Less 是一门 CSS 预处理语言,作为 CSS 的一种扩展,Less 不仅完全兼容 CSS 语法,而且连新增的特性也是使用 CSS 语法,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充,Less 可以运行在 Node、浏览器和 Rhino 平台上
Less 可以应用在一些常见的条件逻辑判断场景里,在一些需要重复调用相同属性的地方,比如一个 APP 里的页面,大都是使用同一主题颜色,这时,只需要 Less 定义一个全局的属性,重复调用就可以了
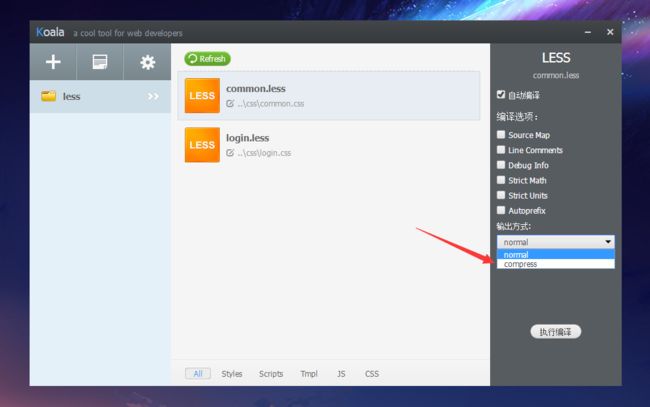
Less 的使用方法有多种,详情请参考 Less中文网,本文主要是通过转换工具 Koala,将写好的.less文件编译成.css文件,也可以通过在编辑器里安装插件来达到文件编译效果
将.less文件所在的文件夹拖入 Koala 界面中,就会在界面中显示 less 文件列表,选择对应的文件,点击 Compile 后,即可看到.less文件所在的文件夹里会生成相应的.css文件,也可以通过改变. css文件生成的路径,将其保存到其他地方
1. Less 的使用
- Less 变量是可以进行动态计算和混合的
- Less 里的变量都是以
@作为变量的起始标识,变量名由字母、数字、_和-组成 - 在
.less文件中使用//进行注释,编译之后的.css文件里,注释不会保留,而使用/**/进行注释,在编译之后的.css文件里,注释会保留
.less 文件
@color: red;
p {
color: @color;
}
a {
color: #123 + #121;
.btn
}
.btn {
display: block;
text-align: center;
height: 40px;
width: 80px;
background-color: red;
}
编译之后的 .css 文件
p {
color: #ff0000;
}
a {
color: #224444;
display: block;
text-align: center;
height: 40px;
width: 80px;
background-color: red;
}
.btn {
display: block;
text-align: center;
height: 40px;
width: 80px;
background-color: red;
}
Less 里的函数结构如下,记住一定要先定义,再调用
函数定义
.f() {
//函数主体
}
函数调用
.f()
.less 文件
.btn(@c:240,@h:44px) {
display: block;
color: #fff;
text-align: center;
height: @h;
line-height: @h;
background-color: hsl(@c, 100%, 50%);
}
body {
color: red;
p a:nth-child(1) {
.btn(120,50px);
}
p a:nth-child(2) {
.btn(10,50px);
}
span {
.btn();
.btn(0, 30px);
}
}
编译之后的 .css 文件
body {
color: red;
}
body p a:nth-child(1) {
display: block;
color: #fff;
text-align: center;
height: 50px;
line-height: 50px;
background-color: #00ff00;
}
body p a:nth-child(2) {
display: block;
color: #fff;
text-align: center;
height: 50px;
line-height: 50px;
background-color: #ff2b00;
}
body span {
height: 44px;
line-height: 44px;
background-color: #0000ff;
display: block;
color: #fff;
text-align: center;
height: 30px;
line-height: 30px;
background-color: #ff0000;
}
2. Less 的条件判断及循环
.less文件
.header(@counter) when(@counter <= 6) {
.icon_@{counter} {
color: #123 + #121;
font-size: @counter * 10px ;
}
.header(@counter + 1);
}
.header(1);
编译之后的 .css 文件
.icon_1 {
color: #224444;
font-size: 10px;
}
.icon_2 {
color: #224444;
font-size: 20px;
}
.icon_3 {
color: #224444;
font-size: 30px;
}
.icon_4 {
color: #224444;
font-size: 40px;
}
.icon_5 {
color: #224444;
font-size: 50px;
}
.icon_6 {
color: #224444;
font-size: 60px;
}
3. 使用 Less 来编写一个移动端的登录页面
common.less 文件
// 公共属性设置
@bg: #f2f2f2;
.fs8() {
font-size: 0.8rem;
}
.fs10() {
font-size: 1rem;
}
.fs12() {
font-size: 1.2rem;
}
.fs14() {
font-size: 1.4rem;
}
.fs16() {
font-size: 1.6rem;
}
.fs18() {
font-size: 1.8rem;
}
.clearfix() {
zoom: 1;
&:after { /*& 指代自身*/
content:"";
display: block;
visibility: hidden;
clear:both;
height: 0;
font-size: 0;
}
}
.ellipsis() {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.btn(@w:100%, @h:44px, @bgc: transparent, @bc: #f2f2f2, @c:#fff) {
display: block;
text-align: center;
color: @c;
width: @w;
height: @h;
line-height: @h;
background-color: @bgc;
