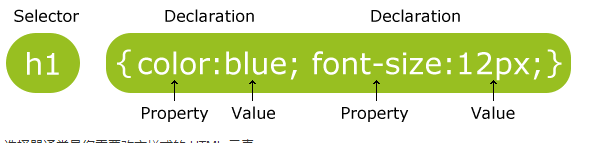
- 工服误检率高达40%?陌讯改进YOLOv7实战降噪50%
2501_92487859
YOLO算法视觉检测目标检测计算机视觉
开篇痛点:工业场景的视觉检测困境在工地、化工厂等高危场景,传统视觉算法面临三重挑战:环境干扰:强光/阴影导致工服颜色失真目标微小:安全帽反光标识仅占图像0.1%像素遮挡密集:工人簇拥时漏检率超35%(数据来源:CVPR2023工业检测白皮书)行业真相:某安监部门实测显示,开源YOLOv5在雾天场景误报率高达41%技术解析:陌讯算法的三大创新设计1.多模态特征融合架构#伪代码示例:可见光+红外特征融
- 【日精进打卡第31天】
扬州方圆__周亮
扬州方圆~~周亮【知~学习】复习水利考试基本知识《六项精进》3遍。累积93遍《大学》3遍。累积93遍【经典名句分享】积善行,思利他【行~实践】一、修身:(对自己个人)1、学习永无止境。二、齐家:(对家庭和家人)1、整理内务。三、建功:(对工作)1、在家休息。{积善}:发愿从2018年4月29日起2019年4月29日内完成730件善事。今日2善,累计62善。【省~觉悟】1、考试时间临近,抓紧复习,其
- 考场/工厂违规用机难捕捉?3维度优化方案部署成本直降40%
2501_92487762
视觉检测计算机视觉算法目标检测
开篇痛点工业场景中传统玩手机识别面临三重挑战:小目标检测(手机平均像素占比<0.5%)、遮挡干扰(人手/物体遮挡率超60%)、实时性要求(需200ms内响应)。某安检企业反馈,开源YOLOv5在车间场景误报率高达34%。技术解析:双流特征融合架构陌讯算法创新性融合双路径特征(图1):#陌讯核心代码逻辑(简化版)defdual_path_fusion(backbone):shallow_path=C
- 学习宣传贯彻党的建设工作会议精神,谱写组织工作新篇章
一切照旧
1月18日,广西壮族自治区党委召开党的建设工作领导小组会议,学习贯彻全国组织部长会议精神,研究部署下步工作,切实把会议精神贯彻落实到组织工作全过程、各方面,努力谱写组织工作高质量发展新篇章。要坚持加强党中央集中统一领导。突出抓好党的政治建设,落实健全全面从严治党体系任务要求,始终聚焦基层基础,以开展基层党建“五基三化”提升年行动重点工作为总抓手,不断筑牢基层堡垒、打造过硬队伍,持续增强基层党组织政
- 复杂场景检测失效?陌讯多模态算法在千万级监控网的落地实战
2501_92473061
算法视觉检测安全计算机视觉
开篇痛点:安防监控的检测困境"明明人就在画面里,系统却毫无反应!"——这是某智慧园区安防负责人的吐槽。传统目标检测模型在安防监控场景面临三大死穴:漏报:夜间、遮挡场景下召回率骤降(实测ResNet50漏报率>40%)误报:树叶晃动、光影变化引发的误报占比超35%延迟:1080P视频流检测延迟普遍>100ms,难以满足实时响应需求技术解析:陌讯算法的三阶优化架构陌讯视觉算法采用多模态特征金字塔(MM
- 复杂场景检测老翻车?陌讯算法实测提升 40%
2501_92453489
算法视觉计算机视觉视觉检测
