本系列文章都是以有OC基础来写的,所以注释不会写太多,对基础不够了解的同学可能不太适合,另外本系列文章不是以教程式的形式来写,是记录学习过程的,所以不会有多少讲解
OK,承接上一篇文章,这次开始UITableView的自定义,附带场景使用(简单demo)
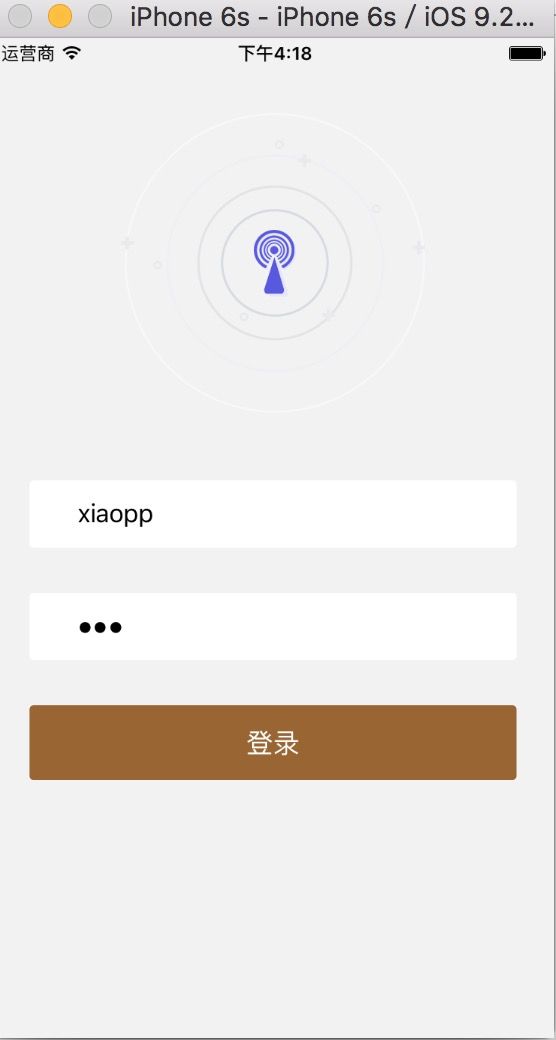
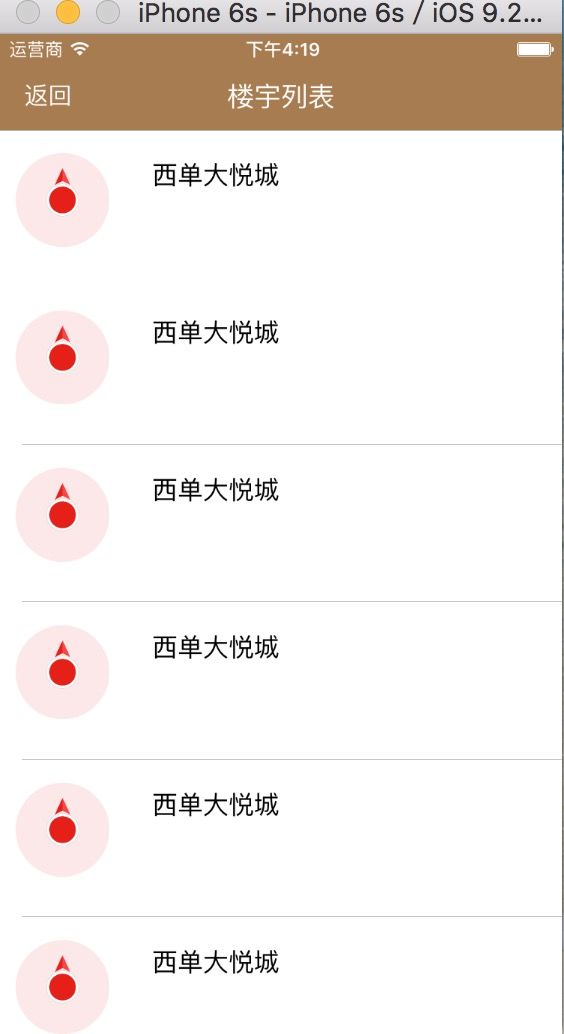
创建工程什么的就不说了,先看一下界面然后咱们直接开始代码:
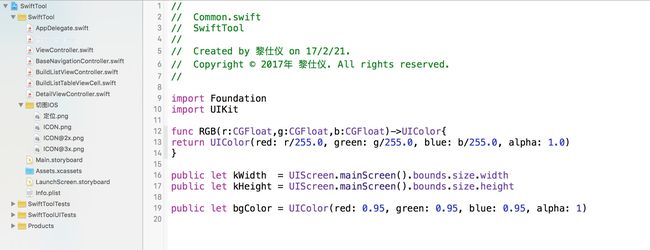
Demo开始之前,我们想想应该会使用到屏幕宽高等一些常用的值,在OC中,咱们可以使用PCH然后宏定义,然而在Swift中,是没有宏这个概念的,但是直接创建一个文件,在里面直接定义常量,别的文件也是可以访问和使用的(并且不需要导入):如图创建一个common文件
另外,在上面的界面截图中,我们发现用到了navigationController,这个demo中我自定义了它(从上面截图也能看出来):
class BaseNavigationController: UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
self.navigationBar.barTintColor = UIColor.brownColor()
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
let attributes = [NSForegroundColorAttributeName : UIColor.whiteColor(),
NSFontAttributeName :UIFont.systemFontOfSize(18)];
self.navigationBar.titleTextAttributes = attributes;
}
override func preferredStatusBarStyle() -> UIStatusBarStyle {
return .LightContent
}
}
好的,刚开始进来是一个登录界面,所有代码如下:
import UIKit
class ViewController: UIViewController,UITextFieldDelegate {
// let userTextF : UITextField=UITextField()
var userTextF : UITextField?
var pwdTextF : UITextField?
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = bgColor
self.createSubViews()
