简介
CSS Grid Layout(下文称 “Grid”)是一个非常强大的双维度布局方式,目的在于消除之前通过tables,floats,positioning和inlne-block这种比较hacks的方法布局。它的语法与flexbox十分相似,但比起flexbox只能确定一个维度的布局方式(纵向,或者横向),grid可以同时确定横向和纵向的布局。
几种术语
在正式介绍Grid之前,先了解一下里面提到的几种概念。
Grid Container
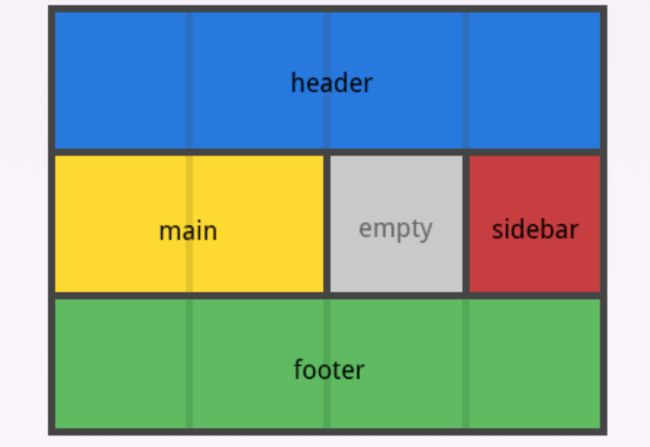
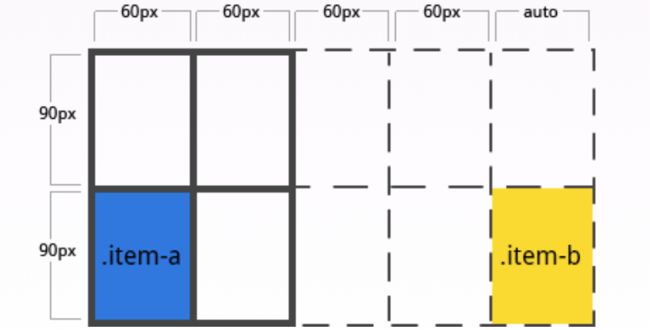
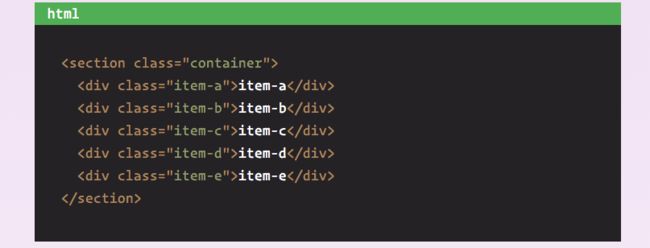
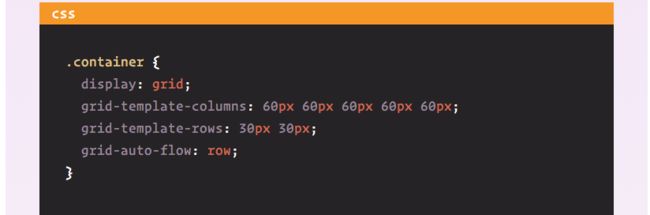
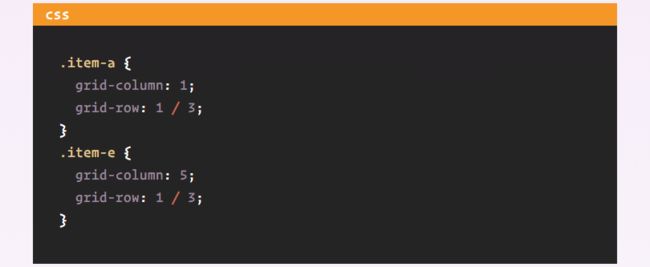
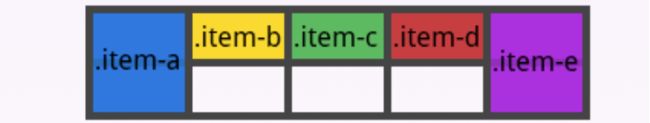
一个即将进行Grid布局的容器,被 display: grid /grid-line 定义的标签,是Grid Items的直接父级,下面的例子中, 是grid container的直接子集,如下图, 不是 grid line可以理解为是对grid container进行划分的线,可以横向划分也可以纵向划分,如下图所示,黄色的线是一条grid line: 由两条相邻的grid line围起来的区域就是grid track,如下图所示,黄色的阴影部分是一个gri track: 被grid line切割完后的小区域块,又四条响铃的grid line围成,像表格里的单元格一样,如下图所示,黄色的区域是一个grid cell: 由四条grid line(不要求相邻)围起来的区域,每个area可以包含1 - n个cell,如下图黄色区域所示: Grid与flex一样,属性也分容器(grid container)属性和元素(grid items)属性,在布局时,也需要同时对父元素和子元素进行操作。 