在工业质检、安防监控等计算机视觉落地场景中,工程师常面临棘手问题:传统算法在光照突变、目标遮挡等复杂环境下,漏检率高达20%以上,泛化能力不足成为项目落地的最大阻碍。而陌讯AI视觉算法通过架构创新,正在重新定义复杂场景下的检测精度标准。技术解析:从单模态到多模态的跨越传统目标检测模型多依赖单一RGB图像输入,在特征提取阶段容易受环境干扰。以经典的FasterR-CNN为例,其区域提议网络(RPN)
- 为什么说永远也不要考验人性
孤_b0d8
很多著名的实验都告诉我们一个道理,人性经受不住考验。在《ThePush》这档真人秀中,达伦布朗选择了四名没有犯罪前科,没有情绪问题的正常人当小白鼠,作为试验对象,看能不能在72小时把他们变成一个杀人犯。结局很让人震惊,四个实验对象,三个人都成为了“杀人犯,”仅仅只是72个小时,就能让一个正常人变成杀人犯,让人不寒而栗。在实验开始的时候,通过一个小小的测试,达伦布朗选择了4名顺从度高的人,并告知他们
- lesson17:Python函数之递归、匿名函数与变量作用域
目录引言一、递归函数:用自身解构复杂问题1.递归的基本结构2.递归的典型应用场景3.递归的优缺点与优化二、匿名函数:用lambda实现“一句话函数”1.lambda与普通函数的区别2.lambda的典型应用3.lambda的局限性三、变量作用域:理解LEGB规则1、LEGB规则的深度解析(1)Local(局部作用域)(2)Enclosing(嵌套作用域)(3)Global(全局作用域)(4)Bui
- C语言实现扫雷游戏:从经典玩法到代码构建
文章目录C语言实现扫雷游戏:从经典玩法到代码构建一、游戏简介:经典玩法回顾二、扫雷游戏的设计与实现2.1整体设计思路与技术选型核心技术栈多文件分工2.2棋盘设计:核心数据结构棋盘尺寸与扩展设计双棋盘机制2.3核心功能实现1.棋盘初始化与打印2.随机布置地雷3.地雷排查与数字计算2.4游戏流程控制4.排查逻辑完整实现三、功能扩展:提升游戏体验四、总结C语言实现扫雷游戏:从经典玩法到代码构建扫雷作为一
- 六项精进打卡11天
王尚涛
每日打卡模板姓名:王尚涛公司:为福投资控股集团【日精进打卡第11天】【知~学习】《六项精进》纲要读1遍,共17遍《大学》读1遍共11遍《论语》第12-24页【经典名句分享】付出不亚于任何人的努力;要谦虚不要骄傲;每天都要反省;活着,就要感谢;积善行,思利他;不要有感性的烦恼;若无相欠,怎会相见;人不知而不愠,不亦君子乎;命由我作,福自己求;小人闲居为不善。言不及之而言谓之躁,言及之而不言谓之隐,未
- 【PTA数据结构 | C语言版】将表达式树转换成中缀表达式
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,读入两个操作数和一个操作符,建立表达式树,输出中缀表达式。输入格式:输入给出2个整数和一个字符,依次为表达式的第1、2个操作数,和操作符。输出格式:在一行中输出中缀表达式,其中左右子表达式各用一对圆括号()括起,两对括号中间输出操作符。表达式中没有任何空格。输入样例:12+输出样例:(1)+(2)代码#include#incl
- 2024必入的现象级流量卡推荐!电信卡移动联通卡推荐~移动联通电信流量卡电话卡手机卡全面评测!
