ViewModel 简述
ViewModel 旨在以生命周期感知的形式存储和管理 UI 控制器(Activity/Fragment 等)相关的数据,可以解决 UI 控制器中数据无法正确保留以及数据在其复杂的生命周期中难以维护的痛点,它的生命周期感知能力需要配合 Lifecycles 组件才能实现,本文聚焦于 ViewModel 所以先不讲 Lifecycles ,关于 Lifecycles 我会在其它文章详细介绍
为什么使用 ViewModel ?
我觉得这个问题很重要,当我们使用任何一个新工具的时候都需要弄清楚这个问题,要结合实际情况而非盲目跟随,接下来我会逐一尝试说明 ViewModel 对比传统方案的优劣
只要你接触 Android 开发一段时间,都不可避免的会遇到 “转屏” 问题
好好的数据在你转屏的瞬间,莫名其妙的消失了
发生以上情况和 Activity 的配置更改有关, 屏幕旋转属于配置更改(Activity 生命周期内自行处理的配置更改)的情况之一,其它类似的还包括接入外置键盘、检测到了 SIM 并更新了 MNC、布局方向发生了变化等十几种情况,发生这些情况时系统默认会关闭并重建 Activity ,这就导致了上面数据莫名其妙消失的问题。而我们传统的处理办法就是在配置变更期间保留对象和自行处理配置变更这两种,这两种方式都有很多坑(看看官方文档就知道了),尤其是需要恢复的数据比较多的时候,而 ViewModel 就非常适合处理这些情况
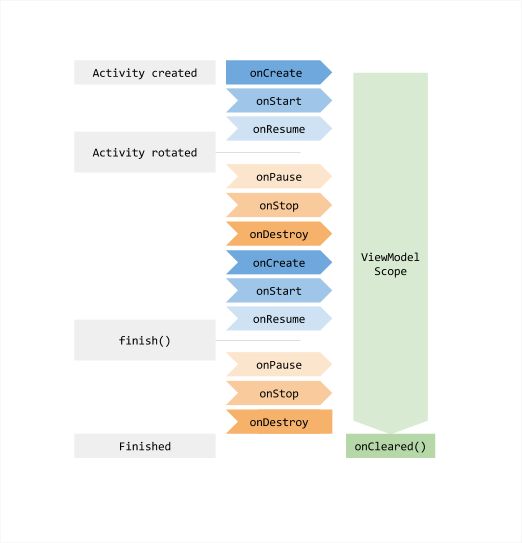
在下图中,你可以看到一个 Activity 旋转过程的生命周期,绿色部分是与此 Activity 相关联的 ViewModel 的生命周期,图例中只展示了 Activity ,而 ViewModel 也同样可以和 Fragment 配合使用
ViewModel 会从你第一次创建(通常在 onCreate 时)直到此 Activity 完成并销毁,Activity 在生命周期中可能会多次销毁创建 ,但 ViewModel 始终存活
如何使用 ViewModel ?
我用一个非常简单的 Demo 来展示它的基础用法,通常我们为 app 集成 ViewModel 遵循如下几个步骤:
1、创建一个继承 ViewModel 的类来分离出 UI 控制器中的数据
2、建立 ViewModel 和 UI 控制器之间的通信
3、在 UI 控制器中使用 ViewModel
1、创建 ViewModel
创建 MainActivityViewModel 并继承 ViewModel
class MainActivityViewModel : ViewModel(){}
以上面的计时器为例,我们需要 UI 保持持续更新时间的状态,所以在 ViewModel 添加一个 startTime 变量用于存储不断累计的时间
class MainActivityViewModel : ViewModel(){
private val _startTime = null
var startTime:Long? = _startTime
}
2、关联 UI 控制器和 ViewModel
UI 控制器必须知道自己和哪个 ViewModel 进行关联,这样它才能知道去哪里取回数据,注意,不要在 ViewModel 中持有任何 Activity、Fragment 或 View 的引用,因为大部分情况 ViewModel 的生命周期比它们都长,持有一个已经销毁对象的引用意味着内存泄露,对于必须使用 Context 的 ViewModel 可以继承 AndroidViewModel 类,AndroidViewModel 中包含 Application 的引用
class MainActivity : AppCompatActivity() {
private val viewModel by lazy {
ViewModelProviders.of(this).get(MainActivityViewModel::class.java)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
cm.start()
}
}
3、在 UI 控制器中使用 ViewModel
我们在计时开始之前先将系统当前时间存入 viewModel.startTime 变量,而后每次 onCreate 被调用时,都会先取出 viewModel.startTime 赋予 Chronometer.base ,然后再启动计时器,因为 ViewModel 不受 Activity 生命周期影响,所以它会一直持有 startTime ,这样即使 Activity 被重建,计时器也能基于正确的时间启动计时
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
if (viewModel.startTime == null) {
val startTime = SystemClock.elapsedRealtime()
viewModel.startTime = startTime
cm.base = startTime
} else {
cm.base = viewModel.startTime!!