Note: float,display:inline-block / table-cell,vertical-align和column-*这些属性对grid item无效。 定义一个item(grid area)由哪四条grid line围起来的。值可以是 line的名字,也可以是 编号,或者 auto,auto会自动计算划分的范围。 如果不设定 grid-column-end / grid-row-end,那么默认向前衍生一个track。同时,多个items可以互相重叠,可以用 z-index 来决定叠加顺序。 在line名字相同的情况下,我们写line名字的时候除了指定名字,还需要指定是该名称下的第几个line:.item{ grid-column-start: col-start 2;} grid-column-start,grid-column-end,grid-row-start,grid-row-end的简写模式。值可以是具体的line,也可以是跨越的track的数(span value)。 grid-column/row : 为一个grid area取一个名字,这样可以被 container 属性 grid-template-areas 引用。也可以作为上述四个属性的简写。 grid-area:name | row-star t/ column-start / row-end /column-end 定义item在一个cell中行 列显示的位置。也可以在 container 属性 justify-items / align-items中被定义。值有: start:从cell的开始开始填充 end:从cell的结束开始填充 center:在cell的中间 stretch:缩放item使他填充整个cell,默认属性。 align-self 和 justify-self 的缩写模式 place -self : 定义一个Grid Container,建立一个新的 grid formatting context 上下文环境,可以有两种取值: grid:定义一个block-level grid inline-grid:定义一个inline-level container grid-template-colunms/rows:[line-one-name1 line-one-name2 ...] size ... 设置grid line的分隔空间,注意,每条line可以有多个名字。size可以是一个数字长度,也可以是百分数,还可以设置成auto来自动填充大小,多个auto可以通过单位 fr 来按照 分数 比例划分。比如:.container{ grid-template-columns: 1fr 50px 1fr 1fr},会在container下将50px减去后,在除以三就是每line之间的宽度。比如: grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end]; grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line]; 其中,如果定义的空间都是一样和重复的,可以使用replace()函数来代替繁琐的定义。 .container{ grid-template-columns: repeat(3, 20px [col-start]);} 这句话等价于: .container{ grid-template-columns: [col-start] 20px [col-start] 20px [col-start] 20px;}, 定义grid container的组织结构,通过使用由 grid-area 属性定义的grid areas,来填充container,值可以是: grid-area-name:一个grid-area。 . :代表一个空grid cell,可以使用几个连续的 ... 来表示这里有好几个空cell。 none:grid area没有被定义。 虽然这个属性不是用来定义line的名字的,但是在将一个已经命名的area放进container后,包裹他的line将自动产生新的名字。比如定义了一个叫 header 的区域,那么包裹他的column-start和row-start将命名为:header-start,column-end和row-end将命名为:header-end。 是 grid-template-rows,grid-template-columns,grid-template-areas 的简写模式,从上到下开始定义,下面两种写法是等价的: 设置line的粗细,可以想象是在设置columns/rows的间隔:只是设定行与行,列与列间的间隔,并不会影响边界。 grid-column-gap: grid-row-gap 和grid-column-gap 的简写模式。 grid-gap: 统一指定container下所有items的 justify-self 或 align-self,可以取的值与item的justify-self / align-self 相同,示例如下: align-items和 justity-items 的简写模式。 place-items: 有的时候你的整个grid会比container小,这种情况一般发生在所有的items都用了非弹性的单位来指定大小(比如 px),这个时候你可以通过设置justify-content(行)与align-content(列)来确定grid在grid-content的排布方式。值和例子分别如下: start:从container的开始填充 end:从container的结尾填充 center:从container的中间 stretch:缩放使得完全填充满container的宽度(justify-content)/高度(align-content) space-around:为每一列/行会平均分配空隙,边缘处的空隙只有中间的一半,相当于给每一 列/行平均设置margin。 space-between:为每一列/行会平均分配空隙,边缘处不设置空隙。 space-evenly:为每一列/行会平均分配空隙,边缘处的空隙与中间一样。 align-content 与 justify-content的简写模式: place-content: 为一些自动生成的grid tracks(又称为隐形tracks)指定大小。一般这种情况发生在你的grid items比cells还要多,或者指定了一个超出边界的grid item的时候,值可以是 数字,百分比,或者有 fr 定义的分数。 下面解释一下隐形tracks的产生情况: .container{ grid-template-columns: 60px 60px; grid-template-rows: 90px 90px} 。生成如下2*2 的container: 这个时候想象一下有一个item你是这样定位的: .item-a{ grid-column: 1 / 2; grid-row: 2 / 3;} .item-b{ grid-column: 5 / 6; grid-row: 2 / 3;} 我们设置 .item-b 位与第二行,第五列,但是我们只定义了2行2列,.item-b 的位置并不真实存在,所以,这时隐藏 tracks会以宽度为0的形式产生来填补这个空缺,而 grid-auto-columns 和 grid-auto-rows 就是来指定隐藏 tracks的大小的。