- IE兼容
地主家也没余粮叻
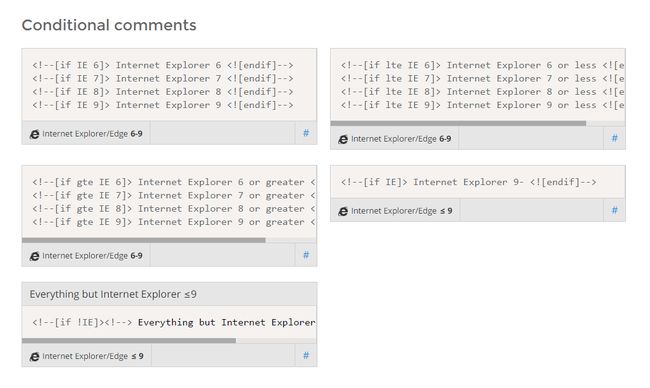
(1)只在IE下起作用的条件注释,例:只在IE下生效这段文字只在IE浏览器显示只在IE6下生效这段文字只在IE6浏览器显示只在IE6以上版本生效这段文字只在IE6以上(包括)版本IE浏览器显示只在IE8上不生效这段文字在非IE8浏览器显示非IE浏览器生效这段文字只在非IE浏览器显示*html*前缀只对IE6生效*+html*+前缀只对IE7生效@mediascreen\9{...}只对IE6/7生
- 书写HTML的规范
恶心_3da6
文章目录1.1通用约定标签Class与ID属性顺序引号嵌套语义嵌套约束严格嵌套约束布尔值属性1.2语义化常见标签语义示例1.3HEAD文档类型语言属性字符编码IE兼容模式SEO优化viewportiOS图标favicon完整的HEAD模板1.1通用约定标签自闭合(self-closing)标签,无需闭合(例如:imginputbrhr等);可选的闭合标签(closingtag),需闭合(例如:或)
- 基于 qiankun 的微前端最佳实践(图文并茂) - 应用部署篇
明源云链前端团队
micro-app写在开头微前端系列文章:基于qiankun的微前端最佳实践(万字长文)-从0到1篇基于qiankun的微前端最佳实践(图文并茂)-应用部署篇基于qiankun的微前端最佳实践(图文并茂)-应用间通信篇万字长文+图文并茂+全面解析微前端框架qiankun源码-qiankun篇本系列其他文章计划一到两个月内完成,点个关注不迷路。计划如下:生命周期篇;IE兼容篇;性能优化、缓存方案篇;
- Edge开启IE兼容模式---针对指定网址URL开启Internet Explorer模式页面 设置指南
夜魔009
技术edgeIE模式兼容性url
windows10开始,操作系统默认提供了Edge浏览器。win10还自带有IE。但是到了windows11,不再提供IE,只有Edge了。这给打开老应用带来了一系列的麻烦,以前的一些陈旧B/S应用,网站,页面,Url都出现无法正常工作,或部分无法正常工作的情况。好在最新版的Edge提供了InternetExplorer模式页面选项。不过具体还是要经过一番设置才可以使用。首先点Edge浏览器右上角
- 解决VUE本地项目设置默认进入极速模式测试时不生效问题
张飞倒拔垂杨柳
设置默认进入极速模式360官方代码示例浏览器默认内核的指定只需在head标签中添加一行代码即可:若页面需默认用极速核,增加标签:若页面需默认用ie兼容内核,增加标签:若页面需默认用ie标准内核,增加标签:content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。问题:已采用上述方法添加极速核,但是使用360极速浏览