}
cm.start()
}
再次运行,你会看到时间重置的问题得到解决
ViewModel 结合 LiveData
ViewModel 如果不结合 LiveData 来用的话就失去了它的灵魂,正如人与人之间的默契配合才能发挥出整个团队的潜能,架构组件本着开放灵活的原则,允许你单独集成使用它们其中的任何一个,但我强烈推荐你综合使用整套架构组件,除非你的项目有严格限制或其它特殊情况
前面的 Demo 为了快速理解 ViewModel 的用法所以写的非常简单,接下来我们将使用 Timer + LiveData 来替代 Chronometer 控件实现一个计时器
1、新建 CustomTimer 布局、Activity、ViewModel
custom_timer.xml
CustomTimerViewModel
class CustomTimerViewModel : ViewModel() {
private var startTime: Long? = null
private val _elapsedTime = MutableLiveData()
var elapsedTime: LiveData = _elapsedTime
}
CustomTimerActivity
class CustomTimerActivity : AppCompatActivity() {
private val viewModel by lazy {
ViewModelProviders.of(this).get(CustomTimerViewModel::class.java)
}
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.custom_timer)
val tvTimer = findViewById(R.id.tv_timer)
}
}
2、在 ViewModel 中初始化 Timer
我们直接在初始化模块启动 Timer,让它每秒执行一次 timerTask 并在 timerTask 内部更新 elapsedTime 的值为当前时间距离 startTime 的秒数,此处 elapsedTime 为 LiveData 类型,它会随着 ViewModel 初始化开始通过 Timer 自动更新,下一步我们只需要在 Activity 中订阅它即可实时更新数据到 UI
class CustomTimerViewModel : ViewModel() {
private var startTime: Long? = null
private val _elapsedTime = MutableLiveData()
var elapsedTime: LiveData = _elapsedTime
init {
startTime = SystemClock.elapsedRealtime()
Timer().scheduleAtFixedRate(timerTask {
val newValue = (SystemClock.elapsedRealtime() - startTime!!) / 1000
_elapsedTime.postValue(newValue)
}, ONE_SECOND, ONE_SECOND)
}
companion object {
const val ONE_SECOND = 1000L
}
}
3、在 Activity 中订阅 elapsedTime
如下代码,我们使用 viewModel.elapsedTime.observe(owner,Observer) 将 elapsedTime 订阅到 owner
class CustomTimerActivity : AppCompatActivity() {
private val viewModel by lazy {
ViewModelProviders.of(this).get(CustomTimerViewModel::class.java)
}
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.custom_timer)
val tvTimer = findViewById(R.id.tv_timer)
viewModel.elapsedTime.observe(this, Observer {
tvTimer.text = "$it seconds elapsed"
})
}
}
这样 elapsedTime 在变更时就会立即通知 owner 并回调 Observer 接口,我们只要在 onChanged 回调中将数据绑定到 TextView 即可,这就是数据驱动 �UI
Observer 接口
/**
* A simple callback that can receive from {@link LiveData}.
*
* @param The type of the parameter
*
* @see LiveData LiveData - for a usage description.
*/
public interface Observer {
/**
* Called when the data is changed.
* @param t The new data
*/
void onChanged(T t);
}
运行 app,计时器正常工作并且不会因为转屏等操作重置
完整示例代码
https://github.com/realskyrin/jetpack_viewmodel
参考
https://codelabs.developers.google.com/codelabs/android-lifecycles
https://medium.com/androiddevelopers/viewmodels-a-simple-example-ed5ac416317e
https://developer.android.com/topic/libraries/architecture/viewmodel
Jetpack 系列文章
Android Jetpack - Lifecycles
Android Jetpack - ViewModel
Android Jetpack - DataBinding
Android Jetpack - Room
Android Jetpack - LiveData
Android Jetpack - WorkManager(待更)
Android Jetpack - Paging(待更)