第二次更新2015/04/01
MPAndroidChart Library是一個強大的第三方Android圖表庫。本篇文章將原文Wiki翻譯為中文,和大家一起學習這個library的使用。
1. Getting Started
2. Interaction with the chart
3. YAxis (YLabels)
4. XAxis (XLabels)
5. Setting Data
6. Setting Colors
7. Styling Data
8. Legend
9. Dynamical & Realtime Data
10. Modifying the Viewport
11. Animations
12. MarkerView (Popup-View)
13. The ChartData class
14. ChartData subclasses
15. The DataSet class
16. DataSet subclasses
17. Miscellaneous
--------------------------------------------譯文---------------------------------------
1. 起步
2. 交互
3. Y轴
YAxis是垂直轴数据和其他信息的容器类,每一个 Line-, Bar-, Scatter 和 CandleStickChart 都有一个左侧和右侧YAxis对象,分别负责左侧的Y轴和右侧的Y轴内容。雷达图(RadarChart) 只有一个YAxis. 每个Y轴都默认enabled,并且会被画出来。
可以对YAxis进行详细的样式设置,可设置项包含以下内容:
与Y轴对齐的标签(labels),包含Y轴的描述值。
Y轴,与上述标签平行。
栅格线(grid lines),每个Y轴标签都有相应的水平栅格线。
警戒线(LimitLines),与栅格线类似,用来设定特殊的边界或常值。
获取YAxis的实例,可以使用以下方法:
YAxis leftAxis = chart.getAxisLeft();
YAxis rightAxis = chart.getAxisRight();
YAxis leftAxis = chart.getAxis(AxisDependency.LEFT);
YAxis yAxis = radarChart.getYAxis(); // this method radarchart only
运行时,可以使用public AxisDependency getAxisDependency()获得图表某一侧Y轴。
控制Y轴的显示:
setEnabled(boolean enabled): 设置轴enabled 或 disabled. 如果 disabled, 轴的任何一部分都不会被画出。
setDrawAxisLine(boolean enabled): 设置轴线是否绘制。
setDrawGridLines(boolean enabled): 设置是否画出此轴对应的栅格线。
setDrawLabels(boolean enabled): 设置是否显示此轴对应的轴标签。
设定Y轴的样式:
setTextColor(int color): 设置轴标签字体的颜色。
setTextSize(float size):设置轴标签字体大小(单位dp)。
setTypeface(Typeface tf): 设置轴标签的个性化Typeface。
setGridColor(int color): 设置轴对应的栅格线颜色。
setGridLineWidth(float width): 设置轴对应的栅格线的粗细。
setAxisLineColor(int color): 设置轴线的颜色。
setAxisLineWidth(float width): 设置轴线的粗细。
个性化Y轴的值:
setStartAtZero(boolean enabled):如果enabled, Y轴始终从0开始。如果disabled,和下面的设置最小值配合使用。
setAxisMaxValue(float max): 设置Y轴最大值,设定之后不会自动计算图表数据的最大值。
resetAxisMaxValue(): 取消先前设置的最大值。这样做之候,会重新自动计算最大值。
setAxisMinValue(float min): 设置Y轴最小值。设定之后,不会自动计算最小值。
resetAxisMinValue(): 取消先前设置的最小值。这样做之候,会重新自动计算最小值。
setInverted(boolean enabled): 是否上下翻转Y轴。
setSpaceTop(float percent): Sets the top spacing (in percent of the total axis-range) of the highest value in the chart in comparison to the highest value on the axis.
setSpaceBottom(float percent): Sets the bottom spacing (in percent of the total axis-range) of the lowest value in the chart in comparison to the lowest value on the axis.
setShowOnlyMinMax(boolean enabled): 如果enabled,只显示最大值和最小值。
setPosition(YAxisLabelPosition pos): 设置轴标签与轴线的位置关系。 INSIDE_CHART 或 OUTSIDE_CHART可选。
Customizations that affect the value range of the axis need to be applied before setting data for the chart.
Y轴标签的个性化格式:
setValueFormatter(ValueFormatter f): 设置一个ValueFormatter给Y轴使用。
ValueFormatter接口允许用户格式化/修改原始的Y轴标签,返回一个格式化的文本。
个性值格式化栗子:
栗子:
警戒线(LimitLine):
YAxis支持使用LimitLine允许显示特殊的信息,比如边界线和常量等。以下是如何给YAxis添加LimitLines:
addLimitLine(LimitLine l): 给YAxis添加一个新的LimitLine。
removeLimitLine(LimitLine l): 移除YAxis上某个LimitLine。
More methods for adding / removing available as well.
