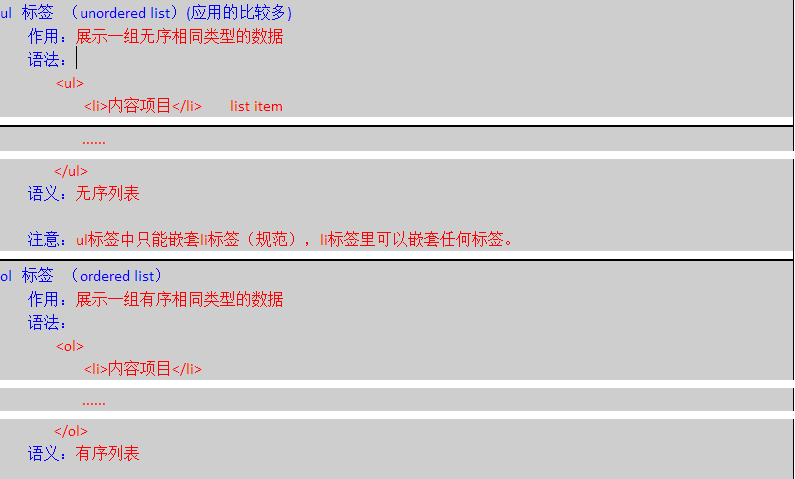
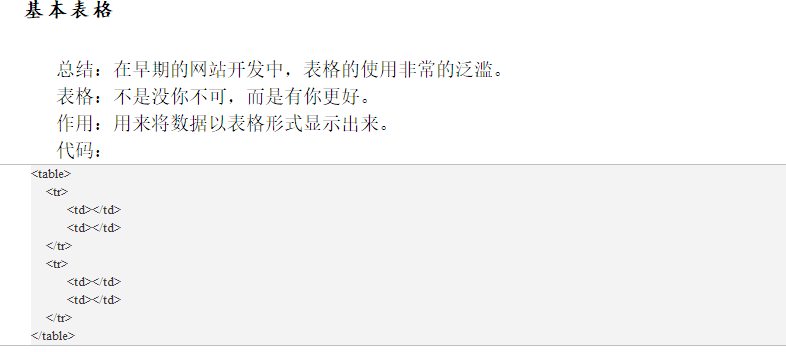
目录1.前言2.开发环境3.标签4.编写一个html页面5.vscode如何快速生成代码6.html标签&标题&段落7.格式化标签8.img标签9.a标签href和target属性10.表格标签11.列表标签——无序列表12.列表标签——有序列表13.列表标签——自定义列表14.表单域15.input文本框16.input密码框17.input单选框18.input复选框&普通按钮19.input
- 动态响应式左侧导航栏的创建与实现
心言星愿
本文还有配套的精品资源,点击获取简介:本文介绍如何使用HTML、JavaScript(通过jQuery库)创建一个既动态又响应式的左侧导航栏。文章首先指导构建基础的HTML导航栏结构,然后展示如何通过引入jQuery来添加动态效果,如平滑滚动和选中状态的切换。此外,还包含了使用CSS进行样式设计,以及通过媒体查询实现响应式布局的技巧,以便导航栏能在不同屏幕尺寸上保持良好的可用性。1.HTML基础导
- Html基础
assibe
html前端
HTML基础标签html是由不同的标签构成的文件的基本结构上面是代码的基本结构不需要慎重的思考!使用F12进入Elements,可以看到元素相关的内容!具体的代码实现的相关内容。整体的Html直接构成一个DOM树的结构。常见的标签注释的代码标题标签段落标签换行不需要结束标签加粗倾斜下划线图片标签路径分为直接路径,间接路径,网络路径这里是属于img标签之中的其他属性的东西。alt提示文本,如果图片显
- CSS 导航栏
智慧浩海
CSScss前端
垂直主页新闻联系关于水平主页新闻联系关于主页新闻联系关于导航栏熟练使用导航栏,对于任何网站都非常重要。使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。导航栏=链接列表作为标准的HTML基础一个导航栏是必须的。在我们的例子中我们将建立一个标准的HTML列表导航栏。导航条基本上是一个链接列表,所以使用和元素非常有意义:实例主页新闻联系关于尝试一下»现在,让我们从列表中删除边距和填充:实例u
- 【HTML基础-4】CSS样式详解
像风一样9
#入门04:web安全之语言基础HTMLCSS样式
目录1CSS样式概述2CSS与HTML的三种组合方式2.1内联样式2.2内部样式表2.3外部引用3总结参考文章1CSS样式概述定义:CSS是CascadingStyleSheets的简称,中文名称为层叠样式表、级联样式表或样式表。作用:实现内容与样式相分离,提高代码的可重用性和可维护性。CSS样式:①元素内容的颜色color;元素内容的背景色background-color;③字体大小font-s
- Python爬虫:正则表达式的应用以及数据保存到excel表
MYH永恒
python爬虫python正则表达式爬虫
上一节学习了如何解析网页,说白了就是怎么将一个html文件中的信息提取出来,当然这需要有一定的html基础,这样对于一些标签的使用更加的容易和方便一些。解析来要学习的内容就是上节提到的比较常用而且比较重要的一个东西:正则表达式。然后讲一下如何将数据存储到excel表格当中。目录一、正则表达式代码测试二、保存数据代码测试总结一、正则表达式正则表达式简单来说就是:判断一个字符串是否符合一定的标准,当然
- Day-01 前端 Web - HTML&CSS
枫super
JavaWebhtml前端
目录一、HTML基础1.HTML简介2.HTML基本结构3.常用HTML标签二、CSS基础1.CSS简介2.CSS引入方式3.常用CSS选择器4.常用CSS属性一、HTML基础1.HTML简介HTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页的标准标记语言。它通过各种标签来描述网页的结构和内容,浏览器会根据这些标签来渲染网页。2.HTML基本结构一个基本的H
- 《Vue 实战:小型项目练手与感悟》
计算机毕设定制辅导-无忧学长
#Vuevue.js前端javascript
一、Vue基础与准备在开始Vue项目之前,对JavaScript、CSS、HTML基础知识的掌握至关重要。一、JavaScript基础知识要求数组常用方法filter():创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。map():返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。forEach():用于调用数组的每个元素,并将元素传递给回调函数。find():
- Python 爬虫实战:从网页中精准提取所需信息
西攻城狮北
python爬虫实战案例
一、引言二、网页数据提取基础(一)HTML基础(二)解析HTML三、使用BeautifulSoup提取信息(一)安装BeautifulSoup(二)获取网页内容(三)解析HTML(四)提取页面标题(五)提取段落内容(六)提取特定元素(七)提取所有链接四、使用lxml进行高级解析(一)安装lxml(二)解析HTML(三)使用XPath提取信息(四)提取特定元素的属性五、综合示例:提取求职网站的岗位信
- 爬虫学习[3]
Transistor_Red
爬虫python
爬虫学习[3]高性能HTML性能内容解析HTML基础XPath的介绍1.XPath语句格式2.标签1的选取3.哪些属性可以省略4.XPath的特殊情况BeautifulSoup4阶段案例——大麦网演出爬虫高性能HTML性能内容解析通过前面的学习,直接从网页得到所需要的信息没有太大的问题,但是网页是一种结构化的数据。直接使用正则表达式进行查找就好像是地摊式搜寻,这种方法是普适的,但是与之相对的是效率
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源