}
func createSubViews () {
// 背景图标
let bgImageView = UIImageView(frame: CGRectMake((kWidth-203)/2.0, 50, 203, 200))
bgImageView.image = UIImage(named: "ICON")
self.view.addSubview(bgImageView)
// 账号密码
// 1.账号
let userBgView = UIView(frame: CGRectMake(25, 250+45, kWidth-50, 45))
userBgView.backgroundColor = UIColor.whiteColor()
userBgView.layer.cornerRadius = 3
self.view.addSubview(userBgView)
let userImgView = UIImageView(frame: CGRectMake(15, 15.5, 12, 14))
userImgView.image = UIImage(named: "登陆")
userBgView.addSubview(userImgView)
self.userTextF = UITextField(frame: CGRectMake(32, 5, kWidth-50-32-10, 35))
self.userTextF!.delegate = self
self.userTextF!.text = "用户名"
userBgView.addSubview(self.userTextF!)
// 2.密码
let pwdBgView = UIView(frame: CGRectMake(25, 340+30, kWidth-50, 45))
pwdBgView.backgroundColor = UIColor.whiteColor()
pwdBgView.layer.cornerRadius = 3
self.view.addSubview(pwdBgView)
let pwdImgView = UIImageView(frame: CGRectMake(15, 15.5, 12, 14))
pwdImgView.image = UIImage(named: "密码")
pwdBgView.addSubview(pwdImgView)
self.pwdTextF = UITextField(frame: CGRectMake(32, 5, kWidth-50-32-10, 35))
pwdTextF!.text = "密码"
pwdTextF!.secureTextEntry = true
pwdBgView.addSubview(pwdTextF!)
