1.公司最近要做一款钱包支付类的APP,由于系统键盘和支付方式都是自家的,不能使用系统自定义的,因此对这两款功能进行了一下编写封装-密码输入框AND输入键盘;
2.说明:这不是一个DEMO,只是两个封装好的类,下载之后直接拉入工程中就可以使用;
3.功能说明:
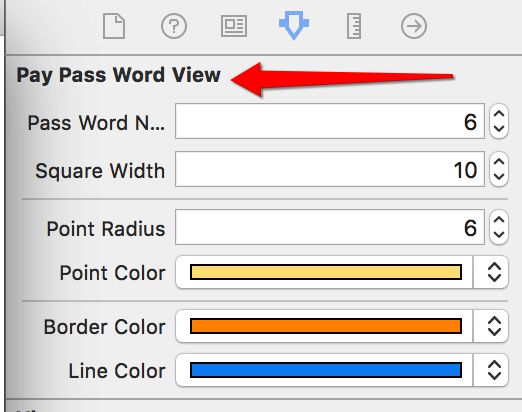
3.1 IB_DESIGNABLE结合运行时设置动态属性
代码:IB_DESIGNABLE
@interface PAWFPayPassWordView : UIView
//密码位数
@property (nonatomic,assign)IBInspectable NSUInteger passWordNumber;
//密码框大小
@property (nonatomic,assign)IBInspectable CGFloat squareWidth;
//密码黑点的大小
@property (nonatomic,assign)IBInspectable CGFloat pointRadius;
//密码点的颜色
@property (nonatomic,strong)IBInspectable UIColor *pointColor;
//边框的颜色
@property (nonatomic,strong)IBInspectable UIColor *borderColor;
//中间分割线的颜色
@property (nonatomic,strong)IBInspectable UIColor *lineColor;
效果:
动态属性,直接调整
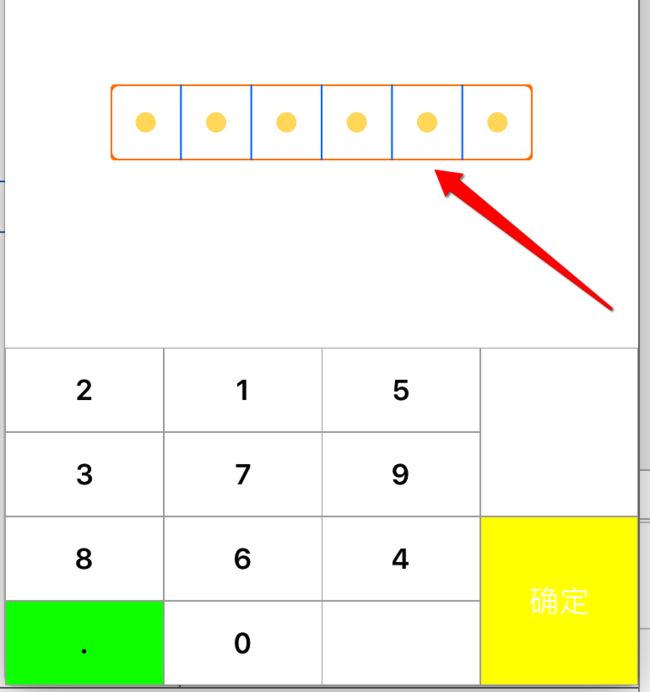
3.2 drawRect实现密码输入
代码实现:
- (void)drawRect:(CGRect)rect {
//计算整个会话区域
CGFloat height = rect.size.height;
CGFloat width = rect.size.width;
CGFloat widthV = width / self.passWordNumber;
CGFloat x = (width - widthV*self.passWordNumber)/2.0;
CGFloat y = (height - self.squareWidth)/2.0;
//开启图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//画外框
CGFloat radius = 5;
// 移动到初始点
CGContextMoveToPoint(context, radius, 0);
// 绘制第1条线和第1个1/4圆弧,右上圆弧
CGContextAddLineToPoint(context, width - radius,0);
CGContextAddArc(context, width - radius, radius, radius, -0.5 *M_PI,0.0,0);
// 绘制第2条线和第2个1/4圆弧,右下圆弧
CGContextAddLineToPoint(context, width, height - radius);
CGContextAddArc(context, width - radius, height - radius, radius,0.0,0.5 *M_PI,0);
// 绘制第3条线和第3个1/4圆弧,左下圆弧
CGContextAddLineToPoint(context, radius, height);
CGContextAddArc(context, radius, height - radius, radius,0.5 *M_PI,M_PI,0);
// 绘制第4条线和第4个1/4圆弧,左上圆弧
CGContextAddLineToPoint(context, 0, radius);
CGContextAddArc(context, radius, radius, radius,M_PI,1.5 *M_PI,0);
// 闭合路径
CGContextClosePath(context);
// 填充半透明红色
CGContextSetLineWidth(context, 2.0);//线的宽度
CGContextSetStrokeColorWithColor(context, self.borderColor.CGColor);//线框颜色
CGContextDrawPath(context,kCGPathStroke);
//画竖条
for (int i = 1; i < self.passWordNumber; i++) {
CGContextMoveToPoint(context, x+i*widthV, 0);
CGContextAddLineToPoint(context, x+i*widthV, height);
CGContextSetLineWidth(context, 1);
CGContextSetStrokeColorWithColor(context, self.lineColor.CGColor);
CGContextDrawPath(context, kCGPathStroke); //根据坐标绘制路径
}
//画黑点
CGContextSetFillColorWithColor(context, self.pointColor.CGColor);
for (int i = 1; i <= self.passWordString.length; i++) {
CGContextAddArc(context, x+i*widthV - widthV/2.0, y+self.squareWidth/2, self.pointRadius, 0, M_PI*2, YES);
CGContextDrawPath(context, kCGPathFill);
}
效果:
输入密码采用画点方式代替
4.遵守代理,在密码输入完成的代理方法中通过block那个密码字符串.....之后的操作就不再赘诉
下载地址: https://github.com/zhaozhenghua/PassWord