- js 获取元素宽高的几种方法
@小倪同学
javascript前端开发语言
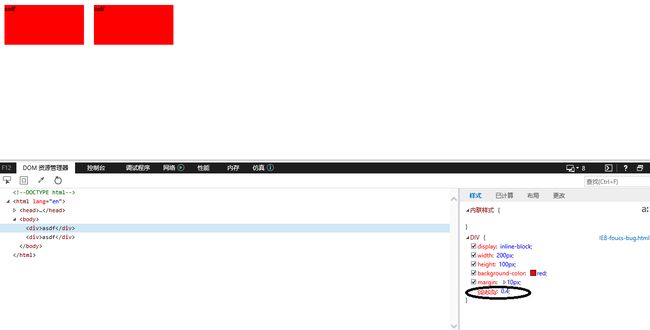
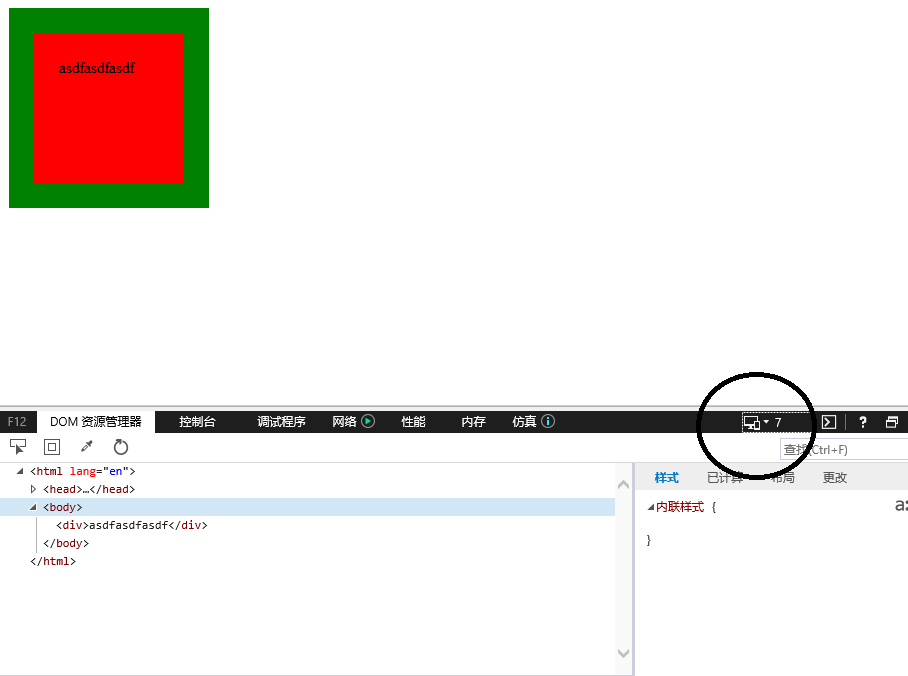
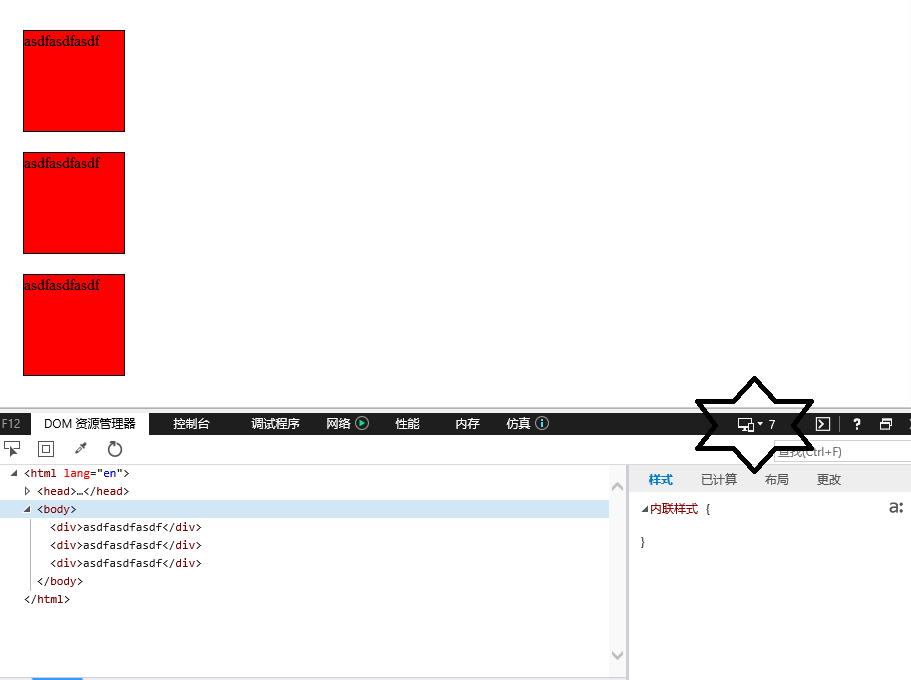
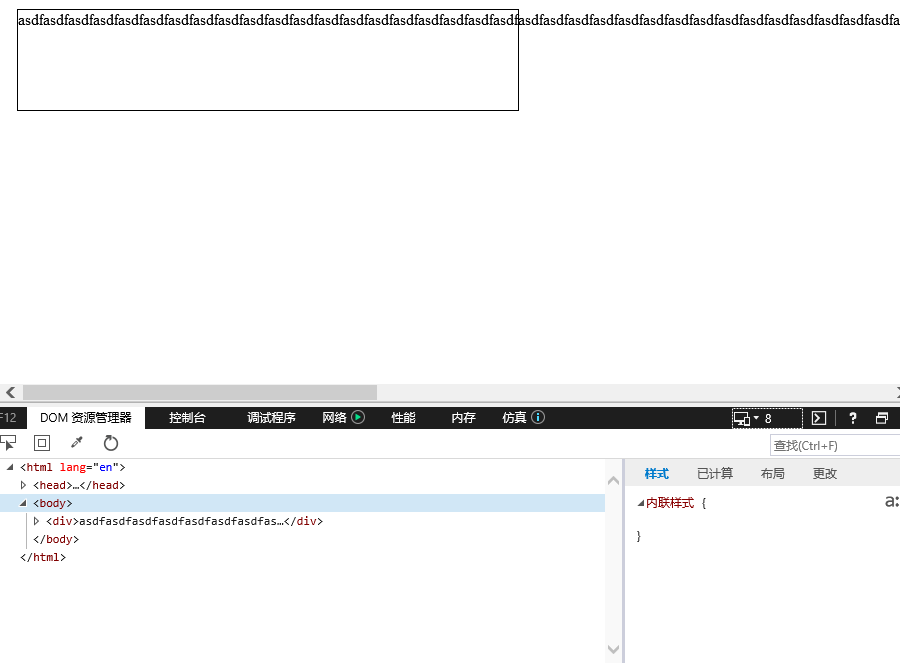
1、Element.style.width/height只能获取内联样式2、window.getComputedStyle(ele).width/height可获取实时的style3、Element.currentStyle.width/height功能与第二点相同,只存在于旧版本IE中(IE9以下),除了做旧版IE兼容,就不要用它了。4、Element.getBoundingClientRect
- strict 模式下不允许一个属性有多个定义
Casey·Hu
java前端
问题:ruoyi框架在谷歌浏览器可以打开页面,但是在Edge里的IE兼容模式的话就报错strict模式下不允许一个属性有多个定义,如下图IE模式下,会进入严格模式,也就是说这里边会有IDE中没有报错的问题,也会报错。解决:找到这个报错的链接,可以点进去,看到源码然后可以看到,源码处有个小箭头这里就是报错,有重复的行。网上很多方法是要求,最好一行一行注释,因为这边注释定位到,是el-select的控
- asr语音识别,js页面demo,websocket实时语音
powerful*!
javascript语音识别websocket
直接上代码录音实时传递给后台.comments{width:100%;/*自动适应父布局宽度*/overflow:auto;word-break:break-all;/*在ie中解决断行问题(防止自动变为在一行显示,主要解决ie兼容问题,ie8中当设宽度为100%时,文本域类容超过一行时,当我们双击文本内容就会自动变为一行显示,所以只能用ie的专有断行属性“word-break或word-wrap
- web3.0 升级到webpack5.0 以及兼容IE处理
web前端执行者
webpackwebpack5.0IE兼容处理
如果你的事vue-cli或者其他cli关于IE兼容不具有什么参考价值。如果是react项目,你看看就行。webpack3的打包速度已成为诟病,所以我们将原来的webpack3升级至webpack5首先就是原来的项目结构,主要在于build目录下面,存在基础配置,开发配置,生产配置build|-------util.js|-------webpack.common.js|-------webpack