// 登录按钮
let loginBtn = UIButton(type: .Custom)
loginBtn.frame = CGRectMake(25, 415+30, kWidth-50, 50)
loginBtn.backgroundColor = UIColor.brownColor()
loginBtn.layer.cornerRadius = 3
loginBtn.setTitle("登录", forState: .Normal)
self.view.addSubview(loginBtn)
loginBtn.addTarget(self, action: "loginAction", forControlEvents: .TouchUpInside)
// 点击别处收起键盘
let tapGes = UITapGestureRecognizer.init(target: self, action: "tapDo")
self.view.addGestureRecognizer(tapGes)
}
// 点击收起键盘
func tapDo() {
userTextF?.resignFirstResponder()
pwdTextF?.resignFirstResponder()
}
// 点击确定收起键盘
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
// 登录按钮
func loginAction () {
let buildListVC = BuildListViewController()
let buildListNVC = BaseNavigationController(rootViewController:buildListVC)
self.presentViewController(buildListNVC, animated: true, completion: nil)
}
}
在登录后我们会进入一个表视图,这个表视图的单元格是咱们自己定义的
import UIKit
class BuildListTableViewCell: UITableViewCell {
var logoImgView : UIImageView?
var buildLabel : UILabel?
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
logoImgView = UIImageView(frame: CGRectMake(10, 15, 63, 63))
logoImgView?.image = UIImage(named: "定位.png")
self.addSubview(logoImgView!)
buildLabel = UILabel(frame: CGRectMake(101.5, 20, kWidth-130, 20))
buildLabel?.text = "西单大悦城"
buildLabel?.font = UIFont.systemFontOfSize(17)
self.addSubview(buildLabel!)
}
//这个是系统要求实现的
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
代码中自定义的单元格加上了一个ImageView和一个Label,虽然数据是死的,但是在Swift中,另外一个类是可以直接访问另一个类中的变量的(如果没做任何保护的话),所以我们在配置cell的时候是可以直接赋值的,这里就不弄了,然后我们看创建表视图那一块:
import UIKit
class BuildListViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var myTableView : UITableView?
var backBtn : UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = bgColor
self.title = "楼宇列表"
self.createSubViews()
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.navigationBar.addSubview(backBtn)
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
backBtn.removeFromSuperview()
}
func createSubViews () {
// 返回按钮
backBtn = UIButton(type: .Custom)
backBtn.frame = CGRectMake(10, 6, 44, 30)
backBtn.setTitle("返回", forState: .Normal)
backBtn.titleLabel?.font = UIFont.systemFontOfSize(16)
backBtn.titleLabel?.textColor = UIColor.whiteColor()
backBtn.addTarget(self, action: "back", forControlEvents: .TouchUpInside)
// TableView
myTableView = UITableView(frame: CGRectMake(0, 0, kWidth, kHeight), style: .Plain)
myTableView?.delegate = self
myTableView?.dataSource = self
myTableView?.tableFooterView = UIView(frame: CGRectZero)
self.view.addSubview(myTableView!)
}
func back() {
self.dismissViewControllerAnimated(true, completion: nil)
}
// datasource
//必须的
@available(iOS 2.0, *)
internal func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return 10
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 105
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print(indexPath.row)
let detailVC = DetailViewController()
self.navigationController?.pushViewController(detailVC, animated: true)
}
@available(iOS 2.0, *)
internal func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell{
let identifier = "MyCell"
var cell = tableView.dequeueReusableCellWithIdentifier(identifier) as? BuildListTableViewCell
if cell==nil {
cell = BuildListTableViewCell.init(style: .Default, reuseIdentifier: identifier)
}
cell?.logoImgView?.image = UIImage(named: "你自己弄")
cell?.buildLabel?.text = "你自己弄"
return cell!
}
}
创建单元格的时候直接使用我们自定义的BuildListTableViewCell创建就行了
好了,这篇文章也完了,这只是一个非常简单的demo,大家平时工作要做的肯定不止这么点的,哈哈哈。
学了这么几天,我发现Swift还是比较容易入手的,下篇文章我会用一个小的项目,本人是做室内地图SDK的,这次的小项目是仿我OC写的SDK Demo,使用Swift和OC混编,集成百度地图SDK和自己的室内SDK。在下篇文章中会讲讲,Swift项目已上github:https://github.com/qingmomo/Swift-die
OC版的demo在我们官网:http://www.innsmap.com 点产品左右滑找到SDK下载就行了,里面有OC版的demo,有室内需求可以联系我们公司!