警戒线 (class LimitLine) 是一种明显的、包含特殊信息的水平线,用来表达特殊的信息给用户。
比如说,你的图表可能会显示用户的多个血压测量值,为了提示用户超过140mmHg的舒张压是危险的,这时可以添加一条LimitLine提供相关信息。
栗子:
4. X轴
XAxis class, 是和水平轴相关的一切数据和信息的容器类. 每一个Line-, Bar-, Scatter-, CandleStick- 和 RadarChart都有一个XAxis对象。XAxis会以ArrayList或String[]的形式显示ChartData中的对象。
XAxis允许设置不同的样式,包括以下方面:
X轴标签(labels),标签和水平轴线对齐,包括轴描述文字。
X轴轴线,与上述轴标签平行。
X轴的栅格线,与水平方向垂直。
获取XAxis实例,使用以下方法:
XAxisxAxis=chart.getXAxis();
控制XAxis哪部分显示:
setEnabled(boolean enabled): 设置XAxis enabled 或 disabled. 如果disabled, X轴的任何一部分都不会被画出来。
setDrawAxisLine(boolean enabled): 设置是否画出X轴线。
setDrawGridLines(boolean enabled): 设计是否画出X轴的栅格线。
setDrawLabels(boolean enabled): 设置是否显示X轴的标签。
修改设置XAxis样式:
setTextColor(int color): 设置X轴标签字体颜色。
setTextSize(float size): 设置X轴标签字体大小(单位dp)。
setTypeface(Typeface tf): 给X轴标签设定定制的Typeface。
setGridColor(int color): 设置X轴栅格线的颜色。
setGridLineWidth(float width): 设置X轴栅格线的粗细。
setAxisLineColor(int color): 设置X轴线的颜色。
setAxisLineWidth(float width): 设置X轴线的粗细。
定制XAxis标签值的格式:
setAdjustXLabels(boolean enabled): 设置是否自动调整X轴的标签。为true时,X轴的尺度变化时会自动调整标签。false时,X轴尺度变化时,标签不动。
setAvoidFirstLastClipping(boolean enabled): If set to true, the chart will avoid that the first and last axis label entry in the x-axis "clip" off the edge of the chart or the screen.
setSpaceBetweenLabels(int characters): Sets the space that should be left out between the x-axis labels in characters, default: 4.
setPosition(XAxisPosition pos): Sets the position where theXAxisshould appear. Choose between TOP, BOTTOM, BOTH_SIDED, TOP_INSIDE or BOTTOM_INSIDE.
栗子:
5. 绑定数据
如果你想添加数据到图表中,请使用以下方法:
public void setData(ChartData data) {...}
上述方法中的参数类型是基类ChartData,它包含了绘制图表数据(Y轴和X轴的坐标之类的)时的所有信息。对于每种不同的图表类型,你应当使用ChartData对应的子类,比如LineChart对应的数据类型为LineData。所以在构造LineData给LineChart使用的时候,你可以使用以下方法:
// this is just one of many constructors
public LineData( ArrayListxVals, ArrayList sets) {...}
其中ArrayList
一个DataSet代表一条曲线,或一个数据组之类的,它是Entry的集合。假如你要在一个LineChart内绘制两条曲线,则需要两个DataSet。另外不同的Chart也有相应的DataSet(比如LineDataSet),不同的DataSet有不同的样式。
举个栗子,假如你要在同一个chart内展示两个公司的季度收入,最好使用两个LineDataSet对象,每个LineDataSet对象包含四个季度的收入。在设定X轴标签的时候,使用一个ArrayList
当然你也可以只使用一个LineDataSet对象同时包含这两个公司四个季度的8个值,此时可以这样设定一个LineDataSet:
public LineDataSet(ArrayList
yVals, String label) {...}
从这个构造方法(也有其他的构造方法)中你可以看到LineDataSet需要一个Entry类型的ArrayList和其对应的图例描述label。这个设定的图例label可以在以后的使用中帮你找到其对应的DataSet。
Entry的ArrayList中包含了全部坐标点(也就是Y轴的值和X轴的位序),其构造方法如下:
public Entry(float val, int xIndex) {...}
下面我们完成刚刚提出的两个公司一年的季度收入图表:
两个公司,两个ArrayList
:
ArrayListelist1 = new ArrayList ();
ArrayListelist2 = new ArrayList ();
两个公司,8个数据点(Entry),分别添加到上面对应的ArrayList中:
Entry e11 = new Entry(100.00f, 0);//Q1对应x位序为0,即从0开始。
elist1.add(e11);
Entry e12 = new Entry(50.00f, 1);//Q2对应x位序为1.
elsit1.add(e12);
//and so on...