- Bootstrap之、Grunt、Sass、工具、兼容性、编译、可访性、快速入门
酷酷的旭
uibootstropbootstrop注释bootstrop文档bootstrop快速入门bootstrop用法
文章目录下载Sass最新版本的Bootstrap核心CSS文件通过Bower进行安装编译Less/Sass源码需要注意的事项包含的内容预编译版Bootstrap源码安装Grunt可用的Grunt命令除错基本模板实例精选工具社区禁止响应式布局从v2.x版本升级到v3.x版本IE兼容模式Safari对百分比数字凑整的问题虚拟键盘浏览器的缩放功能移动设备上应用:hover/:focus打印选项菜单W3C
- 编码规范集合
失眠时间
前端
文章目录前言命名规范项目命名目录命名文件命名命名严谨性HTML书写规范结构、样式、行为分离缩进文件编码语义化IE兼容模式viewport为移动端设备优化,设置可见区域的宽度和初始缩放比例iOS图标favicon(网站图标,移动端默认可用于添加到桌面)一律使用小写元素名关闭所有HTML元素Class与ID关闭空的HTML元素使用小写属性名属性值图片属性空格和等号空行和缩进样式表在HTML中的scri
- css进阶专题
joker731
CSS学习思路宽度与高度(文档流)堆叠上下文icon全解移动端页面(响应式)Flex布局布局套路为什么这么多人讲不清楚BFC动态REM表单美化Bootstrap的使用方法就是复制粘贴IFC(BFC的兄弟)课程中可能会涉及部分JS知识,但不会很多,也不会很难。不包含的内容有:IE兼容性第一个专题Flex布局第一个问题在没有flex布局之前,我们时如何布局的?//不管是怎样的形式,以前的布局都离不开一
- element el-table 在IE浏览器 表头失效问题
laihaodong
elementel-tablevueele-ui在IE中色彩失效
大家做PC端的后台管理肯定首选element-ui,这个框架对IE兼容还是比较强的,但是也有个别问题,今天就遇到一个在chrome里面没问题但是在IE中是这样最后发现是IE不能识别那个色彩,换成rgb的形式展示色彩就行了在App.vue里面设置全局样式加上!important
- edge浏览器开启ie兼容模式
Ching-yu Yang
edge
当我们访问一些老网站时,有可能会出现对当前浏览器不兼容而只兼容ie浏览器的情况,那么就需要我们手动改开启ie兼容模式。本文以edge浏览器为例。于浏览器右上角点击“在Internetexplorer模式下重新加载选项卡”即可进入IE兼容模式如果你的浏览器没有这个按钮,则只需依次点击“右上角三点”--》“设置”--》“外观”--》“自定义工具栏”--》打开“Internetexplorer模式(IE