优惠攻略官
拯救每一个想办流量卡的姐妹作为一个长期和各种流量卡打交道的人,我深知大家在选择流量卡时的疑虑和困扰。市面上的流量卡五花八门,让人眼花缭乱,那么,哪些才是真正靠谱的流量卡呢?✨在我看来,一个靠谱的流量卡应该具备以下几点:运营商授权:这是最基本的一点,正规流量卡都是有运营商授权的,大家在购买的时候一定要注意查看价格合理:正规的手机套餐价格都比较合理,不会出现4.9、这样的小数价格。功能齐全:靠谱的流量
- 【读书清单】《了凡四训》&积善之方
幻岭之漫
1.与人为善说话做事,不只是为自己所想,而是立足于客观事实的,不有意在他人面前卖弄自己骄傲的智慧和才能2.爱敬存心君子和小人差别就在于尊重爱护众人的那份心。各种各样的人,都是我们的同胞,都是值得尊敬的3.成人之美看到一个人做好事,或看到他的志向可以支持,资质可以进步的,都要对他进行引导,最终能造就他们4.劝人为善在忙碌着追逐名利的人,容易迷失自我。与他们相处时要随时提醒他们帮他们摆脱疑惑。比如看到
- 2021-12-24《卓越父母课堂十》心得体会
艾小月
今天听课的题目是《别让你的比较,成为孩子不自信的魔咒》,听了这节课,也想起了以前看的几本书,有几点感悟和大家分享。一、重视孩子的自尊。我们的孩子现在已经到了对自尊很敏感的时期,因此我们和他们说话一定要注意方式方法,注意把否定句改成鼓励性的话,比如“你怎么不如谁谁谁”改成“我觉得你可以赶上他”,语言是有力量的,长时间的鼓励可能会给我们带来惊喜。二、接受孩子的平凡。不论我们承认与否,绝大多数孩子都是平
- 20180419
陌忘微笑_243e
吃了感冒药,陪女儿睡觉,居然拿着手机睡着了……补上20180419晚饭后我们出去了一趟,回来买了点吃的,其中有一份是她哥表的,她下车给哥哥拿过去,过了一会我听见了哭声,就过去了,原来她爷爷和她玩,她撒娇,还是什么的就哭了。她爷爷也一脸郁闷的说“爷爷和你玩玩的,你怎么哭了”她说“妈妈,我好痛的了”我怕她撒谎,没有安慰她,“爷爷是和你玩,真的痛不痛,有没有撒谎?”哭着说“我没有撒谎,真的很痛”“小朋友
- 每日一读(子产不毁乡校)
考文学
编辑|考文学排版|考文学子产不毁乡校《左传》郑人游于乡校(1),以论执政(2)。然明谓子产曰(3):“毁乡校,何如?”子产曰;“何为?夫人朝夕退而游焉(4),以议执政之善否。其所善者,吾则行之;其所恶者,吾则改之,是吾师也,若之何毁之?我闻忠善以损怨(5),不闻作威以防怨(6)。岂不遽止(7)?然犹防川(8):大决所犯,伤人必多,吾不克救也;不如小决使道(9),不如吾闻而药之也(10)。”然明曰:
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- Kubernetes K8S之资源控制器RC、RS、Deployment详解
LightZhang666
kubernetesci/cddevopskubernetesk8sdevopsci/cddocker
Kubernetes的资源控制器ReplicationController(RC)、ReplicaSet(RS)、Deployment(Deploy)详解与示例主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172
- 恩格斯的经典名言语录(82条)
汉唐雄风
1、利用时间是一个极其高级的规律。2、篝火能把严寒驱散,团结能把困难赶跑。3、最好你们能独立处理事情,这将使你们获得自信心。4、史的必然要求和这个要求的实际上不可能实现之间的悲剧性的冲突。5、只有以爱情为基础的婚姻才是合乎道德的。6、痛苦中最高尚的最强烈的和最个人的乃是爱情的痛苦。7、数学是研究现实生活中数量关系和空间形式的数学。8、为了进行斗争,我们必须把我们的一切力量拧成一股绳,并使这些力量集
- 他趣邀请码是什么是多少(他趣APP邀请码使用方法介绍)女神心动版
桃朵十三
近日,一款名为“他趣”的APP在社交圈内引起了广泛关注。他趣邀请码是【FGJ8HT】和【NMV43T】这款APP凭借其独特的邀请码机制,吸引了众多用户参与。那么,“他趣”邀请码是什么呢?又该如何使用呢?接下来,让我们一起揭开“他趣”邀请码的神秘面纱。“他趣”邀请码【FGJ8HT】和【NMV43T】是用户在注册时需要填写的一种数字组合。每个邀请码都代表着一个独特的用户身份,用于识别和区分不同的用户。
- 《度五行》生活报报甲辰537:用五行平衡理论探究世界治理的可能性
YangduSam2021
231013癸卯壬戌甲辰,20231013周五,兴大上海六班2941天,西交大2013上海班3641天,后TA15761天,度生活1041天,《度.生活五行》:天干,壬癸劫财;卯戌合,卯辰穿,辰戌冲。这几年最大的感受就是乱,从小到大,从近到远的乱。笔者的以为是:就要乱成一锅粥了。突然想起自做的五行研究题目:用阴阳五行平衡理论探讨世界治理的可能性。阴阳五行是中国古代哲学中的重要思想,强调的是一种平衡
- 约练收获(517~518)
胡晓会
胡晓会中原焦点,高级七期讲师八期中级九期、心理咨询师婚姻家庭咨询师2021.11.13坚持分享第1346天第517场自3.26以来做咨询师88次,目标100次六年级学生实地心理疏导。建立关系很重要。尊重学生的各种感受以及他的有所保留不断确认知觉该阳谋时就阳谋眼里有来访者不要期待做一次就能有很多的改变,或者希望让学生明白的道理无论何时,来访者的感受想法在乎看重想要的以及做的努力都是很重要的。第518
- 2024年app拉新渠道怎么找?app拉新一手渠道商是最佳选择吗?