border: 1px solid @bc;
}
.arrow(@c: #fff, @deg: -45deg) {
display: block;
width: 12px;
height: 12px;
border-top: 1px solid @c;
border-left: 1px solid @c;
transform: rotate(@deg);
}
.arrow-left() {
.arrow();
}
.arrow-up() {
.arrow(@deg:45deg);
}
login.less 文件,使用 @import 来引入公共样式
@import "./common";
body {
background-color: @bg;
}
#topBar {
display: flex;
justify-content: space-between;
align-items: center;
padding-right: 2.66%;
height: 40px;
line-height: 40px;
color: #fff;
background-color: @cy;
h1 {
.fs18();
}
.btn-back {
flex-basis: 40px;
height: 100%;
&:after {
content:"";
.arrow();
margin: 12px auto 0;
}
}
.btn-register {
color: #fff;
.fs16();
}
}
.login-box {
.logo {
width: 26.66%;
margin: 9.3% auto;
}
.form-box {
width: 85.2%;
margin: 0 auto;
input {
display: block;
width: 100%;
height: 44px;
line-height: 44px;
border: 1px solid #dbdbdb;
padding: 0 12px;
box-sizing: border-box;
border-radius: 4px;
margin-bottom: 12px;
}
p {
text-align: right;
a {
color: @cy;
.fs12();
}
}
.btn-login {
.btn(@bgc:@cy);
font-size: 1.6rem;
font-weight: bold;
border-radius: 4px;
margin-top: 34px;
}
}
}
编译后得到的 login.css 文件
body {
background-color: #f2f2f2;
}
#topBar {
display: flex;
justify-content: space-between;
align-items: center;
padding-right: 2.66%;
height: 40px;
line-height: 40px;
color: #fff;
background-color: #f29004;
}
#topBar h1 {
font-size: 1.8rem;
}
#topBar .btn-back {
flex-basis: 40px;
height: 100%;
}
#topBar .btn-back:after {
content: "";
display: block;
width: 12px;
height: 12px;
border-top: 1px solid #ffffff;
border-left: 1px solid #ffffff;
transform: rotate(-45deg);
margin: 12px auto 0;
}
#topBar .btn-register {
color: #fff;
font-size: 1.6rem;
}
.login-box .logo {
width: 26.66%;
margin: 9.3% auto;
}
.login-box .form-box {
width: 85.2%;
margin: 0 auto;
}
.login-box .form-box input {
display: block;
width: 100%;
height: 44px;
line-height: 44px;
border: 1px solid #dbdbdb;
padding: 0 12px;
box-sizing: border-box;
border-radius: 4px;
margin-bottom: 12px;
}
.login-box .form-box p {
text-align: right;
}
.login-box .form-box p a {
color: #f29004;
font-size: 1.2rem;
}
.login-box .form-box .btn-login {
display: block;
text-align: center;
color: #ffffff;
width: 100%;
height: 44px;
line-height: 44px;
background-color: #f29004;
border: 1px solid #f2f2f2;
font-size: 1.6rem;
font-weight: bold;
border-radius: 4px;
margin-top: 34px;
}
引入 base.css 文件,重置样式
html,body {margin:0; padding:0; font:10px/1.5 helvetica,arial,"Microsoft Yahei";}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p,figure{padding:0; margin:0;}
table,td,tr,th{font-size:10px;}
a{text-decoration: none;}
ol,ul {list-style:none;}
li{list-style-type:none;}
img {
display: block;
width: 100%;
}
input,select {outline: none;}
h1,h2,h3,h4,h5,h6{font-size:inherit; font-weight:normal;}
address,cite,code,em,th,i{font-weight:normal; font-style:normal;}
index.html 文件
登录
登录

该章节的内容到这里就全部结束了,源码我已经发到了 GitHub Source_code 上了,有需要的同学可自行下载,预览效果可点击 effect
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^