- a标签download下载ie浏览器
仰望天空的人
download下载文件IE兼容性处理下载在ie下转为zip、rar文件可支持下载file.files[0]ie10+window.URL.createObjectURLblob10+btoa编码base64最近发现jszip插件可在客户端在线打包附件为zip,不过测试后,只有主流浏览器支持,ie需10+,重点在于blobfiles等属性方法,暂时没找到好的解决方法,实现暂时定为download下
- Windows 11 配置使用 Edge 浏览器的 IE 兼容模式(永久)
SakuyaM
系统edgewindows
Windows11配置使用Edge浏览器的IE兼容模式(永久)前言实现方法一、下载策略包二、解压策略包三、拷贝策略包到PolicyDefinitions下四、组策略编辑器五、生成并编辑xml文件compat-mode定义的是哪个版本IE兼容模式,枚举如下open-in定义的是在何种浏览器中打开,枚举如下六、重启Edge浏览器查看效果七、通过策略关闭Edge浏览器的自动更新(可选)参考资料前言最近馋
- meta name="renderer" 控制默认浏览器内核
liuxfu
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。若页面需默认用极速核,增加标签:若页面需默认用ie兼容内核,增加标签:若页面需默认用ie标准内核,增加标签:
- 纯原生javascript实现table表格的增删
wangyuheng77
JavaScriptjavascript原生table增删兼容ie
公司实习生问我table的增删操作,用jQuery很简单的实现了。又问我不使用jQuery,只使用js如何实现。面对这种情况,我的一贯做法是‘不理解,但是支持’。jQuery用的多了,人也懒了,但还是用js实现了这一操作,觉得难点在于IE兼容。。。只是想找代码看看的可以跳过分析过程,文章底部附有完整代码。以下是coding过程:HTML结构代码一个基本的table结构,增加了一些简单的样式,三个按
- js事件中的一些兼容写法总结
秃头成就技术
事件中兼容还是挺多的,这里稍微总结下,大家还得多看多背才能熟记1.获取行内样式兼容functiongetStyle(ele,attr){if(window.getComputedStyle){//通常方法获取returnwindow.getComputedStyle(ele,false)[attr];}else{//ie兼容returnele.currentStyle[attr];}}2.键盘事件
- 前端开发人员需要具备的技能有哪些?