Entry e21 = new Entry(100.00f, 0);
elist2.add(e21);
Entry e122 = new Entry(50.00f, 1);
elist2.add(e22);
//and so on..
两个公司对应两个LineDataSet:
LineDataSet set1 = new LineDataSet(elist1, "Company 1");
LineDataSet set2 = new LineDateSet(elist2, "Company2");
接着需要一个ArrayList
,将两个LineDataSet加入到其中:
ArrayListdataSets = new ArrayList ();
dataSets.add(set1);
dataSets.add(set2);
X轴对应的轴标签:
ArrayListxLabels = new ArrayList ();
xLabels.add("Q1"); xLabels.add("Q2");
xLabels.add("Q3"); xLabels.add("Q4");
设定LineData:
LineData lineData = new LineData( xLabels, dataSets );
给Chart设定LineData:
mLineChart.setData(lineData);
显示图表:
mLineChart.invalidate();//refresh
调用图表的invalidate()方法重新绘制图表到屏幕上。
6. 图表颜色
接着我们5中两个公司一年季度收入图表。两个不同的公司,我们通常用不同颜色的曲线来代表不同的公司。现在,我们来设定不同的颜色给两家公司的曲线:
公司1红色,公司2绿色:
set1.setColors(new int[] {color.red1, color.red2, color.red3, color.red4}, context);
set2.setColors(new int[] {color.green1, color.green2, color.green3, color.green4}, context);
除了上面的方法,还有一些其他的方法设置DataSet的颜色,下面是颜色设置的足文版:
setColors(int [] colors, Context c)//可以使用new int[] {}
setColors(int [] colors)
setColors(ArrayList colors)
setColor(int color)
也可以使用ColorTemplate:
LineDataSet set = new LineDataSet(...);
set.setColors(ColorTemplate.VORDIPLOM_COLORS);
如果用户没有指定颜色,会使用默认颜色。
7.设置数据样式
8.图例Legend
设置好图表的数据集之后,会为每个数据集自动生成默认的图例。一个图表的图例通常包含多个图例实体,每个实体分为标签字符串和形状。
图表会根据数据集的标签和每个数据集设置的颜色自动生成图例。每个图例的标签就是每个数据集的标签,如果一个数据集设定了多个颜色,则这些颜色会被一同显示在一起共同占有一个标签。
为图表添加数据集之后,可以使用getLegend()方法获取图表的legend对象。如果图表没有指定的数据集,则返回null:
Legend legend = chart.getLegend();
控制图例是否显示:
setEnabled(boolean enabled):
修改图例的样式:
setTextColor(int color): 设置图例标签文本的颜色
setTextSize(float size): 设置图例标签文本的大小(dp)
setTypeface(Typeface tf): 设置图例标签的Typeface
个性化你的图例:
setPosition(LegendPosition pos): 设置图例在图表中的位置。
位置可选项如下:
RIGHT_OF_CHART,
RIGHT_OF_CHART_CENTER,
RIGHT_OF_CHART_INSIDE,
BELOW_CHART_LEFT,
BELOW_CHART_RIGHT,
BELOW_CHART_CENTER,
PIECHART_CENTER (饼图)
setForm(LegendForm shape): 设置图例的形状.