比如我们设定: .container{ grid-auto-columns: 60px;},那么上图将会变为: 用来规定那些没有指定具体位置的 grid-items 的布局方向。值有: row:默认属性,一行一行的排列,必要时会添加新的行 column:一列一列的排列,必要时会添加新的列 dense:如果稍后出现较小的网格项时,尝试填充网格中较早的空缺 然后你指定了2个item的确定位置: 剩下的b , c , d将会这么排布: 如果将 grid-auto-flow 修改成 column,排布将会发生如下改变:Grid Item
Grid Line
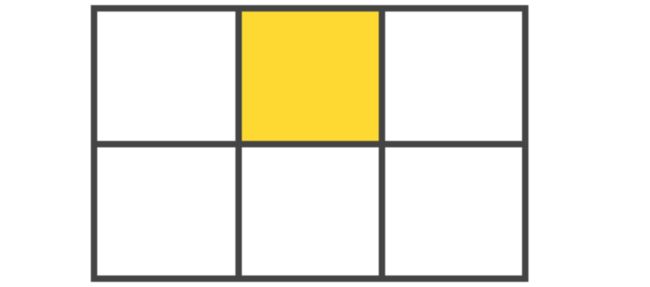
Grid Track
Grid Cell
Grid Area
属性
item的属性:
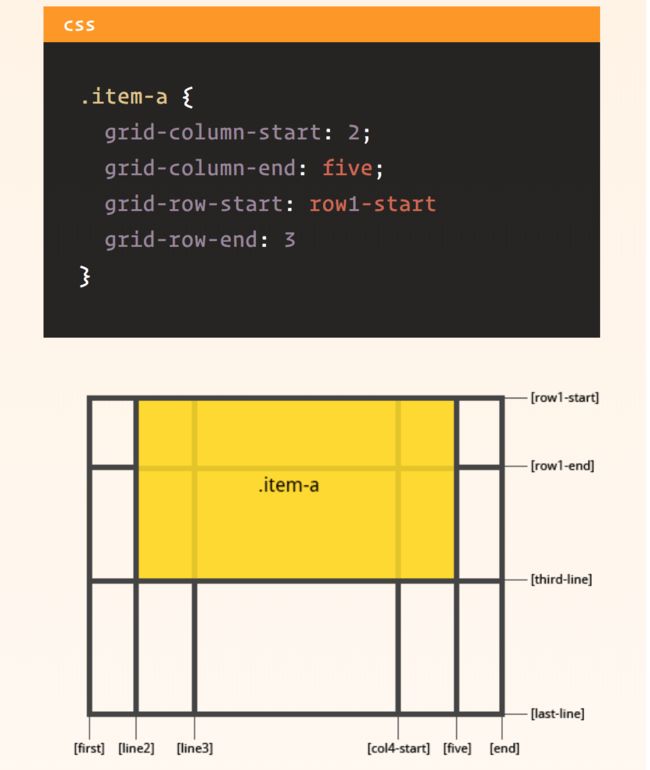
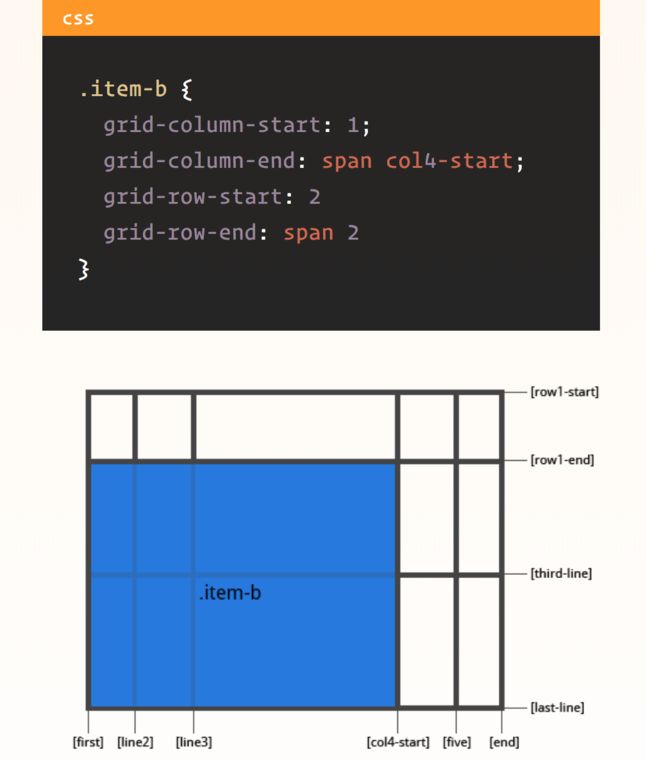
grid-column-start/grid-column-end/grid-row-start/grid-row-end:
grid-column/grid-row:
grid-area:
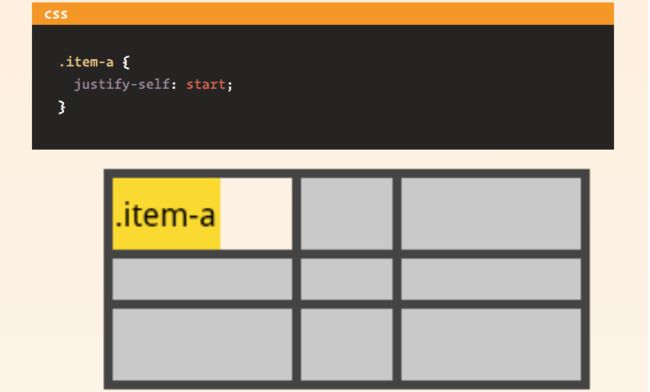
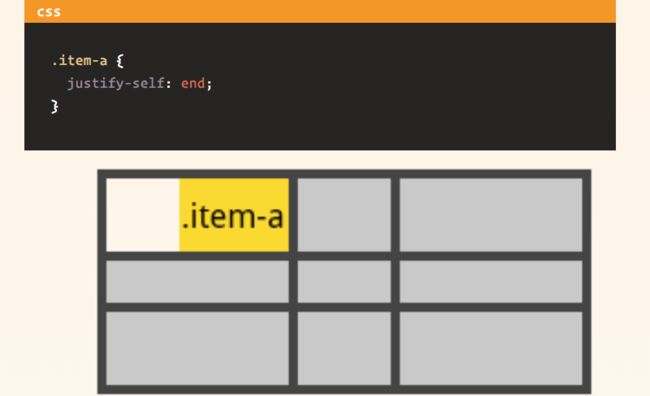
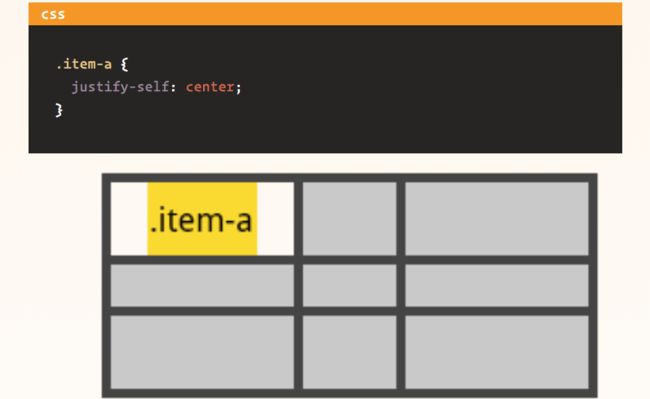
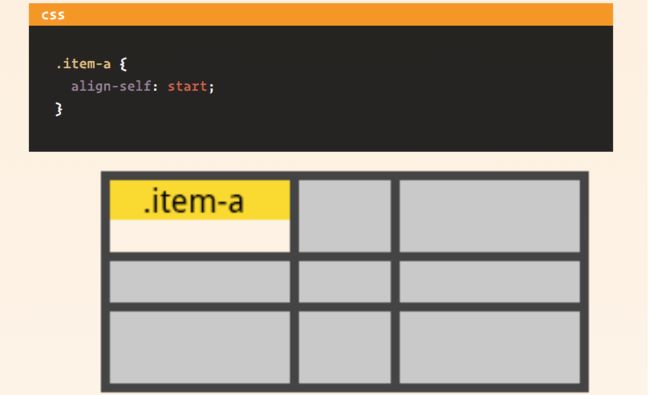
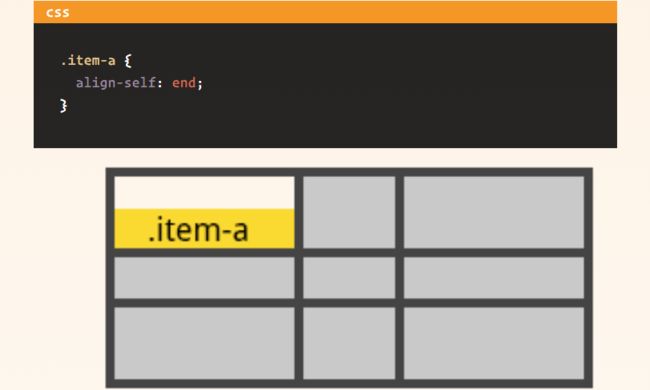
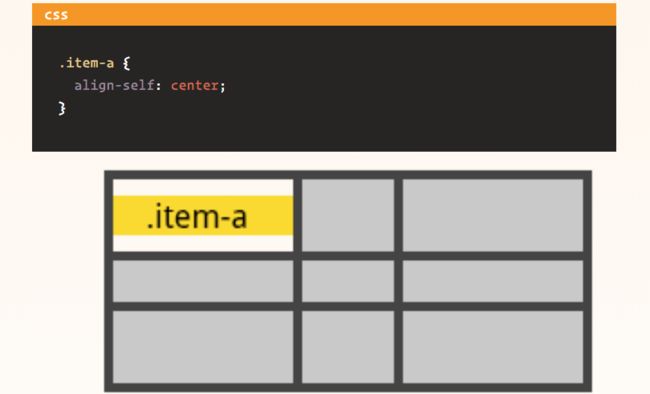
