这是一篇详细文章来讲述用Mac搭建Hexo博客于Github上的完整历程, 也是踩了无数的坑搭起来的,现在写下些经验来分享,希望能帮大家少踩些坑。
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
Node.js
Git
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
$ npm install -g hexo-cli
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
使用Homebrew安装git,打开终端输入如下命令:
$ brew install git
如果你的Mac电脑没有Homebrew请按官网教程安装。
安装node命令:
$ npm install node
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init blog路径
$cd blog路径
$ npm install
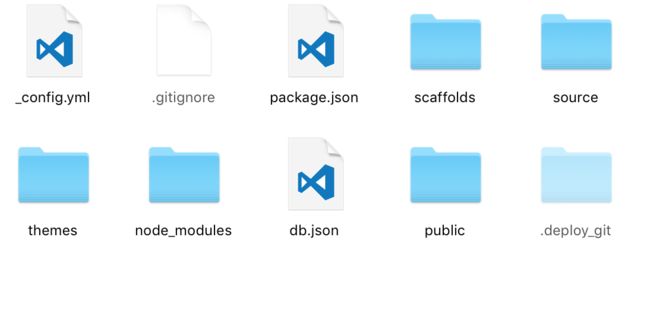
新建完成后,指定文件夹的目录如下:
_config.yml
网站的配置信息,您可以在此配置大部分的参数。
themes
主题文件夹。Hexo 会根据主题来生成静态页面。
source
资源文件夹是存放用户资源的地方。
新建一篇文章:
$ hexo new "articleName"
生成静态文件:
$ hexo generate
启动服务器。默认情况下,访问网址为:http://localhost:4000/。
$ hexo server
部署:
$ hexo deploy
本地设置好后,接下来开始关联Github。
关联Github
1.创建仓库
登录你的Github帐号,新建仓库,名为用户名.github.io固定写法。
终端cd到blog文件夹下,vim打开_config.yml,命令如下:
$ vim _ config.yml
打开后往下滑到最后,修改成下边的样子:
deploy:
type: git
repository:https://github.com/gonghonglou/gonghonglou.github.io.
gitbranch: master
然后执行:
$ hexo generate或者:hexo g
此时若出现如下报错:
ERROR Local hexo not found in ~/blog
ERROR Try runing: 'npm install hexo --save'
则执行命令:
$ npm install hexo --save
若无报错,自行忽略此步骤。
再执行配置命令:
$hexo deploy 或者:hexo d
在执行 hexo deploy 后,出现 error deployer not found:git 的错误
执行:npm install hexo-deployer-git --save
若你未关联Github,则执行hexo deploy命令时终端会提示你输入Github的用户名和密码,即
Username for 'https://github.com'
Password for 'https://github.com'
hexo deploy命令执行成功后,浏览器中打开网址 用户名.github.io 能看到和打开http://localhost:4000时一样的页面。
为避免每次输入Github用户名和密码的麻烦,可添加ssh key到Github。具体方法自行谷歌。
安装theme
你可以到Hexo官网主题页去搜寻自己喜欢的theme。这里以hexo-theme-next为例
终端cd到blog目录下执行如下命令:
$ git clone https://github.com/iissnan/hexo-theme-nextthemes/next
将blog目录下_config.yml里theme的名称landscape修改为next
终端cd到blog目录下执行如下命令(每次部署文章的步骤):
$hexo clean //清除缓存文件 (db.json) 和已生成的静态文件 (public)
$ hexo g //生成缓存和静态文件
$ hexo d //重新部署到服务器
至于更改theme内容,比如名称,描述,头像等去修改blog/_config.yml文件和blog/themes/next/_config.yml文件中对应的属性名称即可, 不要忘记冒号:后加空格。NexT 使用文档里有极详细的介绍。
Hexo添加文章时自动打开编辑器
首先在Hexo目录下的scripts目录中创建一个JavaScript脚本文件。
如果没有这个scripts目录,则新建一个。
scripts目录新建的JavaScript脚本文件可以任意取名。
通过这个脚本,我们用其来监听hexo new这个动作,并在检测到hexo new之后,执行编辑器打开的命令。
脚本内容
// Hexo 2.x 用户复制这段
var exec =require('child_process').exec;
hexo.on('new',function(path){
exec('open -a "markdown编辑器绝对路径.app" '+ path);
});
// Hexo 3 用户复制这段
var exec =require('child_process').exec;
hexo.on('new',function(data){
exec('open -a "markdown编辑器绝对路径.app" '+ data.path);
});
隐藏网页底部powered By Hexo / 强力驱动
打开hexo/themes/next/layout/_partials/footer.swig,使用””隐藏之间的代码即可(隐藏后代码如下),或者直接删除。
为博客加入鼠标点击显示红心
鼠标点击小红心在\themes\next\source\js\src文件目录下添加love.js文件
love.js文件下载地址:
我的博客
绑定个人域名
后期更新......
参考链接:
hexo 官网