在hbuilder官网下载最新sdk,解压后的内容如下:
在androidstudio上新建一个android项目,主界面就一个按钮很简单
导入jar包,亲测至少需要这几个包
用Hbuilder创建一个简单的app项目,如果不会请问度娘
查看app的id,可以自己修改,我为了偷懒没有修改
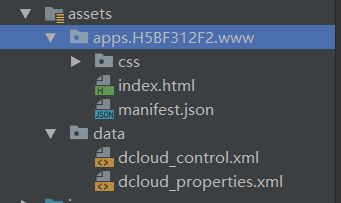
回到android studio 在main目录下创建assets文件夹,在assets目录下创建apps文件夹,在apps目录下创建名字为appid的目录,然后在这个目录下创建www目录,注意一定要一个目录一个目录创建,不要直接创建一个apps.H5BF312F2.www目录,虽然看起来效果貌似一样,不要问我为什么要强调这个。。。。
然后将创建的Hbuilder项目内容全部拷贝到这个目录下
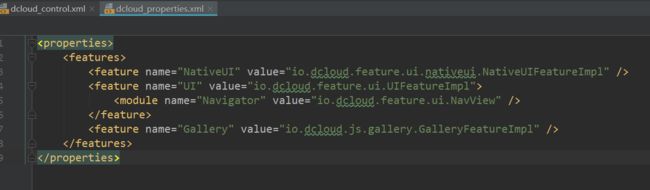
然后在assets目录下创建data目录,创建dcloud_control.xml文件和dcloud_properties.xml文件
内容如下
最后来创建一个承载这个webapp的界面,具体代码如下
```
public classMain2ActivityextendsAppCompatActivity {
EntryProxymEntryProxy=null;
@Override
protected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main2);
FrameLayout frameLayout =newFrameLayout(this);
WebappModeListener listener =newWebappModeListener(this,frameLayout);
mEntryProxy= EntryProxy.init(this,listener);
mEntryProxy.onCreate(this,savedInstanceState,SDK.IntegratedMode.WEBAPP,null);
setContentView(frameLayout);
}
@Override
protected voidonDestroy() {
super.onDestroy();
mEntryProxy.onStop(this);
}
classWebappModeListenerimplementsICore.ICoreStatusListener,IOnCreateSplashView{
Activityactivity;
ViewsplashView=null;
ViewGrouprootView;
IAppapp=null;
ProgressDialogpd=null;
publicWebappModeListener(Activity activity,ViewGroup rootView){
this.activity= activity;
this.rootView= rootView;
}
@Override
public voidonCoreReady(ICore iCore) {
SDK.initSDK(iCore);
SDK.requestAllFeature();
}
@Override
public voidonCoreInitEnd(ICore iCore) {
String appBasePath ="/apps/H5BF312F2";
String args ="{url:'http://www.baidu.com'}";
app= SDK.startWebApp(Main2Activity.this,appBasePath,args, newIWebviewStateListener() {
@Override
publicObjectonCallBack(inti,Object o) {
switch(i){
caseIWebviewStateListener.ON_WEBVIEW_READY:
View view = ((IWebview) o).obtainApp().obtainWebAppRootView().obtainMainView();
view.setVisibility(View.INVISIBLE);
if(view.getParent() !=null){
((ViewGroup)view.getParent()).removeView(view);
}
rootView.addView(view,0);
break;
}
return null;
}
},this);
}
@Override
public booleanonCoreStop() {
return false;
}
@Override
publicObjectonCreateSplash(Context context) {
return null;
}
@Override
public voidonCloseSplash() {
app.obtainWebAppRootView().obtainMainView().setVisibility(View.VISIBLE);
}
}
}
```
我这里是做的一个最简单最精简的demo,将Hbuilder官方出的demo裁剪出来的,如果是app有其他需要权限的功能,需要导入对应的jar包,添加权限,修改dcloud_properties.xml文件,在apps目录下添加步骤和上面一样,修改Main2Activity里面appBasePath的值就行了,具体的看官方demo。
github地址:https://github.com/ganlong-2016/H5Test
恩,下一步该研究的就是怎么在h5里面调用自定义的java类。