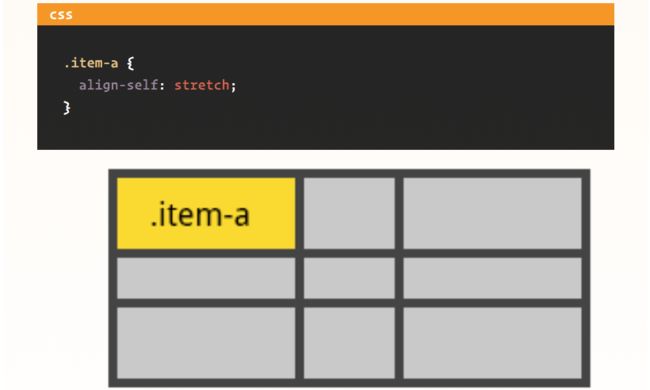
justify-self 与 align-self:
place-self:
container的属性:
display:
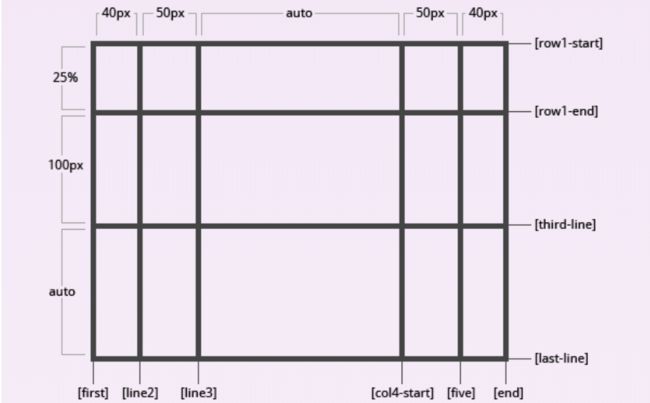
grid-template-columns与grid-template-rows:
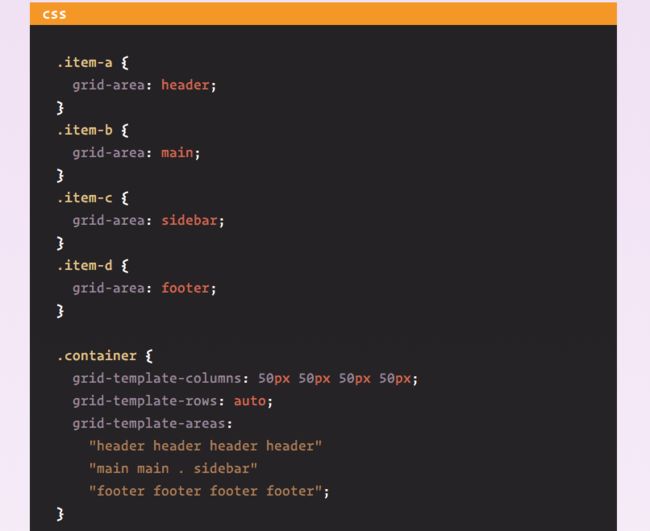
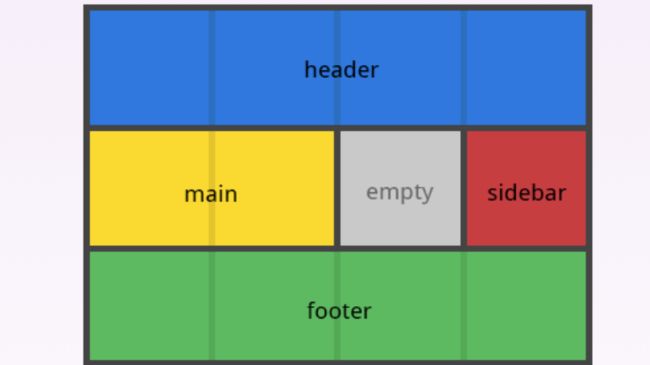
grid-template-areas:
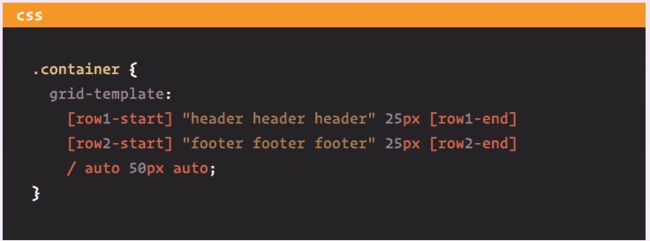
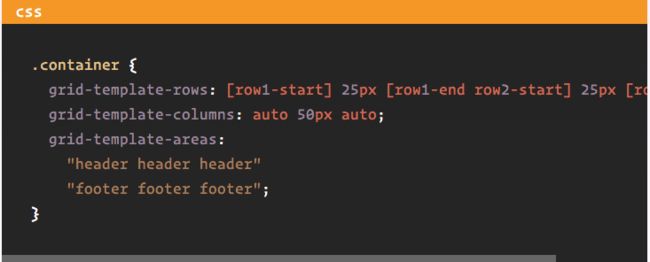
grid-template:
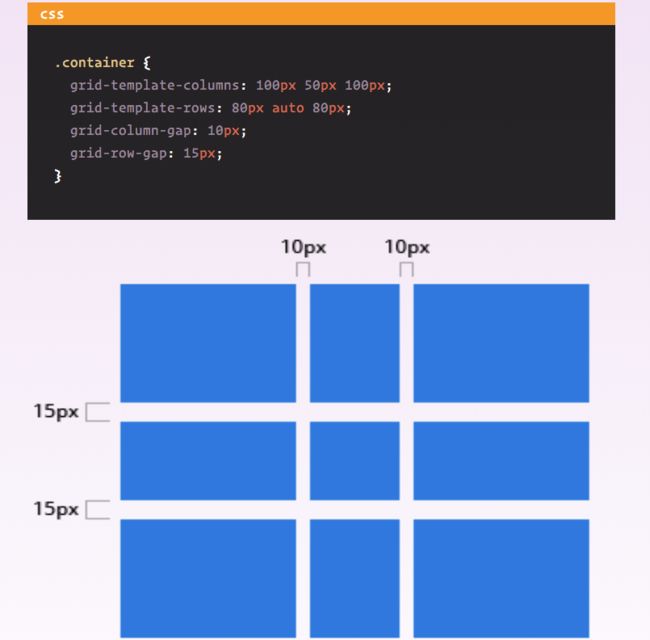
grid-column-gap/grid-row-gap:
grid-gap:
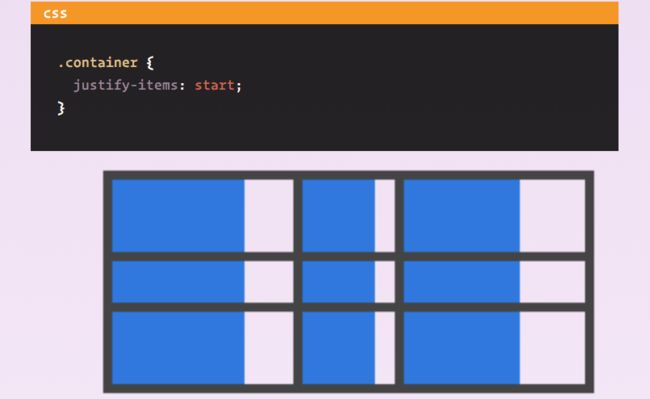
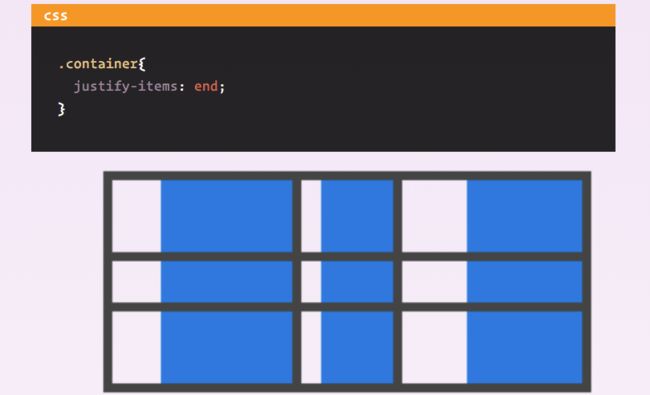
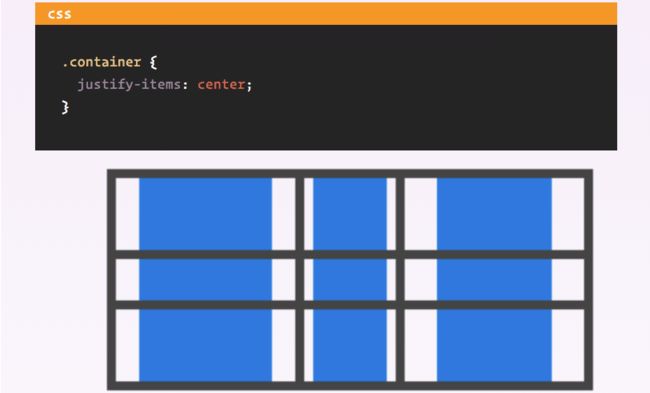
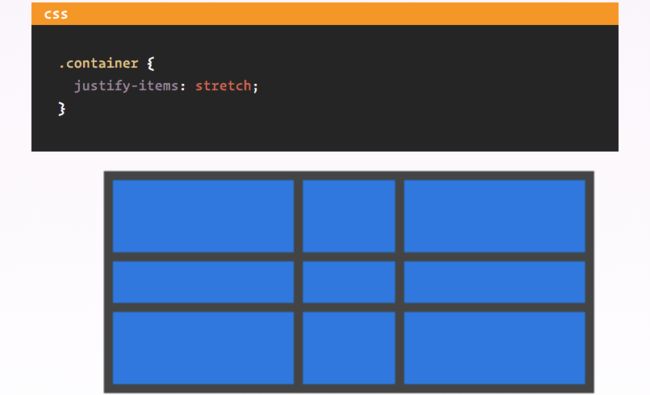
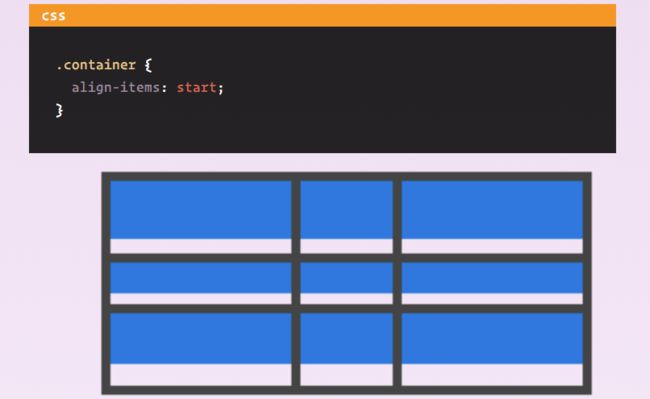
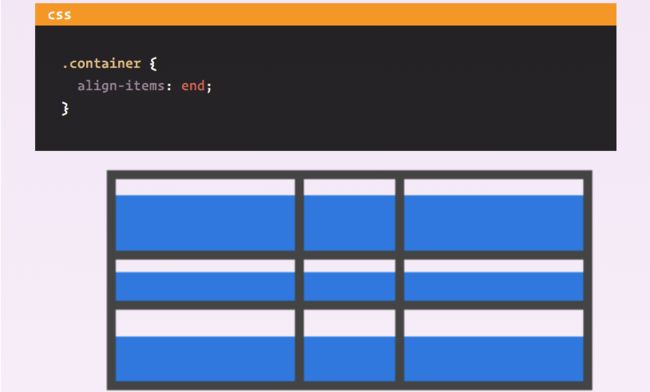
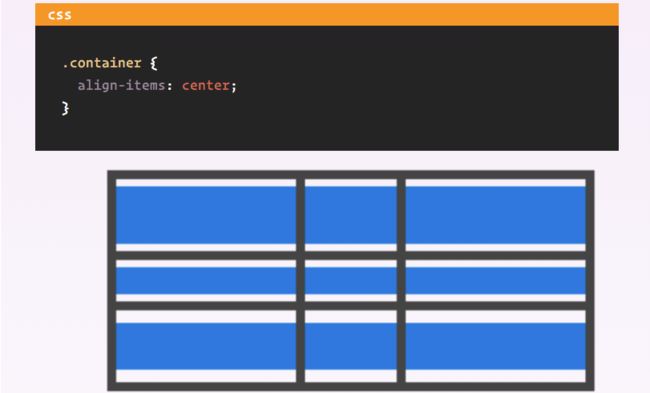
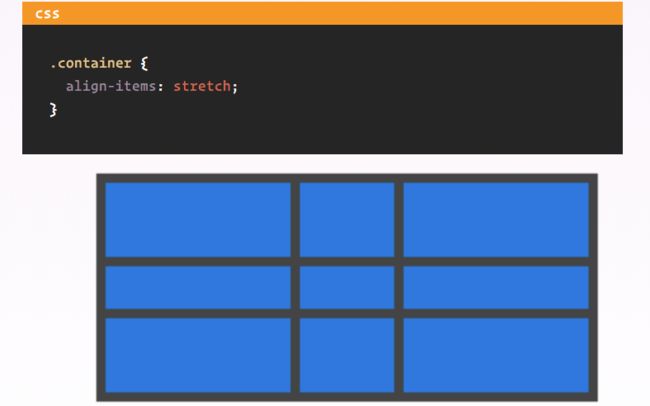
justify-items 与 align-items:
place-items:
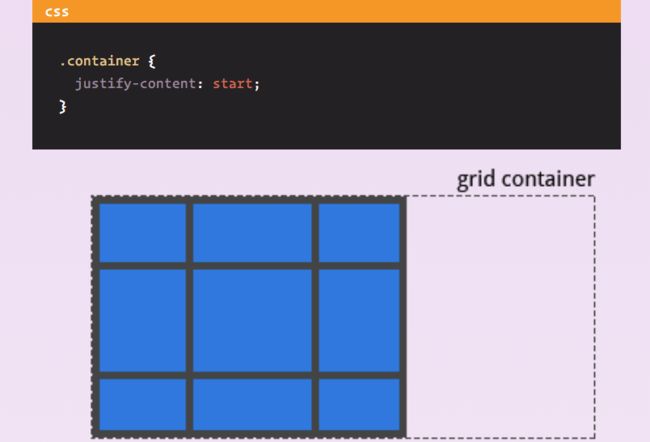
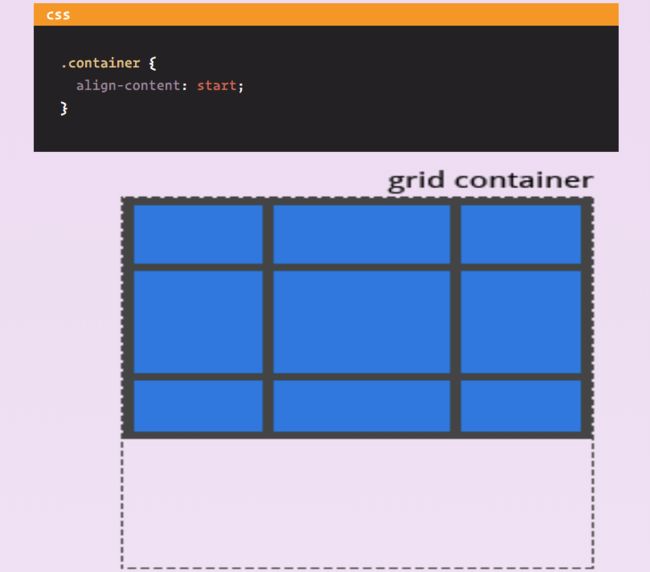
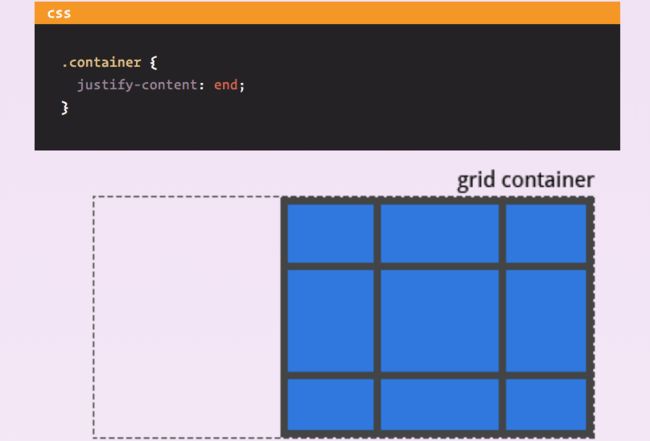
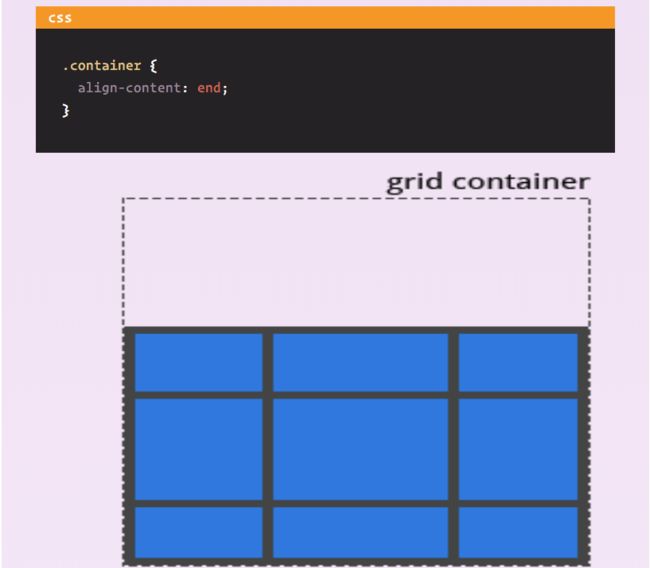
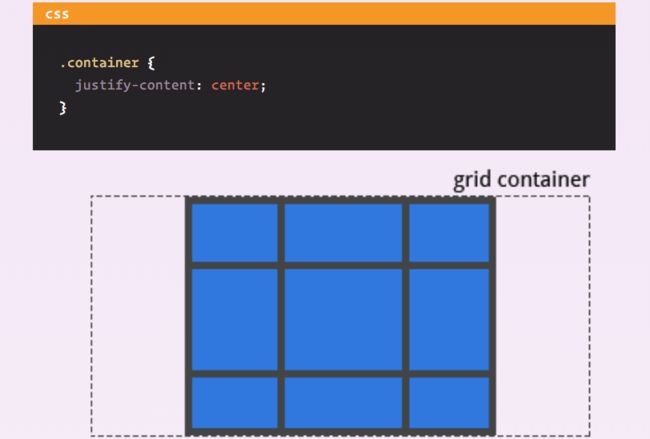
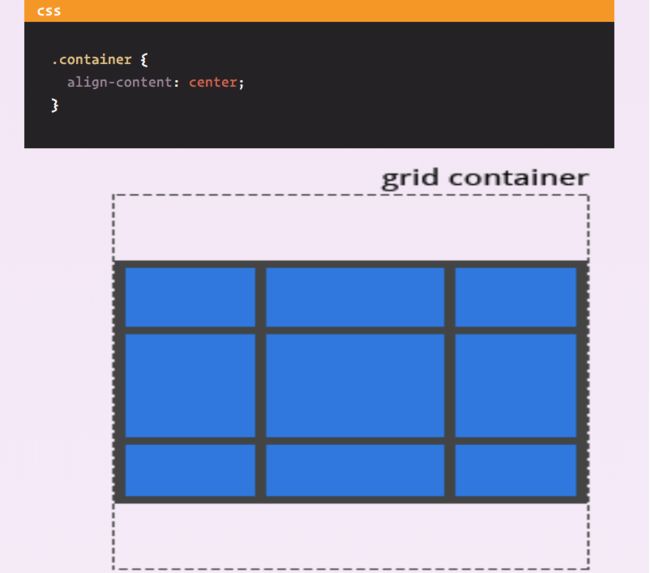
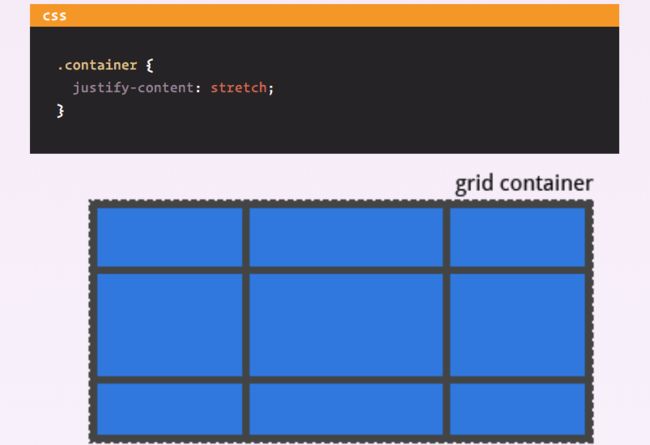
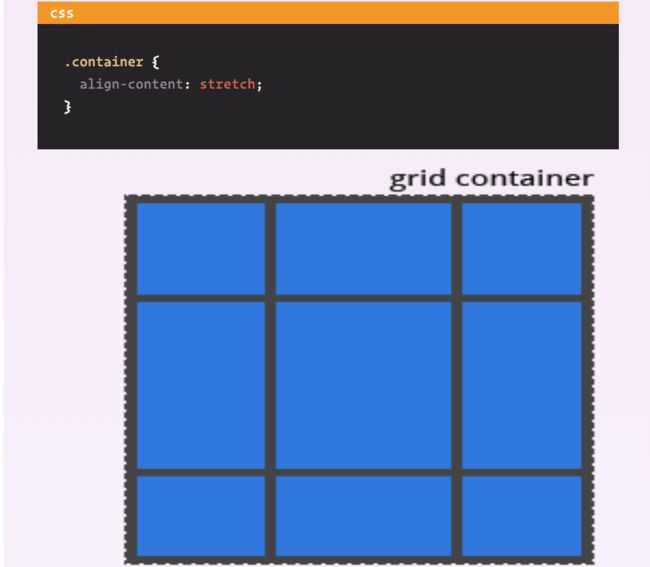
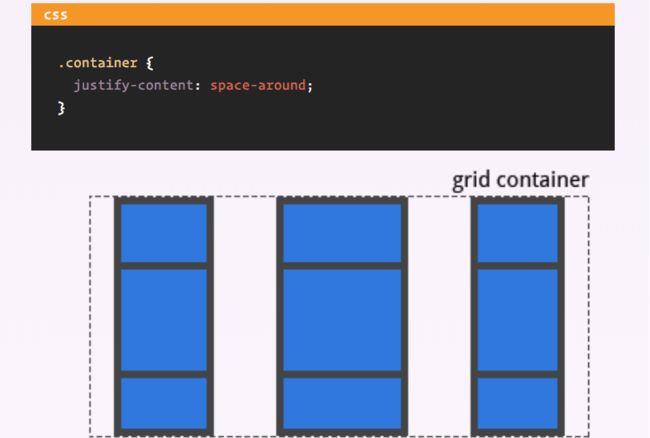
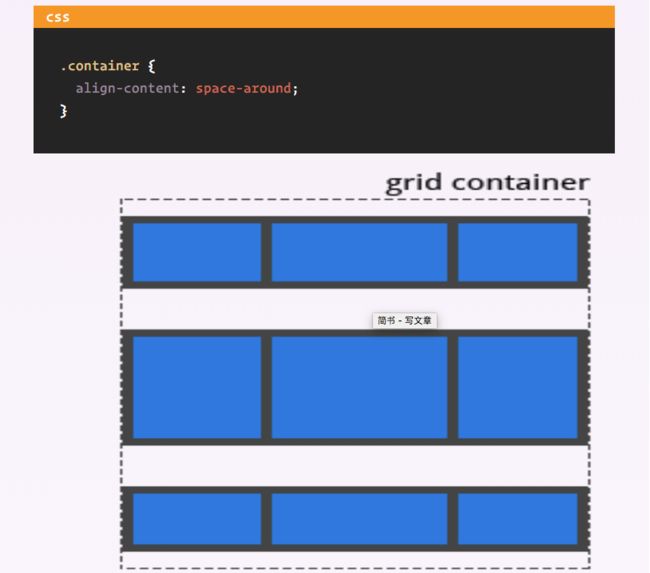
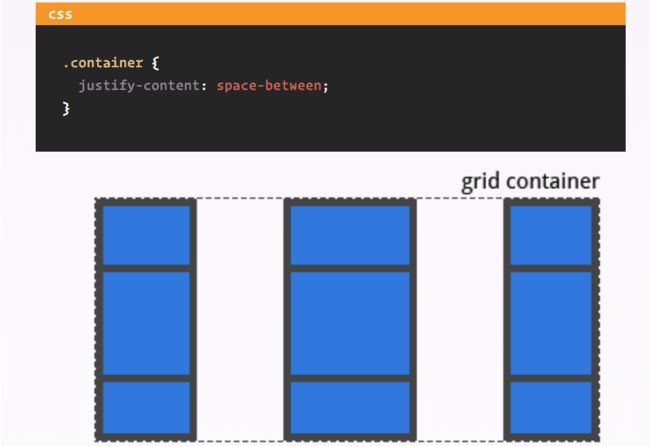
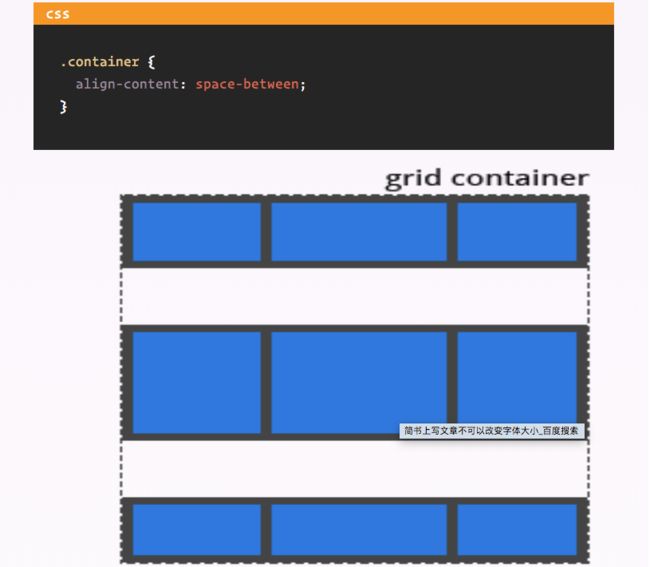
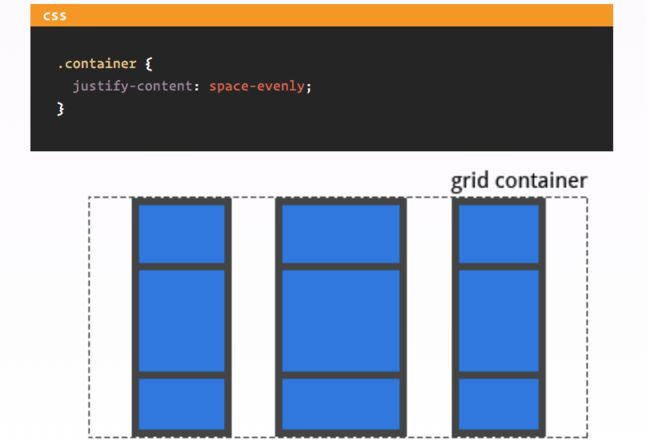
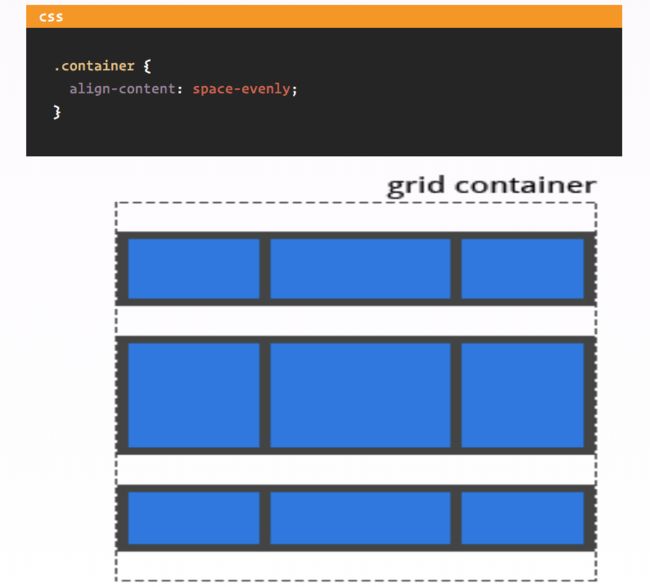
justify-content 与 align-content
place-content:
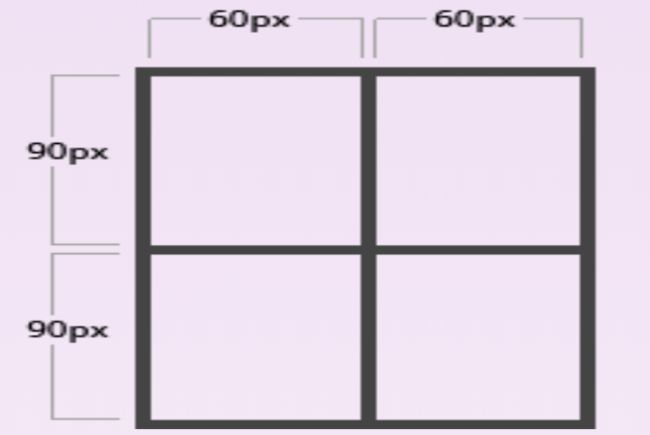
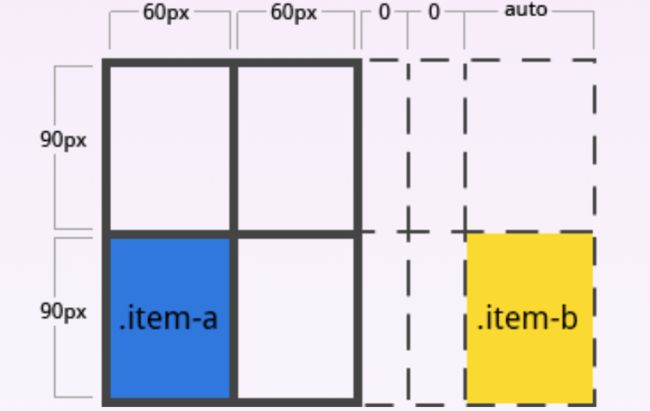
grid-auto-columns/grid-auto-rows:
grid-auto-flow:
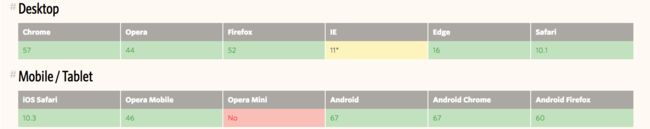
兼容性