U客直谈APP
2024年赚钱还有哪些好项目?app拉新就是其中一个不错的项目选择。而对于刚接触app拉新行业的新手小白来说,弄清楚项目咋样再下手去做就十分重要。比如,app拉新渠道怎么找?传得神乎其神的App拉新一手渠道商是最佳选吗?本篇文章集中了一些相关问题的解答,如果你也想做app拉新项目赚钱,那么就快来阅读文章了解信息吧~2024年app拉新渠道怎么找?app拉新一手渠道商是最佳选择吗?一、app拉新项目
- sqlite加密问题:怎么样打开这个通过sha512加密的sqlite数据库文件?
bug菌¹
全栈Bug调优(实战版)sqlitec++sqlite加密数据库文件
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**理解SQLite的加密扩展**2.**确认加密实现方式**3.**根据SHA-512的加密逻辑调整代码**4.**解决方案步骤****方
- 介绍一款 MRI&CT 图像预处理强大工具--FSL
Tina姐吖
FSL是什么?全名是:FMRIB'sSoftwareLibraryFMRIB是英国牛津大学脑功能磁共振成像中心,FSL则是他们开发的一个软件库。由StephenSmith教授开发,发布于2000年适用于所有操作系统用于结构MRI、功能MRI(任务、静息)、扩散MRI的分析MRI,CT数据的预处理和分析MRI,CT数据的查看具体地,可以分为以下4类功能1结构MRI配准:linear(FLIRT)&n
- Leetcode 66 加一
SunnyQjm
加一题目给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位,数组中每个元素只存储单个数字。你可以假设除了整数0之外,这个整数不会以零开头。示例1:输入:[1,2,3]输出:[1,2,4]解释:输入数组表示数字123。示例2:输入:[4,3,2,1]输出:[4,3,2,2]解释:输入数组表示数字4321。解答思路:从最末尾开始遍历;对当前元素+1,不足10则
- 日更第2天
无籽露
《时间看得见》读后感2019.8.4没有人能够给你规定人生目标,除了你自己;没有人可以左右你的时间,除了你自己。《时间看得见》这本书是在萌薇公开课中若辰推荐的,我深深地体会到:每一次的学习都给我的人生带来一次触动,或大或小,或深或浅,怀着感恩的心我在微信读书里打开了它,利用三天的时间读完了它。写读后感是逼着我自己思考,不是命题作文,那么就无拘无束地谈谈收获吧!一、明确目标,让生活更高效。我是个不太
- 4.10
柴胡_4379
昨晚比较晚去睡,因为玩手机的瘾头还是很大。晚上三点多醒来了一次,折腾到六点左右困了又去眯了一个小时。早晨起床时,吐了几口带血的痰,很是触目惊心。要不要去做身体检查呢?心里有很多的纠结。一方面希望以自己使用花晶的方式来照顾身体,又怕检查出什么后会有很多自己不能抗的阻力。另一方面,每年都有做过胸部脑部的ct,是否要再做?我觉得更加重要的是,今早我升起了一股强烈的自我陪伴和支持的意愿和承诺。
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str