解决方案
今天像往常一样,编写文章,并使用gulp bulid压缩代码,但是一运行:gulp build 就出现了这个错误:AssertionError: Task function must be specified。
gulp项目需要全局安装gulp和项目内安装gulp,通过 gulp -v 查看全局gulp 和本地项目的gulp版本:
这俩显然,不一致。
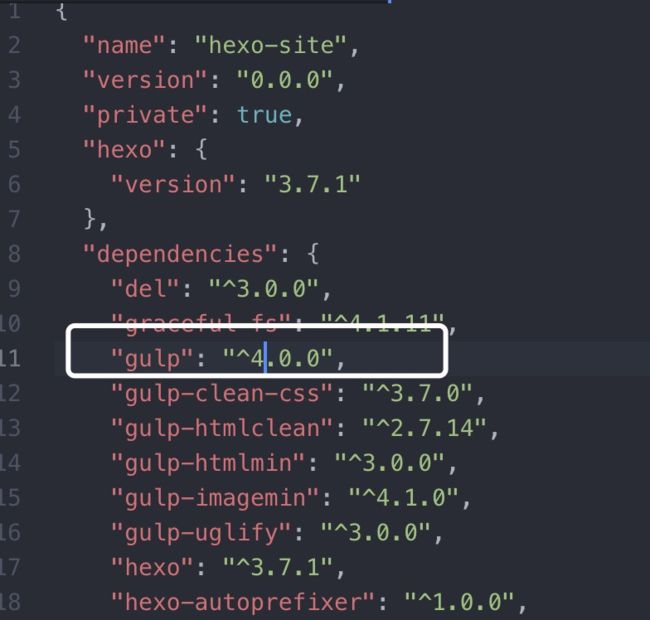
下面,我们可以看到项目里记录的gulp的版本号:
可以卸载修改json文件里面的版本号:为gulp 3 版本。如 3.9.1
重新运行 npm install
gulp 3 和 gulp 4运行方式是不一样的,所以会出现错误。具体细节,可以看这里
gup3 VS gulp4 区别
Gulp 4最大的变化就是你不能像以前那样传递一个依赖任务列表。
Gulp3,如果有一个任务A,B和C的列表,你想在一个序列中运行(确保A在B开始之前完成,而B在C开始之前完成),代码如下:
gulp.task('a', function () {
// Do something.
});
gulp.task('b', ['a'], function () {
// Do some stuff.
});
gulp.task('c', ['b'], function () {
// Do some more stuff.
});
在Gulp 4中,你不能再这样做了。你会得到以下错误:
assert.js:85
throw new assert.AssertionError({
^
AssertionError: Task function must be specified
at Gulp.set [as _setTask] (/home/hope/web/node_modules/undertaker/lib/set-task.js:10:3)
at Gulp.task (/home/hope/web/node_modules/undertaker/lib/task.js:13:8)
at Object. (/home/hope/web/gulpfile.js:31:6)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
不要用Gulp3的方式指定依赖任务,你需要使用gulp.series和gulp.parallel,因为gulp任务现在只有两个参数。
gulp.series:按照顺序执行
gulp.paralle:可以并行计算
gulp.task('my-tasks', gulp.series('a', 'b', 'c', function() {
// Do something after a, b, and c are finished.
}));
gulp.task('build', gulp.parallel('styles', 'scripts', 'images', function () {
// Build the website.
}));
或者这样
gulp.task('my-tasks', gulp.series('a', gulp.parallel('styles','scripts', 'images'), 'b', 'c', function() {
// Do something after a, b, and c are finished.
}));
相关任务必须在被调用之前发生。
参考:
https://github.com/gulpjs/gulp/blob/master/docs/API.md
https://www.fastless.com/gulp-4
https://www.jianshu.com/p/40b99bed3127