我们在实际项目开发中, 经常会被使用相同的布局, 这里就一起来了解一下, 自定义布局和控件的使用.
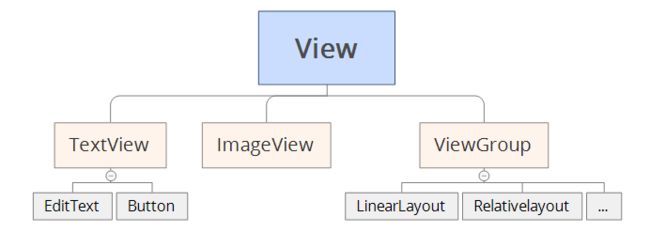
从上图可以看出, 我们所用的所有控件都是直接或者间接继承自View的, View是android最基本的一种UI组件, 它可以在屏幕上绘制一块矩形区域, 并能响应这块区域的各种事件.
下面来写自定义布局#####
假设我们目前在做一个项目, 标题栏文件重用性非常的高. 所以我们需要将title布局文件拆分出来.
title.xml 表示标题栏代码:
在main_layout中引入title.xml的标题栏信息, 下面一句代码搞定.
使用这样的方式, 不论有多少布局需要添加标题栏, 只需一行, include即可解决.
运行效果:
创建自定义控件
引入布局的技巧, 确实解决了重复编写布局代码的问题, 但是一些控件要求能够响应时间, 我们还需要每个活动中为这些控件单独编写响应注册事件的代码, 比如返回按钮.不论在哪里, 功能都是相同的, 即销毁当前活动.
所以, 对于这种代码, 我们最好使用自定义控件来解决.
首先新建一个TitleLayoutActivity 继承LinearLayout, 让他成为我们的自定义控件, 代码如下:
public class TitleLayoutActivity extends LinearLayout {
public TitleLayoutActivity(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title,this);
}
}
解读: 首先重写了LinearLayout中带有两个参数的构造函数, 在布局中引入TitleLayout控件就会调用这个构造函数, 然后在构造函数中, 对标题栏布局进行动态加载, 这就要借助LayoutInflater来实现. LayoutInflater的from()可以构造出LayoutInflater对象, 然后调用inflate()可以动态加载一个布局文件的id, 这里我们传入title的布局文件, 第二个参数是给加载好的布局添加一个父布局.
注意: TitleLayoutActivity 不需要注册监听
在布局中加入我们创建好的自定义控件, 如下:
显示效果如下: 仍然一样, 只是引用的时候, 需要使用完整的类名
下面我们来实现代码的点击事件.
Button titleBack = (Button)findViewById(R.id.title_back);
Button titleEdit = (Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity)getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(),"Edit Button",
Toast.LENGTH_SHORT).show();
//Toast.LENGTH_SHORT 表示显示2秒
}
});
}
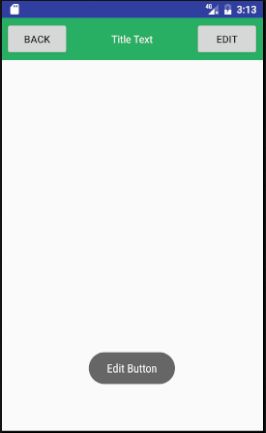
运行效果:
这样的话, 每当我们在一个布局中引入TitleLayout时, 返回按钮和编辑按钮的点击事件就会自动实现. 这就省去了很多重复代码的工作.
完整代码地址:
https://github.com/junzaivip/DefineLayout