由于鄙人才疏学浅,所以只能用最直白的方法来叙述比较简单的事情。废话不多,开始步入本文正题吧!
当我们网站项目做完的时候,会发现项目出现一堆的js以及css等等。我们如何合理地将它们整合到一起,考虑到方便易行我选用了gulp。它所实现的效果就是将所有的js文件整合到一个js文件里面,并且压缩成一行。
首先我们要了解,gulp是在node环境下运行的,有了node,我们下载一个git用来输入命令就可以了。这个大家都可以在相应的网站上找到答案,不多介绍nodejs了,加快实现目标的步伐。
第一步:我们打开git的命令行工具,去命令行npm install -g gulp(安装全局gulp)。
安装一下全局的gulp 等待几分钟之后就下载好了,然后输入gulp –v来查看一下gulp是否存在以及版本是多少。
(下面是可选步骤,所以用斜体来影响一下阅读速度,希望用到的同学们仔细看看):
第1.5步:
如果我们有码云或者githup线上的项目的话,我们需要配置一下gulp;(这里我用码云举个例子)
输入npm
init开始配置gulp,把下面的几个参数设置好。
name:(码云)
Sorry,name can only contain URL-friendly characters.
name:(码云) miaoshu
version:(1.0.0)
description:ceshi gulp
entrypoint: (index.js)
testcommand:
gitrepository:
keywords:
author:zhurui
Is this ok? (yes) y这里的时候输入yes或者y,确定配置。此时会出现一个package.json文件里面是刚刚的配置。
好了,下面让我们接着说我们第二步需要来做什么:
第二步:在我们项目的文件夹中(根目录下)打开命令行。输入命令npm install --save-dev gulp(下载本地gulp),等待下载完毕会出现一个本地的文件夹node_modules文件夹。这就说明我们本地的gulp已经下载好了。
第三步:就在上图这个根目录中,我们新建一个js,名字叫gulpfile.js
这里面是用来写我们gulp运行的一些行为,比如合并,压缩,重命名啊,等等。先配置,到后面一看就明白了
到了第四步我们要了解我们需要做什么:
在项目的根目录中的命令行中,输入我们要用到的东西,这些都是局部的:
如果想要压缩js代码:$ npm install --save-devgulp-uglify
如果想要压缩css代码:$ npm install--save-dev gulp-minify-css
如果想要删除文件夹和文件的命令:$ npm install--save-dev gulp del
如果想要less转换为css插件:$ npm install--save-dev gulp-less
如果想要合并文件:$ npm install --save-devgulp-concat
如果想要给文件重新命名:$ npm install --save-devgulp-rename
第四步:按需求下载好自己所需要的局部组件,然后下一步就是要去gulpfile.js里面配置我们gulp运行时候的行为了
首先引入刚刚下载好的组件:
//引入gulp
var gulp = require('gulp');
//引入组件(这里面有:重命名,压缩js的组件,合并js的组件)
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
组件引入之后,我们开始写我们gulp的行为了,也就是我们运行gulp的时候他需要怎么做。
//举个例子:这是把js压缩并且合并的一个行为
其中:task(任务):每一个gulp的命令都是一个任务。
src(引入):引入需要构建的文件路径。
dest(输入):输出文件的路径。
watch(监听):监听文件的变化,可以自动执行任务。
//我给这个行为起了一个名字为” scripts”,然后紧接着一个回掉函数记录他的行为
gulp.task('scripts', function() {
//引入js文件夹下面的所有.js格式的文件,*代表全部,当然也可以针对到某一个js文件。
gulp.src('./js/*.js')
//concat就是我们下载好,然后还引进来的那个组件,合并他们所有的js文件合并玩了名字叫做all.js
.pipe(concat('all.js'))
//合并完之后我将他输出到根目录下的一个新的文件夹“dist“里面
.pipe(gulp.dest('./dist'))
//虽然所有js文件合并到了all.js里面,但是他们现在格式还是“生前“的样子,我需要将它们变为一行!这时候就用到了一个重命名:rename我给all.js起了一个名字叫做all.min.js,紧接着用到了引入的js压缩组件uglify(),然后那么多行的js文件就变为了一两行的
.pipe(rename('all.min.js'))
.pipe(uglify())
//处理完之后我也将他输出到根目录下的文件夹“dist“里面
.pipe(gulp.dest('./dist'));
});
额,这时候在gulpfile.js文件里面相当于记录了两种行为了,一种是引入,一种是操作不要以为这时候就大功告成了,还有最重要的一部:我们需要继续写一个默认的任务
//默认任务default,这个名字是必不可少的
gulp.task('default',function(){
//run一下(默认执行的是我写的名字为'scripts'进行js代码压缩的行为)
gulp.run('scripts');
//监听文件变化(如果js文件有变化,就会执行下面的行为)
gulp.watch('./js/*.js', function(){
gulp.run('lint', 'sass', 'scripts');
});
});
有人要问,如果不写默认行为可以不,回答是当然不可以,如果不写默认行为会报错的。看我把他注释掉
报错信息竟然是'default',我js文件中并没有提到过'default'的。所以说,这是初学者最容易进入的一个误区之一了。我们是必须要写默认行为的。
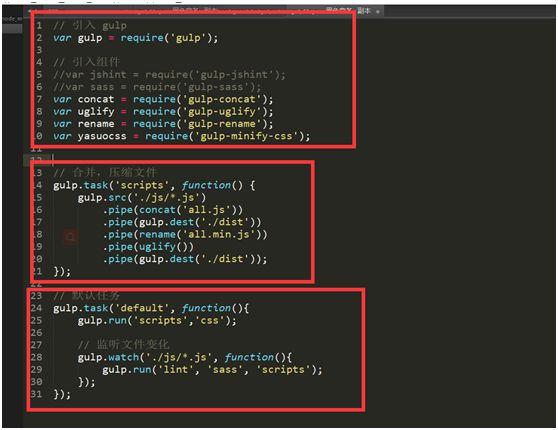
好了,我们整体来看一下,我们做好的配置长什么样子:
总共三大步骤,引入,任务,默认任务。很简单的。
最后一步:运行
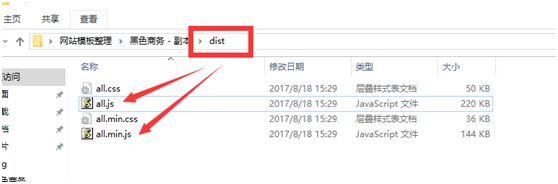
既然都已经配置好了,我们就来运行一下吧,回到项目的根目录中,我们打开git的命令行,输入gulp并且回车,很好,出现这些时间表示我们已经成功了。然后我们会看到根目录自己出现了一个名字叫做dist的文件夹,小心翼翼的打开里面,惊喜的发现了all.js以及all.min.js两个文件静静的躺在里面。
开心之际不要忘了一个重要的事情:我们去把所有页面中的script指向一个文件夹!
打开页面:
可以正常运行,完美!
在此还要提到最后一步:运行。
如果运行:gulp是执行gulpfile.js里面所有的任务。如果此时有一个压缩css的任务,有一个压缩js的任务,分别叫做script和css
我们只想压缩一下js,那么就执行gulp+任务名称也就是:$ gulp script完成!!!!!只会压缩js,不回去动css的代码。
压缩的亲爸爸都认不出来了~
(本文章适合入门,sass,less压缩,图片压缩都是需要以上的步骤,只不过引入的组件不同而已,希望我讲的大家可以看得懂。)