编程鸭
前端开发是从网页制作演变而来的技术,包括前端美工、IE兼容、CSS、HTML“传统”技术与AdobeAIR、Googleears,以及概念性较强的交互式设计、艺术性较强的视觉设计等。在互联网发展过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了
- Middle:JS{三、导出xls or csv(没有处理IE兼容)}
Codeismylife
XLS:二进制文件只能用Excel打开CSV:csv是文本文件比较通用XLS(二进制可以打开图片,视频等)functiontableToExcel(){//要导出的json数据constjsonData=[{name:'路人甲',phone:'123456',email:'
[email protected]'},{name:'炮灰乙',phone:'123456',email:'
[email protected]
- edge设置IE兼容模式
okman312
windowsedge前端IE
edge设置IE兼容模式1设置允许兼容在edge地址栏中登录edge://settings/defaultbrowser“允许在InternetExplorer模式下重新加载网站”设置为允许。2添加IE模式工具图标在edge地址栏中登录edge://settings/appearance“InternetExplorer模式按钮”设为启用生效后如图,要开启IE模式时就点击网页就会以IE模式重新加载
- vue-cli全面配置详解
mustang野马_fc8c
创建项目配置环境变量配置vue.config.js配置proxy跨域修复HMR(热更新)失效修复LazyloadingroutesError:添加别名添加打包分析配置externals去掉console.log开启gzip压缩为sass提供全局样式,以及全局变量添加IE兼容配置文件上传OSS完整配置链接
- Vue在IE兼容模式下白屏解决方案
陈龙辉Break
技术开发Vue.jsH5vue.jsjavascript前端
Vue在IE兼容模式下白屏,主要原因是因为无法解析ES6语法;需要安装babel-polyfill插件:yarnaddbabel-polyfill#或者npminstallbabel-polyfill-s安装好依赖后,需要再main.js的第一行添加:#切记是在main.js第一行import'babel-polyfill'然后在根目录下的babel.config.js中,修改如下:module.
- 【前端代码规范】
Clover‘s Blog
vue前端
前端代码规范vue3版本:【Vue&React】版本TS版本:【TS&JS】版本vite版本:【Webpack&Vite】版本Eslint版本:命名规则:【见名识意】项目命名:目录命名:JS/VUE文件CSS/SCSS文件命名:HTML文件命名:HTML:语法HTML5doctypelang属性字符编码IE兼容模式引入CSS,JS属性顺序JS生成标签减少标签数量CSS/SCSS:缩进分号空行换行注
- ie兼容,ajax提交,文件提交,form提交,按钮点击无反应,解决办法,绝对有效
Trainer2107
ie浏览器不兼容ajax请求失败ajaxsubmit无效ajax请求不到后端ajax上传文件ie
公司让做一个excel文件提交保存的功能在chrome浏览器中,测试完全没问题,但是到了ie11上就点击按钮没反应了,下面把修改的地方标识出来,现在完全解决了@ResponseBody@RequestMapping(value="/upload",produces={"text/html;charset=UTF-8"})publicStringuploadSellData(Modelmodel,@
- cookie/sessionStorage/localStorage 的区别
Zhang_QIM
网络cookiesessionStoragelocalStorage浏览器
cookie/sessionStorage/localStorage的区别cookie、sessionStorage、localStorage都是保存本地数据的方式其中,cookie兼容性较好,所有浏览器均支持。浏览器针对cookie会有一些默认行为,比如当响应头中出现set-cookie字段时,浏览器会自动保存cookie的值;再比如,浏览器发送请求时,会附带匹配的cookie到请求头中。这些默
- Edge浏览器启用ie模式,并且打开调试面板
码农小权权
edge前端
一、开启ie兼容模式1.设置-默认浏览器-允许在InternetExplorer模式下重新加载网站(IE模式)此时输入网址,即开启Ie模式,却发现无法打开调试面板二、打开调试面板1.打开运行框:Windows+R;2.输入:%systemroot%\system32\f12\IEChooser.exe3.点击对应的网站
- 兼容ie图片不拉伸
Scincyc
图片显示拉伸(ie兼容性)长>宽或者宽>长时,图片盒子为正方形时图片默认拉伸变形。1.网站中出现图片的使用:1.1el-image组件1.2el-upload上传图片组件1.3img普通元素2.正常图片不变形处理:2.1给图片加上object-fit属性object-fit:fill|contain|cover|scale-down|none|initial|inherit;2.2给元素的父元素设
- 【踩坑日记】vue项目ie打不开报错SCRIPT1006:缺少‘)‘
热心码农小杨
踩坑日记vue.jsjavascript前端
前言本地启动vue项目,在ie无法打开,打开F12之后报错SCRIPT1006:缺少’)’app.js原因分析chrome能正常打开,所以肯定是ie兼容的问题搜了一波,参考了两个大佬的文章https://www.jianshu.com/p/879d81aac732https://www.freesion.com/article/5363487840/根据自己的项目,整合了一下,竟然解决了解决启动项
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l