形状可选项:SQUARE, CIRCLE 和 LINE.
setFormSize(float size): 设置图例的大小(dp).
setXEntrySpace(float space): 设置图例实体之间延X轴的间距。
setYEntrySpace(float space): 设置图例实体之间延Y轴的间距。
setFprmToTextSpacefloat space): 设置每个图例实体中标签和形状之间的间距。
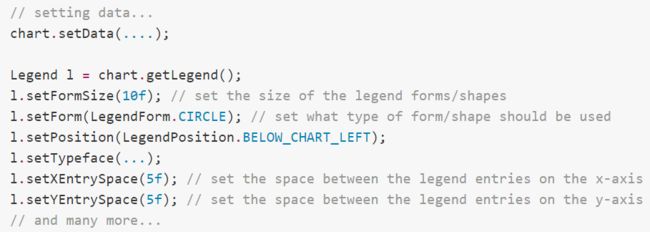
举个栗子:
9.动态、实时数据
本库提供一些方法帮助用户动态的向DataSet对象中为一个Chart添加数据实体(Entry), 或删除无用的数据实体。
DataSet及其子类:
addEntry(Entry e): 添加数据实体e到数据集
ChartData及其子类:
addEntry(Entry e, int dataSetIndex): 添加数据实体e到数据集,并指定在数据集中的位序。
addDataSet(DataSet d): 向ChartData添加数据集d。
动态删除数据:
DataSet及其子类:
public boolean removeEntry(Entry e): Removes the givenEntryobject from theDataSet. Returns true if successful.
public boolean removeEntry(int xIndex): Removes theEntryat the given x-index from theDataSet. Returns true if successful.
ChartData类及其子类:
public boolean removeEntry(Entry e, int dataSetIndex): 删除指定数据集上的数据实体e,成功返回true。
public boolean removeEntry(int xIndex, int dataSetIndex): 删除指定数据集上的xIndex位序的数据实体。
public boolean removeDataSet(DataSet d): 删除数据集d。
public boolean removeDataSet(int index): 删除第index个数据集。
11.动画
所有类型的图表都支持动画创建,这使图表看起来更加华丽~~动画根据实施主体分为三种即X轴、Y轴、XY轴:
animateX(int durationMillis): 在设定时间内完成图表水平方向从左到右的动画。
animateY(int durationMillis): 在设定时间内完成图表竖直方向从下到上的动画。
animateXY(int xDuration, int yDuration): 在设定时间内同时完成上述两种动画。
以上任何一种动画方法被图表调用之后,图表会自动刷新,不需要调用invalidate()方法刷新图表。
注意:
Due the the removal of the nineoldandroids-library, Animations will not work on Android versions prior to 3.0 (API level 11). However, this will not cause the application to crash. Calling one of the above mentioned animation methods will simply do nothing in that case.
12.弹出框
13.ChartData类
ChartData是所有像LineData、BarData等数据类的基类,通过使用chart的setChart( )方法给chart设置数据层。
public class LineData extends ChartData{...
以下方法均在ChartData类中实现,因此可以为所有数据类使用:
设置数据样式:
setValueTextColor(int color): 设置所有DataSet内数据实体的文本颜色
setValueTextSize(float size): 设置所有DataSet内数据实体的文本大小(dp)setValueTypeface(Typeface tf): 设置所有DataSet内数据实体的文本字体
setValueFormatter(ValueFormatter f):设置所有DataSet数据实体的数字形式(ValueFormatter)
setDrawValues(boolean enabled): 设置是否显示数据实体
Getter方法和一些便利方法:
getDataSetByIndex(int index): 按index获取图表的DataSet
contains(Entry entry): 检查数据实体entry是否在图表内,true表示在,否则false。此方法性能较差,请酌情使用。
contains(T dataSet): 检查图表是否含有dataSet这个数据集,true表示在,否则false。
清空数据:
clearValues(): 清空所有DataSet对象和内部的数据实体,x轴值保留。
14.ChartData的子类
本节将介绍一些数据类,没有被特别加强的子类没有被提及。
BarData:
setGroupSpace(float percent): 设置不同数据组bar的间距,100%为bar宽,默认80%
isGrouped(): 判断数据是否是分组形式的(超过一个数据集DataSet)
ScatterData:
getGreatestShapeSize(): Returns the largest shape-size across allScatterDataSetsthis data object contains.
PieData:
getDataSet(): 返回图表的PieDataSet对象。每个PieData对象只能设定一个PieDataSet
setDataSet(PieDataSet set): 设定PieData的数据集为set
CombinedData:
This data object is designed to contain instances of all other data objects. Use thesetData(...)methods to provide the data for this object. This is used for theCombinedChartonly.
This is what it looks like internally:
public class CombinedData extends ChartData{
// ...
public CombinedData(ListxVals) {...}
public CombinedData(String[] xVals) {...}
public void setData(LineData data) {...}
public void setData(BarData data) {...}
public void setData(ScatterData data) {...}
public void setData(CandleData data) {...}
// ...
}